| Line 51: | Line 51: | ||
|- | |- | ||
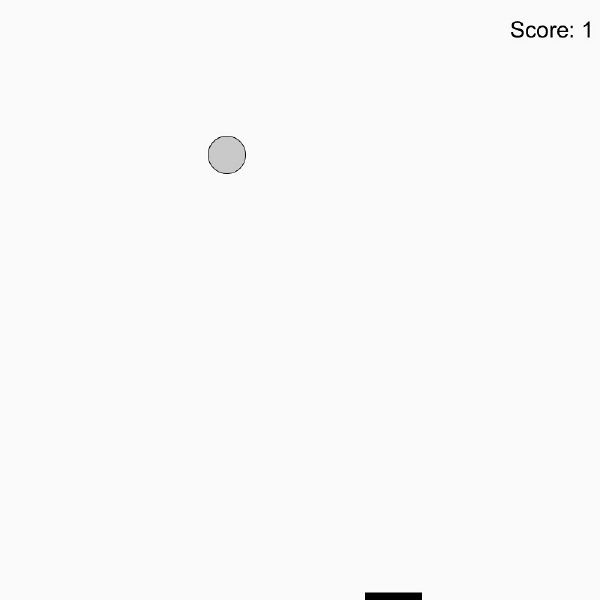
| [[File:BallGame.jpg|600px|BallGame]] | | [[File:BallGame.jpg|600px|BallGame]] | ||
| Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. <br><br> [[Media: | | Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. <br> | ||
|- | <br> [[Media:Score.pde|Score.pde]] | ||
<br> [[Media:Sticks.pde|Stick.pde]] | |||
<br> [[Media:Waterfall__Game.pde|Waterfall__Game.pde]] | |||
<br> [[Media:Ball.pde|Ball.pde]] | |||
<br> [[Media:Menu_2.pde|Menu.pde]]|- | |||
|} | |} | ||
Revision as of 15:53, 31 October 2018
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|

|
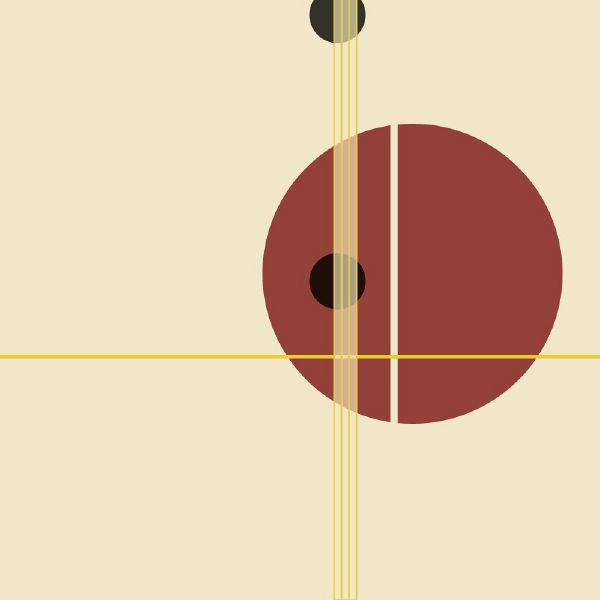
Result of the first analog algorithm reading line by line and execute the given instructions. |
Algorithm for Humans 2 — 26.10.18
| Result | Algorithm |
|---|---|

|
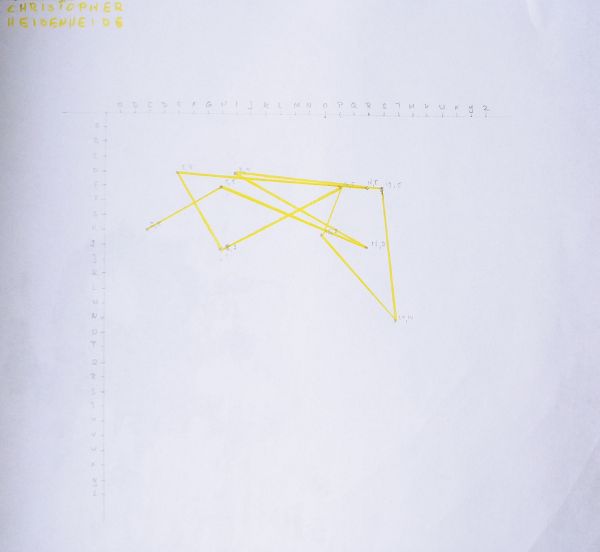
This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. Introductory Algorithm|- |
Algorithm for Computers 1 — 26.10.18
| Result | Algorithm |
|---|---|

|
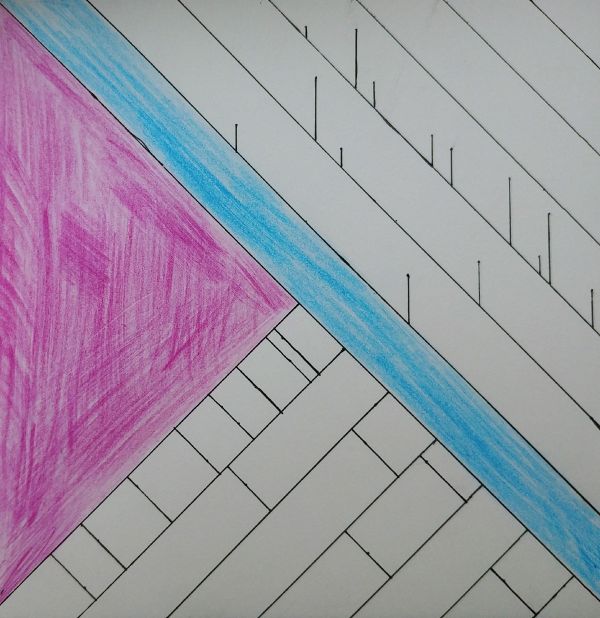
Presenting the first drawing imagine with Processing. nestedForLoops.pde |
Algorithm for Computers 2 — 02.11.18
| Result | Algorithm |
|---|---|

|
Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. |
Algorithm for Computers 3 — 02.11.18
| Result | Algorithm |
|---|---|

|
Showing a small grid using vertexes and neste-for-loops. Assignment_3.pde |