(Created page with "<br> ==Algorithm for Humans 1 — 19.10.18== {| border="1" |- ! style="width: 50%" | Result ! style="width: 50%" | Algorithm |- | File:introductory_algorithm_superimpose...") |
No edit summary |
||
| Line 1: | Line 1: | ||
<br> | <br> | ||
==Algorithm for Humans 1 — 19.10.18== | |||
==Algorithm for Humans | {| border="1" | ||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
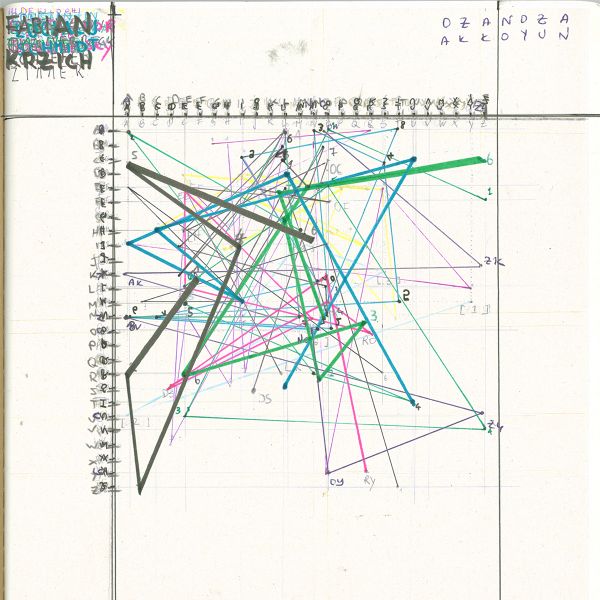
| [[20181031_154145_HDR_2.jpg|600px|Introductory Algorithm]] | |||
|Result of the first analog algorithm reading line by line and execute the given instructions. <br><br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]]|- | |||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Humans 2 — 26.10.18== | |||
{| border="1" | {| border="1" | ||
| Line 9: | Line 21: | ||
|- | |- | ||
| [[File:introductory_algorithm_superimposed_1200x1200.jpg|600px|Introductory Algorithm]] | | [[File:introductory_algorithm_superimposed_1200x1200.jpg|600px|Introductory Algorithm]] | ||
| | |This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. <br><br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]]|- | ||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Computers 1 — 26.10.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:nesteForLoop.jpg|nestedForLoops]] | |||
| Presenting the first drawing imagine with Processing. <br><br> [[Media:nestedForLoops.pde|nestedForLoops.pde]] | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Computers 2 — 02.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:nesteForLoop.jpg|nestedForLoops]] | |||
| Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. <br><br> [[Media:nestedForLoops.pde|nestedForLoops.pde]] | |||
|- | |- | ||
|} | |} | ||
| Line 16: | Line 57: | ||
<br> | <br> | ||
==Algorithm for Computers | ==Algorithm for Computers 3 — 02.11.18== | ||
{| border="1" | {| border="1" | ||
| Line 24: | Line 65: | ||
|- | |- | ||
| [[File:nesteForLoop.jpg|nestedForLoops]] | | [[File:nesteForLoop.jpg|nestedForLoops]] | ||
| | | Showing a small grid using vertexes and neste-for-loops. <br><br> [[Media:nestedForLoops.pde|nestedForLoops.pde]] | ||
|- | |- | ||
|} | |} | ||
Revision as of 15:25, 31 October 2018
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|
| 600px|Introductory Algorithm | Result of the first analog algorithm reading line by line and execute the given instructions. Introductory Algorithm|- |
Algorithm for Humans 2 — 26.10.18
| Result | Algorithm |
|---|---|

|
This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. Introductory Algorithm|- |
Algorithm for Computers 1 — 26.10.18
| Result | Algorithm |
|---|---|

|
Presenting the first drawing imagine with Processing. nestedForLoops.pde |
Algorithm for Computers 2 — 02.11.18
| Result | Algorithm |
|---|---|

|
Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. nestedForLoops.pde |
Algorithm for Computers 3 — 02.11.18
| Result | Algorithm |
|---|---|

|
Showing a small grid using vertexes and neste-for-loops. nestedForLoops.pde |