No edit summary |
No edit summary |
||
| Line 94: | Line 94: | ||
''Home Practice 3.5''<br> | ''Home Practice 3.5''<br> | ||
Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. </div> | Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. </div> | ||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenTwo MouseHover.mov|600px]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Home Practice 3.6''<br> | |||
Mouse interaction with hover by calculating the distance between the mouse's coordinates and the shapes.</div> | |||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenThree KeyboardInteraction.mov|600px]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Home Practice 3.7''<br> | |||
Keyboard interaction. By pressing either the keyboard case ''L'' or ''R'' it will change the color of chosen shape (left/right).</div> | |||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenOne MouseTracking.mov|600px]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Home Practice 3.8''<br> | |||
Mouse tracking</div> | |||
|- | |||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda fiveTwo PerlinNoise.png|600px]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Home Practice 3.9''<br> | |||
Perlin noise</div> | |||
|- | |||
|- | |||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda fiveOne Randomness.mov|600px]]</div> | |||
|<div class="margin" style="margin:1em;"> | |||
''Home Practice 3.10''<br> | |||
continous generated circles based on random radius and color values</div> | |||
|- | |||
|} | |} | ||
<br> | |||
<br> | |||
==Algorithm for Computers 3 — 02.11.2018 / Week 4 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:WeekFour_assThree_DigitalProgrammingOne.mov|600px|Homework from Week 3]]<br><br> | |||
[[File:WeekFour assThree DigitalProgrammingTwo pde.mov|600px|Homework from Week 3]] | |||
</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Homework from Week 3 / Assignment III: Digital Programming'' | |||
Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. </div> | |||
|- | |||
|} | |||
<br> | <br> | ||
<br> | <br> | ||
Revision as of 01:23, 2 November 2018
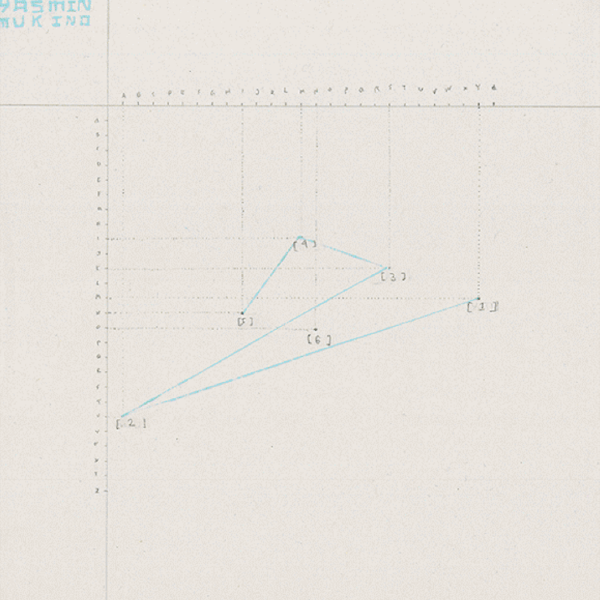
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name.Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. |