Ozanakkoyun (talk | contribs) (Created page with "==Algorithm for Humans 1 — 19.10.18== {| border="1" |- ! style="width: 50%" | Result ! style="width: 50%" | Algorithm |- | File:Algoritmic art assignment0.jpg|600px|In...") |
Ozanakkoyun (talk | contribs) No edit summary |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== | ==HPA Assignment 0 — 19.10.18== | ||
{| border="1" | {| border="1" | ||
| Line 12: | Line 12: | ||
<br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]] | <br> [[Media:introductory_algorithm.pdf|Introductory Algorithm]] | ||
|- | |||
|} | |||
<br> | <br> | ||
==HPA Assignment 1 — 26.10.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Algorithmic art assignment1 result.jpg|600px|Introductory Algorithm]] | |||
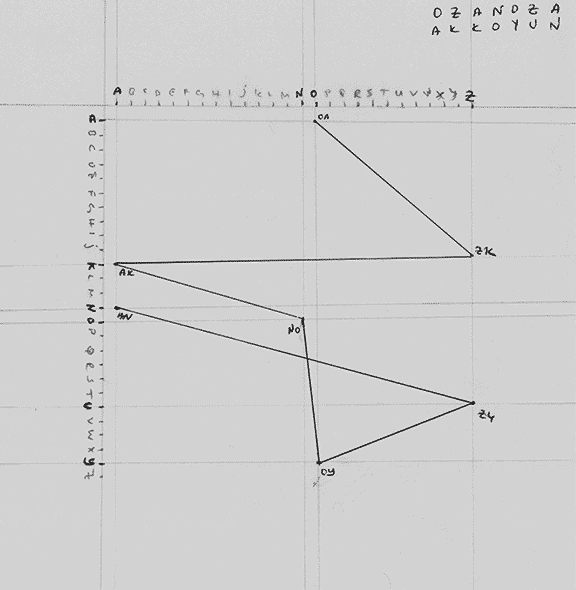
| The results of the 1st Algorithmic Art Assignment. By executing the algorithm, the participant created a face-looking shape. | |||
<br> [[Media:Algoritmic art assignment1.pdf|Link to Algorithm]] | |||
|- | |- | ||
|} | |} | ||
<br> | |||
==Algorithmic Art Processing Practice 1== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Algorithmic art processing1.jpg|600px|Processing Practice 1]] | |||
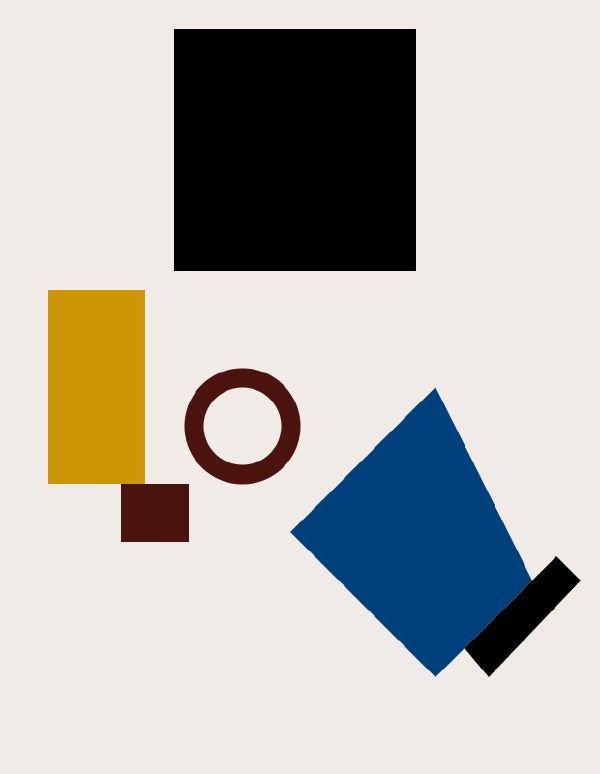
| Executing a work of László Moholy-Nagy by using Processing. | |||
<br> [[Media:Processing practice ozan.pde|Link to Processing code]] | |||
<br> | <br> | ||
==Assignment | |- | ||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 2== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:NestedLoops.png|600px|Processing Practice 1]] | |||
| Nested loops and rotation exercise. | |||
<br> [[Media:NestedLoopsSource.pde|Link to Processing code]] | |||
<br> | |||
|- | |||
|} | |||
<br> | |||
==HPA Assignment 2 — 09.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Algorithmic art assignment2 result.jpg|600px|Introductory Algorithm]] | |||
| The results of the 2nd Algorithmic Art Assignment. | |||
<br> [[Media:Algoritmic_art_assignment2.pdf|Link to Algorithm]] | |||
|- | |||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 3== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Poster output.jpg|600px|Processing Practice 3]] | |||
<br> | |||
[[File:Video output.mp4 |600px|Homework from Week 3]] | |||
| PImage and noise exercise. | |||
<br> [[Media:Sketch 181220c.pde|Link to Processing code]] | |||
<br> | |||
|- | |||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 4== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
|[[File:Pgraphics video.mp4 |600px|Homework from Week 3]] | |||
| PGraphics and masking exercise. | |||
<br> [[Media:Pgraphics2.pde|Link to Processing code]] | |||
<br> | |||
|- | |||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 5== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
|[[File:Output.gif |600px|Homework from Week 3]] | |||
| PGraphics and pixelColor, glitch, spotlight effect exercise. | |||
<br> [https://www.uni-weimar.de/kunst-und-gestaltung/wiki/File:Codes.zip Link to Processing code] | |||
<br> | |||
|- | |||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 6== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Sincos images.jpg|600px|Processing Practice 3]] | |||
<br> | |||
[[File:Sin cos2 preview.png|600px|Processing Practice 3]] | |||
<br><br> | |||
[[File:Sincos video.mp4 |600px|Homework from Week 3]] | |||
<br> | |||
[[File:Sin cos2preview.mp4 |600px|Homework from Week 3]] | |||
| Sin&Cos Functions and vertex graphics. | |||
<br> [https://www.uni-weimar.de/kunst-und-gestaltung/wiki/File:SinCos_codes.zip Link to Processing code] | |||
<br> | |||
|- | |||
|} | |||
<br> | |||
==Algorithmic Art Processing Practice 7== | |||
{| border="1" | {| border="1" | ||
| Line 29: | Line 198: | ||
|- | |- | ||
| [[File:Output2.png|600px|Processing Practice 3]] | |||
<br> | <br> | ||
[[File:Output1.png|600px|Processing Practice 3]] | |||
<br><br> | |||
[[File:Output3.mp4 |600px|Homework from Week 3]] | |||
| Peasycam data combined with 2d-3d geometries. | |||
<br> [https://www.uni-weimar.de/kunst-und-gestaltung/wiki/File:Peasy_code.zip Link to Processing code] | |||
<br> | |||
|- | |- | ||
|} | |} | ||
<br> | |||
Latest revision as of 17:20, 10 January 2019
HPA Assignment 0 — 19.10.18
| Result | Algorithm |
|---|---|

|
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. |
HPA Assignment 1 — 26.10.18
| Result | Algorithm |
|---|---|

|
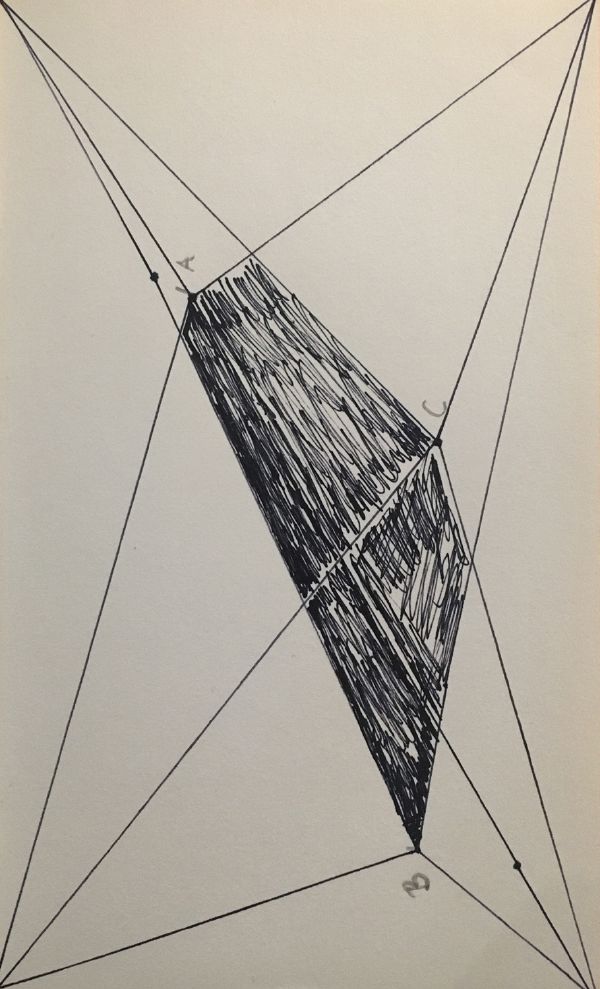
The results of the 1st Algorithmic Art Assignment. By executing the algorithm, the participant created a face-looking shape. |
Algorithmic Art Processing Practice 1
| Result | Algorithm |
|---|---|

|
Executing a work of László Moholy-Nagy by using Processing.
|
Algorithmic Art Processing Practice 2
| Result | Algorithm |
|---|---|

|
Nested loops and rotation exercise.
|
HPA Assignment 2 — 09.11.18
| Result | Algorithm |
|---|---|

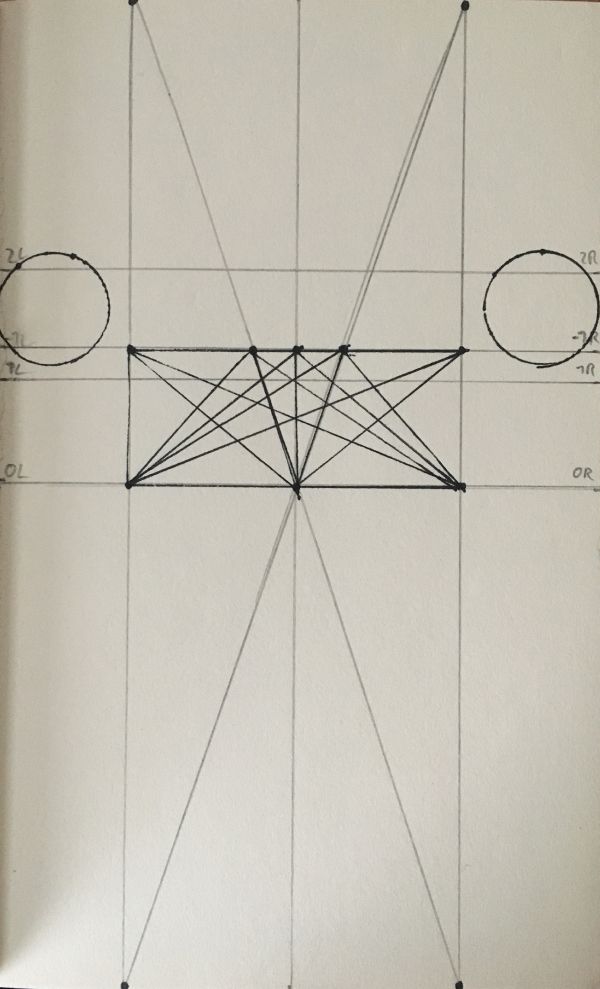
|
The results of the 2nd Algorithmic Art Assignment. |
Algorithmic Art Processing Practice 3
| Result | Algorithm |
|---|---|

|
PImage and noise exercise.
|
Algorithmic Art Processing Practice 4
| Result | Algorithm |
|---|---|
| PGraphics and masking exercise. |
Algorithmic Art Processing Practice 5
| Result | Algorithm |
|---|---|
Error creating thumbnail: convert convert: Unrecognized option (-layers). Error code: 1
|
PGraphics and pixelColor, glitch, spotlight effect exercise. |
Algorithmic Art Processing Practice 6
| Result | Algorithm |
|---|---|

|
Sin&Cos Functions and vertex graphics. |
Algorithmic Art Processing Practice 7
| Result | Algorithm |
|---|---|

|
Peasycam data combined with 2d-3d geometries. |