| Line 75: | Line 75: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
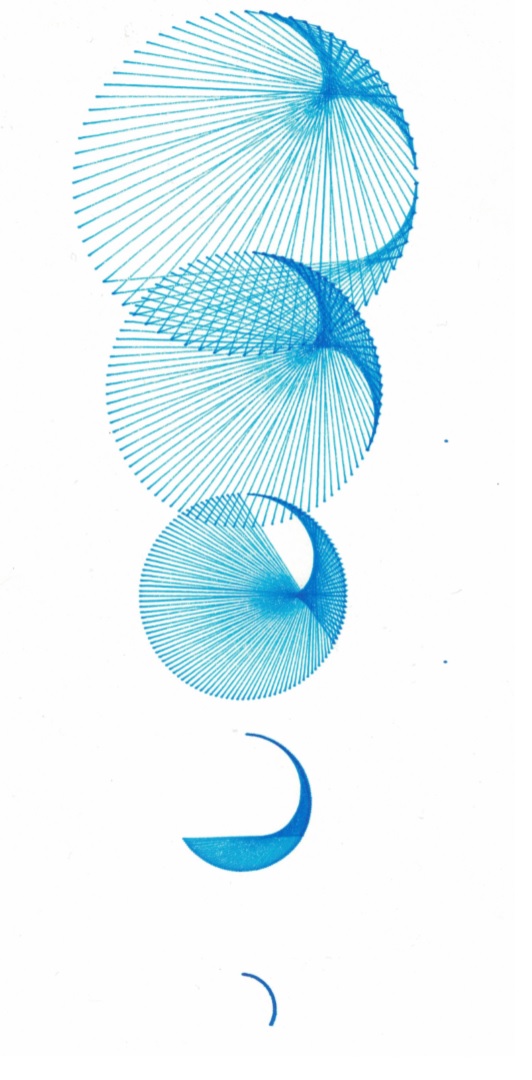
| [[File: | | [[File:AAAA2.jpg|cosinus & sinus algorithm plotted|600px]] | ||
| The "first step" of the algorithm above drawn by our HP Plotter [[Media:AAA2.pdf|High Resolution PDF]]<br><br> | | The "first step" of the algorithm above drawn by our HP Plotter [[Media:AAA2.pdf|High Resolution PDF]]<br><br> | ||
|- | |- | ||
|} | |} | ||
Revision as of 16:11, 21 December 2018
Algorithm for Computers 0 — 20.-27.10.18
| Result | Algorithm |
|---|---|

|
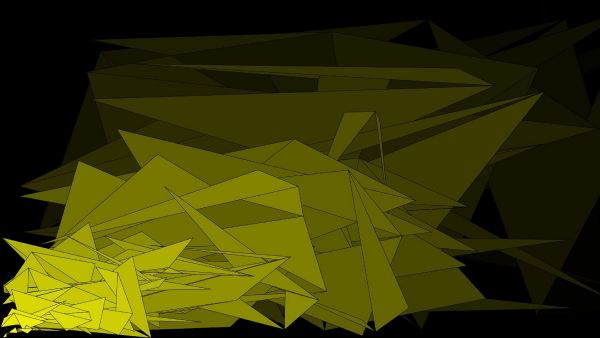
Filling an array with random points in an ascending interval and connecting those with triangles. random_lines_asc.pde |
| Result | Algorithm |
|---|---|

|
Executing the algorithm mirrored with different color results in a picture which could be used for a cracked version of Windows ;) |
Algorithm for Computers 1 — 02.11.18
| Result | Algorithm |
|---|---|

|
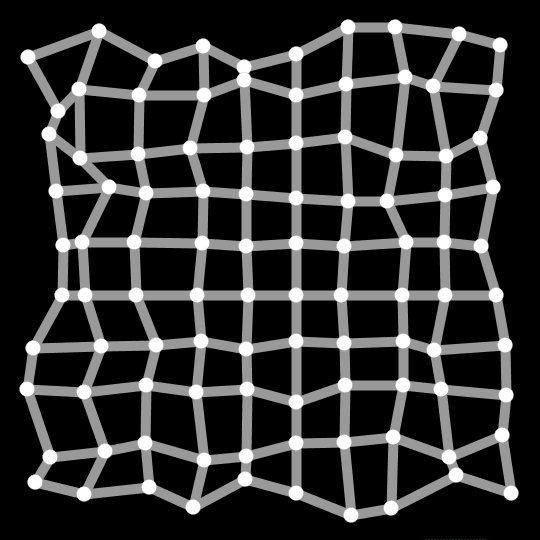
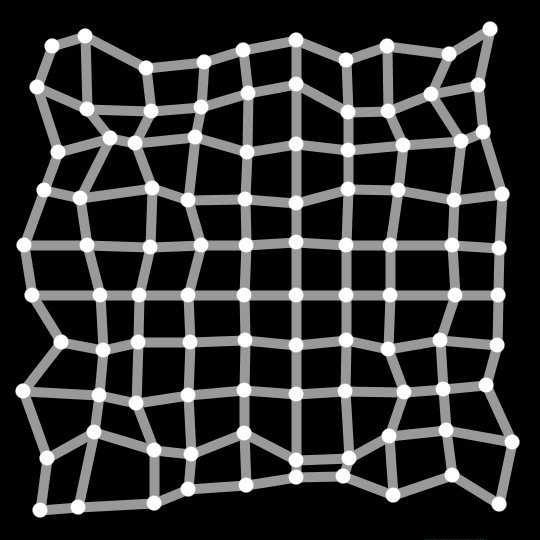
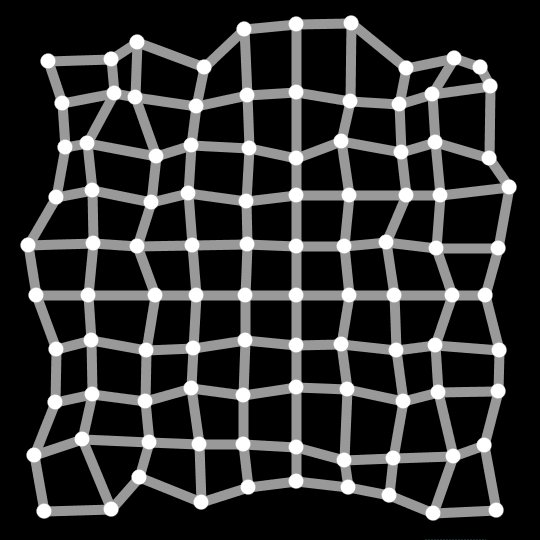
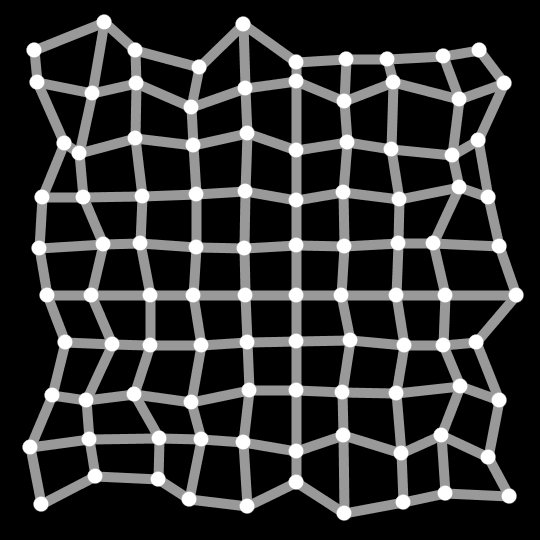
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 2 — 9.11.18
| Result | Algorithm |
|---|---|

|
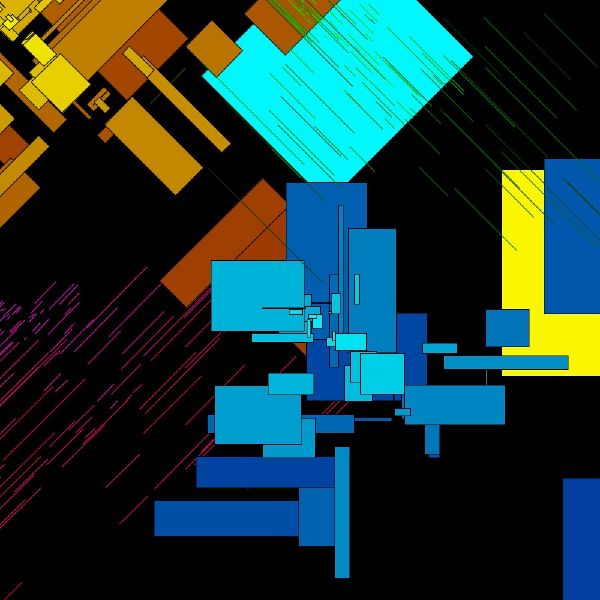
The same random points are used to generate rectangles and lines, and are rotated afterwards. One rectangle differs in color. |
| Result | Algorithm |
|---|---|

|
Another outcome of the algorithm above.. |
Algorithm for Computers 3 — 16.11.18
| Result | Algorithm |
|---|---|
| Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. sin_cosin_mouse.pde |
| Result | Algorithm |
|---|---|

|
The "first step" of the algorithm above drawn by our HP Plotter High Resolution PDF |