No edit summary |
|||
| (6 intermediate revisions by the same user not shown) | |||
| Line 11: | Line 11: | ||
| incoming soon | | incoming soon | ||
| ok cool | | ok cool | ||
|- | |||
|} | |||
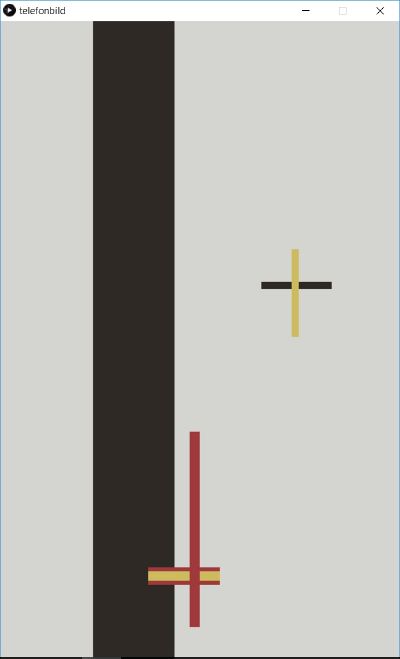
==Telefonbild== | |||
inspired by the idea of the [https://www.moma.org/collection/works/78747 "Telefonbilder"] by Moholy-Nagy. | |||
See also under the "for humans" section. | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_Telefonbild.jpg|400px]] | |||
| <source lang=java> | |||
void setup() { | |||
size(500,800); | |||
noStroke(); | |||
background(212,212, 209); | |||
} | |||
void draw() { | |||
// big black vertical rectangle on the left | |||
fill(46,41,37); | |||
rect(116,0,102,800); | |||
// cross on the top right; | |||
// black rectangle | |||
rect(327,327,88,9); | |||
// yellow rect | |||
fill(206,187,95); | |||
rect(365,286,9,110); | |||
// red/yellow cross | |||
// red rectangle | |||
fill(160,57,60); | |||
rect(185,685,90,22); | |||
// yellow rectangle | |||
fill(206,187,95); | |||
rect(185,690,90,12); | |||
// red long vertical rectangle | |||
fill(160,57,60); | |||
rect(237,515,13,245); | |||
} | |||
</source> | |||
|- | |||
|} | |||
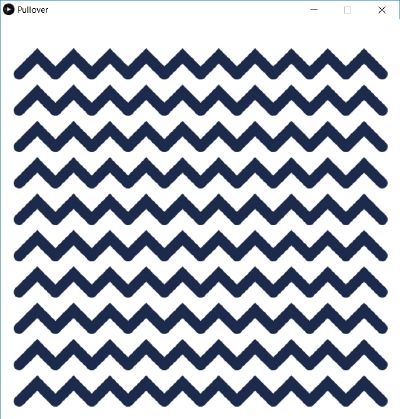
==Sweater Pattern== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:JO_Algo_Pullover_Pattern.jpg|400px]] | |||
[[File:JO_Algo_Pullover_Real.jpg|400px]] | |||
| <source lang=java> | |||
/* | |||
Nested for loops practice | |||
using: | |||
- beginShape() | |||
- endshape() | |||
- strokeWeight(15.0) -> for thick fat lines | |||
- strokeJoin(MITER); -> for edgy line connections :) | |||
this should be a reproduction of pattern on one of my sweaters | |||
(-> See Picture on the left) but without the mirroring. | |||
*/ | |||
int elementsPerSide = 10; | |||
int gap = 50; | |||
void setup(){ | |||
size(550, 550); | |||
stroke(28,42,76); | |||
} | |||
void draw(){ | |||
background(255); | |||
for(int i=1; i<=elementsPerSide; i++){ | |||
for(int j=1; j<=elementsPerSide; j++){ | |||
int xPos = i*gap; | |||
int yPos = j*gap; | |||
noFill(); | |||
strokeWeight(15.0); | |||
strokeJoin(MITER); | |||
beginShape(); | |||
vertex(xPos-25,yPos+25); | |||
vertex(xPos,yPos); | |||
vertex(xPos+25,yPos+25); | |||
endShape(); | |||
} | |||
} | |||
} | |||
</source> | |||
|- | |- | ||
|} | |} | ||
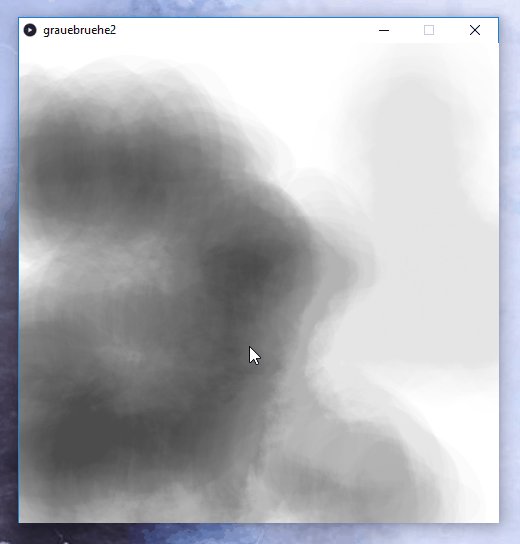
==graue brühe== | ==graue brühe== | ||
this is a test algorithm for my project work. i want to visualize how algorithm affects our decicions. Like when following through youtube similar videos. In the end everything gets more and more alike. | |||
v1: | Technically speaking its an ArrayList of Objects moving around. Added at mouseClicked() event. To get nice random grey tones i played around with colorMode(HSB) and the values of the color object. | ||
v1: everything gehts grey.. | |||
{| border="1" | {| border="1" | ||
|- | |- | ||
| Line 90: | Line 196: | ||
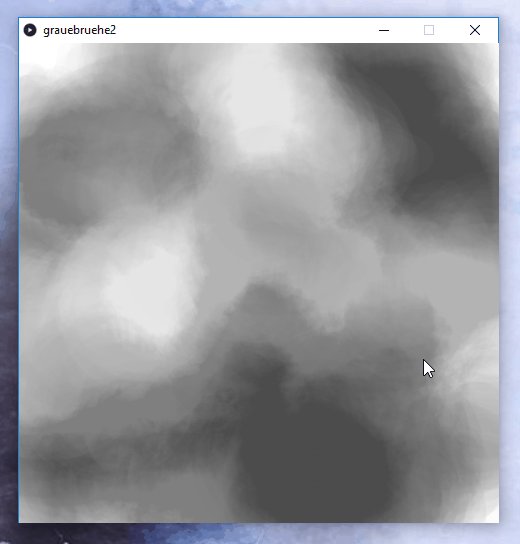
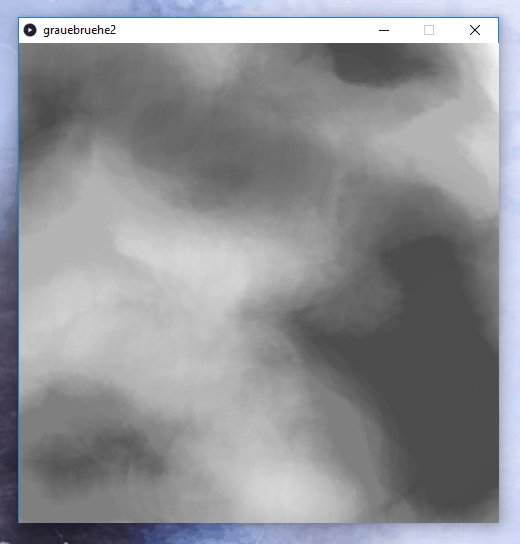
v2: | v2: | ||
this version is more dreamy/friendly. It's a nice effect, but i don't think i will be following through this route. | |||
{| border="1" | {| border="1" | ||
|- | |- | ||
Latest revision as of 01:05, 7 January 2019
blib blub.
Algorithm for Computers 1 — 02.11.18
| Result | Algorithm |
|---|---|
| incoming soon | ok cool |
Telefonbild
inspired by the idea of the "Telefonbilder" by Moholy-Nagy. See also under the "for humans" section.
Sweater Pattern
graue brühe
this is a test algorithm for my project work. i want to visualize how algorithm affects our decicions. Like when following through youtube similar videos. In the end everything gets more and more alike.
Technically speaking its an ArrayList of Objects moving around. Added at mouseClicked() event. To get nice random grey tones i played around with colorMode(HSB) and the values of the color object.
v1: everything gehts grey..
v2: this version is more dreamy/friendly. It's a nice effect, but i don't think i will be following through this route.