No edit summary |
|||
| Line 68: | Line 68: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
| [[File: | | [[File:VertexMass.mp4|600px]] | ||
|Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. [[Media:sin_cosin_mouse.pde|sin_cosin_mouse.pde]]<br><br> | |Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. [[Media:sin_cosin_mouse.pde|sin_cosin_mouse.pde]]<br><br> | ||
|- | |- | ||
|} | |} | ||
Revision as of 14:43, 31 January 2019
Pictures: [3]
Codes: [4]
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|
[[File :.jpg|600px|Introductory Algorithm]] :.jpg|600px|Introductory Algorithm]]
|
Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. Introductory Algorithm Description, scan, photo, text or file of the algorithm here. Please also include possible references or inspirations with links if you can. |
Algorithm for Computers 1
| Result | Algorithm |
|---|---|

|
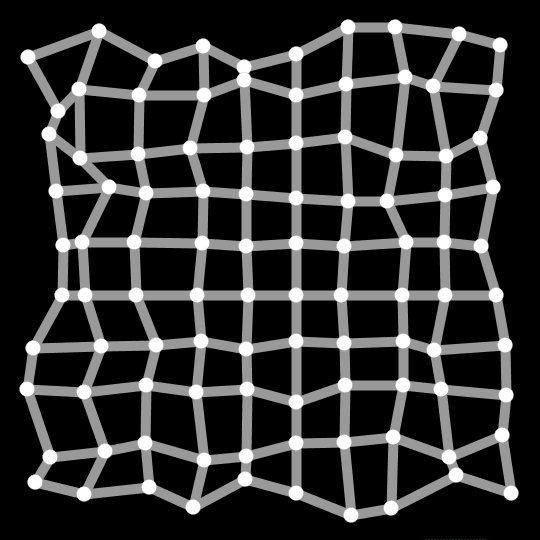
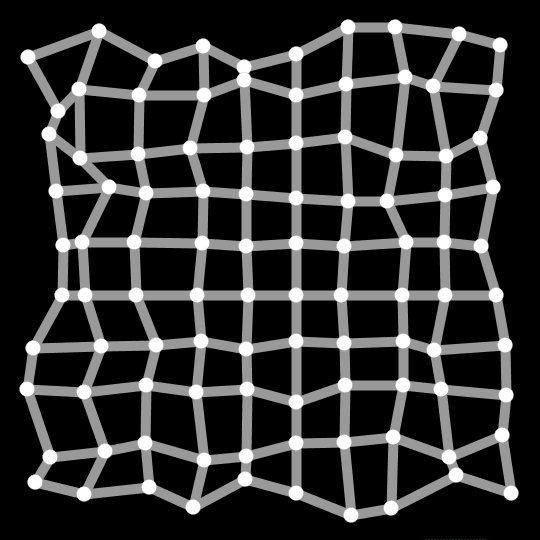
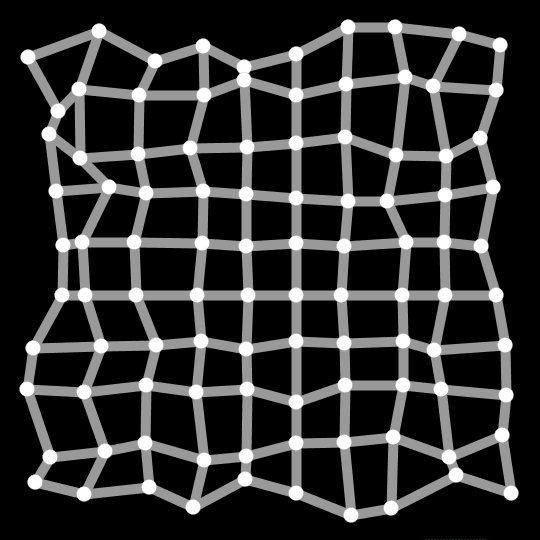
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 2
| Result | Algorithm |
|---|---|

|
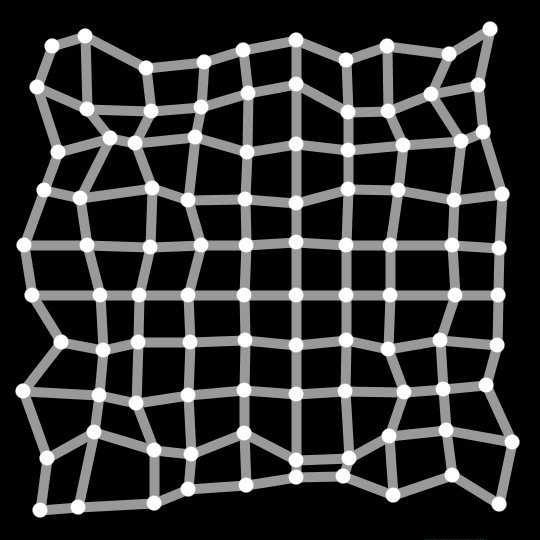
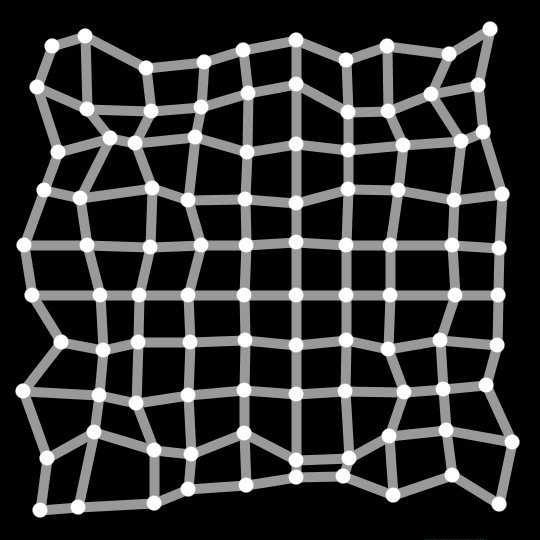
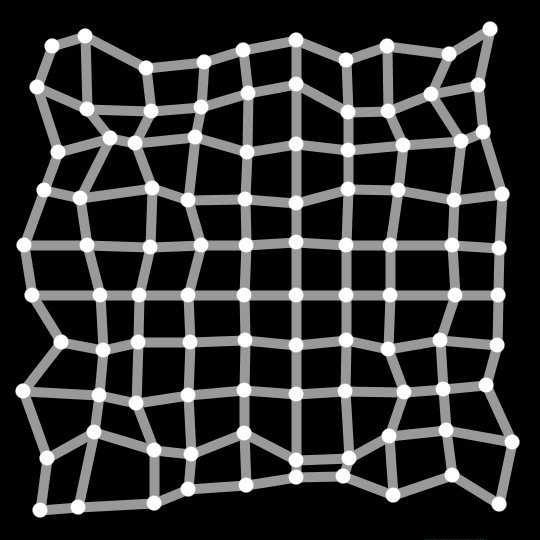
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|

|
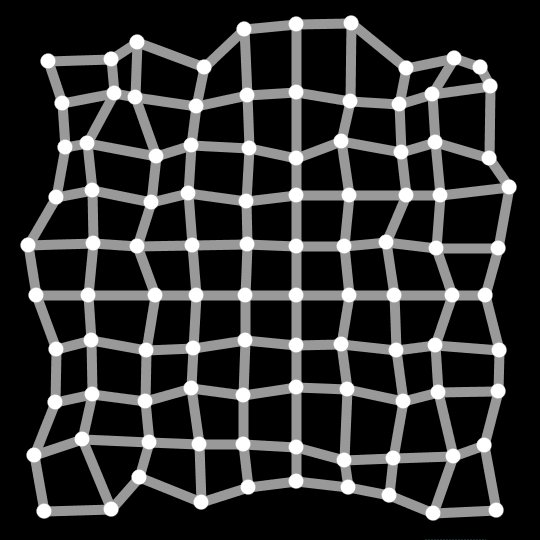
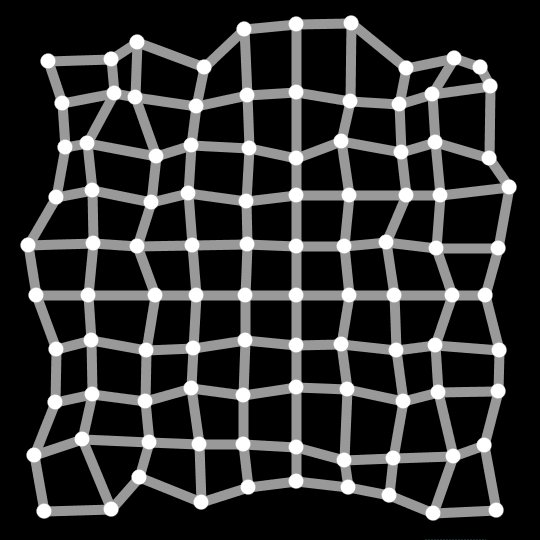
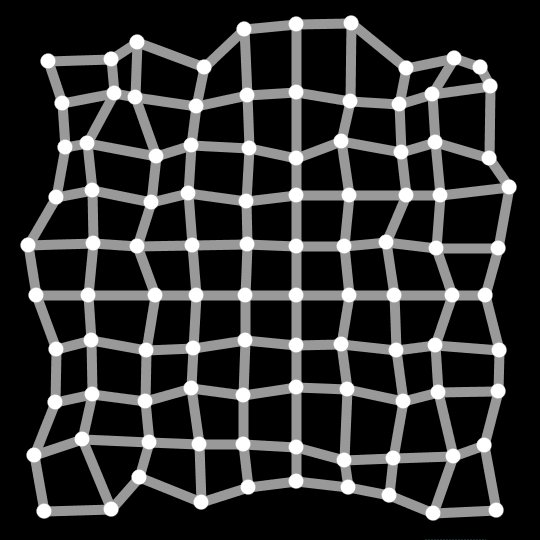
Nested for Loop with a certain offset per point & frame funny_jittering5.pde |
Algorithm for Computers 3
| Result | Algorithm |
|---|---|
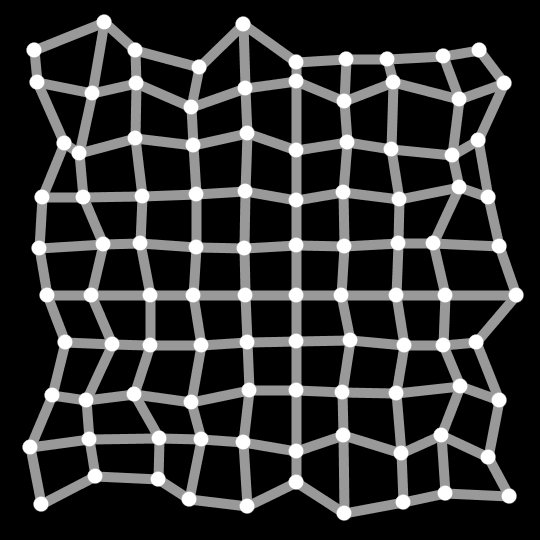
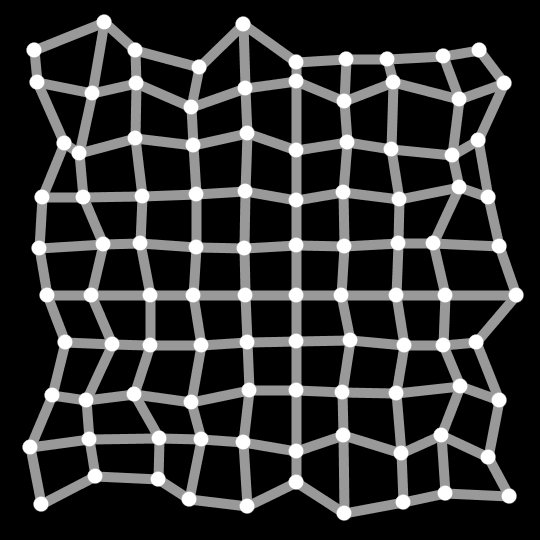
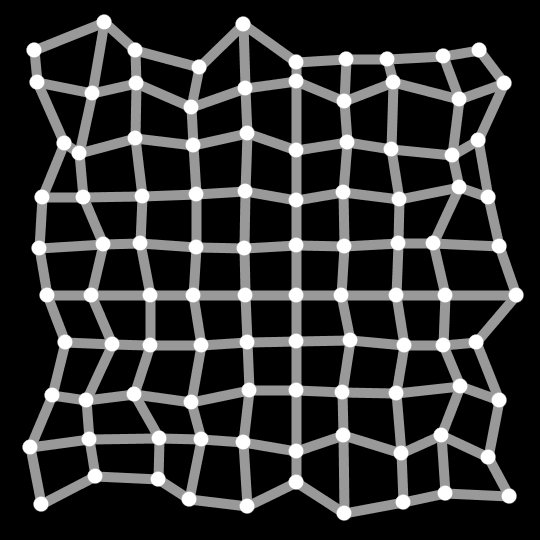
| Lines on circle points are animated with a noise in x & y direction using mouse as input. At a certain point, the lines of the last figure are connected to the mouse. sin_cosin_mouse.pde |