- Official Instagram account of the Bauhaus-Universität Weimar
- Official LinkedIn account of the Bauhaus-Universität Weimar
- Official Vimeo channel of the Bauhaus-Universität Weimar
Get started now with Bauhaus.Cloud:
Browser or Client?
The browser is recommended for sharing content, while the client is more appropriate for synchronising data across multiple devices. Client in this case refers to a computer programme or software which can be used to install the Bauhaus.Cloud step by step on your computer.
Using the Cloud via the Browser
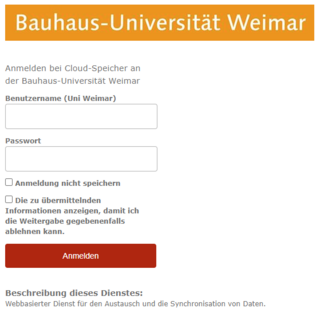
1. Create an Account
The Cloud solution homepage (https://cloud.uni-weimar.de/) takes you to the Shibboleth login page. Once you have successfully logged in, files and directories that have already been synchronised will be displayed.
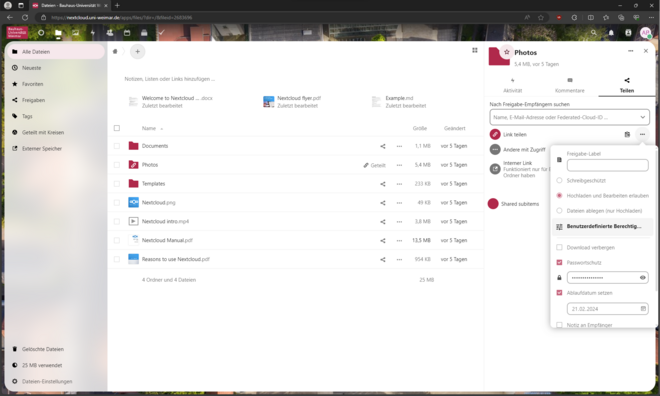
3. Sharing Content
To share data with others, click on the share icon or the three dots and then on »Details«. This will open a pop-up window where you will find the »Share« tab. Use this to save and share data. Content can be shared with groups or individual users. It can also be shared using a download link. Activating the »Share Link« provides additional options.
Sharing a Link: The link to the file(s) you wish to share can be found here. Only those with the link can access the file(s).
Allow Editing: If this box is checked, any use can edit the file(s) in this folder.
Password Protection: Set a password to restrict access by other users.
Set an Expiration Date: Set an expiration date for your link here. Once the expiration date has passed, the link will be deactivated and no longer provide access to shared content.
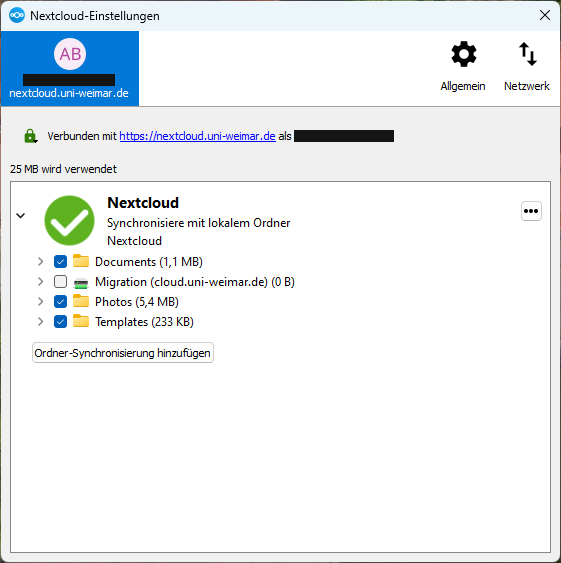
Using the Cloud via Desktop-Client
The client can be used on most computers and mobile devices. Please contact the Service Centre for Computer Systems and Communication (SCC) to install the client on any centrally administered computers.
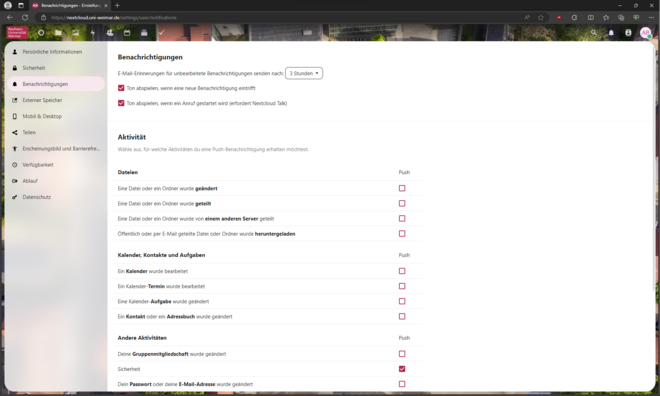
1. Download
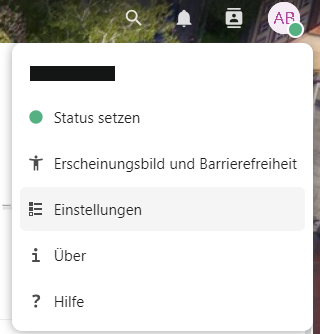
The latest version of the client can be downloaded after logging in here: https://cloud.uni-weimar.de/. Use this link: https://cloud.uni-weimar.de/settings/user/sync-clients or click on your profile icon. Then click on »Settings« and »Mobile and Desktop« in the menu on the left side to select the client you need to download.
How do others use the Cloud?
The Bauhaus.Cloud offers various apps for collaborating, from convenient data exchange to contact, schedule and task management, the Cloud offers useful features to make everyday work and studies easier while also meeting security requirements.
Our students primarily use the Cloud for scheduling and collaboration. Joint editing on projects and exchanging large files are among the most common ways the Cloud is used. The client version is ideal for this.
Instructors use the Cloud to share documents or to collect students’ work, for example. The browser version is recommended for this purpose.
The Cloud is indispensable for employees who wish to share meeting minutes or store files that cannot be sent by e-mail. The client version is recommended for this purpose.