| (57 intermediate revisions by the same user not shown) | |||
| Line 22: | Line 22: | ||
|- | |- | ||
| [[File:20181031_153959_HDR.jpg|600px|Algorithm for Humans 2]] | | [[File:20181031_153959_HDR.jpg|600px|Algorithm for Humans 2]] | ||
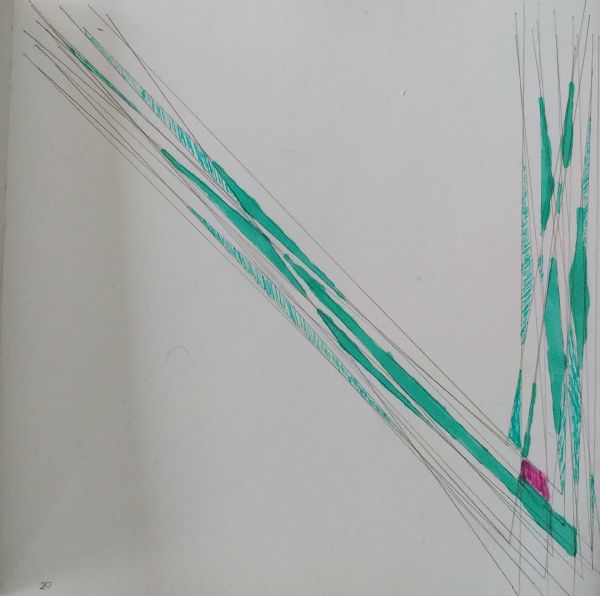
|This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. <br><br> [[Media: | |This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. <br><br> [[Media:Assignment I.pdf|Assignment_1]] | ||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Humans 3 — 02.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:20181114_194819_HDR.jpg|600px|Algorithm for Humans 3]] | |||
|New Assignment . See the algorithm here: <br><br> [[Media:Assignment_III_human_Algo.pdf|Assignment_3]] | |||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Humans 4 — 16.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:20181130_134012_HDR.jpg|600px|Algorithm for Humans 4]] | |||
|New Assignment: See the algorithm here: <br><br> [[Media:Human_Algo.pdf|Assignment_4]] | |||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Humans 5 — 07.12.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:result_algo_6.jpg|600px|Algorithm for Humans 6]] | |||
|New Assignment: See the algorithm here: <br><br> [[Media:Human Algo_2.pdf|Assignment_5]] | |||
|} | |} | ||
| Line 36: | Line 78: | ||
|- | |- | ||
| [[File:assignment_2.jpg|600px|Assignment_2]] | | [[File:assignment_2.jpg|600px|Assignment_2]] | ||
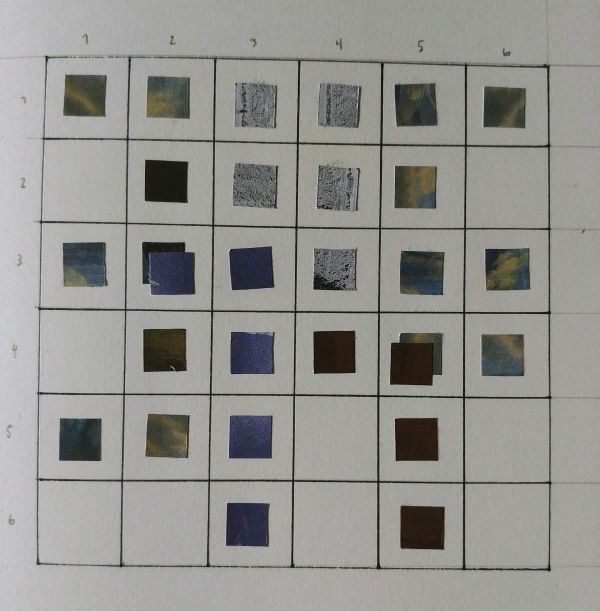
| Presenting the first drawing imagine with Processing. <br><br> [[Media: | | Presenting the first drawing imagine with Processing. <br><br> [[Media:Task_2.pde|Assignment_2.pde]] | ||
|- | |- | ||
|} | |} | ||
| Line 51: | Line 93: | ||
|- | |- | ||
| [[File:BallGame.jpg|600px|BallGame]] | | [[File:BallGame.jpg|600px|BallGame]] | ||
| Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. <br><br> [[Media: | | Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. <br> | ||
| | <br> [[Media:Score.pde|Score.pde]] | ||
<br> [[Media:Sticks.pde|Stick.pde]] | |||
<br> [[Media:Waterfall__Game.pde|Waterfall__Game.pde]] | |||
<br> [[Media:Ball.pde|Ball.pde]] | |||
<br> [[Media:Menu_2.pde|Menu.pde]] | |||
|} | |} | ||
| Line 65: | Line 111: | ||
! style="width: 50%" | Algorithm | ! style="width: 50%" | Algorithm | ||
|- | |- | ||
| [[File:assignment_3.jpg|Assignment_3]] | | [[File:assignment_3.jpg|600px|Assignment_3]] | ||
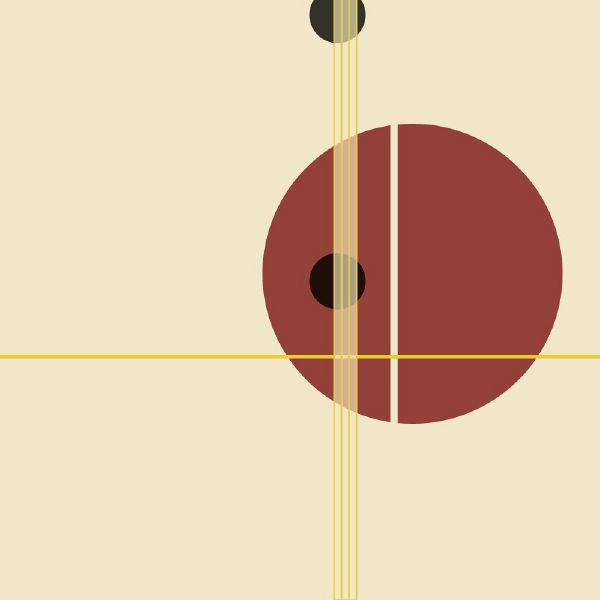
| Showing a small grid using vertexes and neste-for-loops. <br><br> [[Media:Assignment_III.pde|Assignment_3.pde]] | | Showing a small grid using vertexes and neste-for-loops. <br><br> [[Media:Assignment_III.pde|Assignment_3.pde]] | ||
|- | |- | ||
|} | |||
<br> | |||
<br> | |||
==Algorithm for Computers 4 — 09.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:circleByLines.PNG|600px|Assignment_4]] | |||
| Show circle created by lines using arrays, classes and random functions <br><br> | |||
[[Media:Assignment_IV_.pde|Assignment_4.pde]]<br> | |||
[[Media:Point_.pde|Point.pde]] | |||
|- | |||
|} | |||
==Algorithm for Computers 5 — 16.11.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Screen_5.png|600px|Assignment_5]] | |||
| Show circle created by points. If the mouse is insead the circle it creates lines. All lines have their end point at the mouse position. <br><br> | |||
[[Media:Assignment_V.pde|Assignment_5.pde]]<br> | |||
|- | |||
|} | |||
==Algorithm for Computers 6 — 07.12.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Coloured_Rects.PNG|600px|Assignment_6]] | |||
| The sketch creates many invisible retangles. That shapes will be used by a class called Lines which draws dots along the invisible shape of all created retangles<br><br> | |||
[[Media:Assignment_VI.pde|Assignment_6.pde]]<br> | |||
[[Media:Rectangle.pde|Rectangles.pde]]<br> | |||
[[Media:Line_2.pde|Line.pde]]<br> | |||
|- | |||
|} | |||
==Algorithm for Computers 7 — 20.12.18== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Assignment_7.PNG|600px|Assignment_7]] | |||
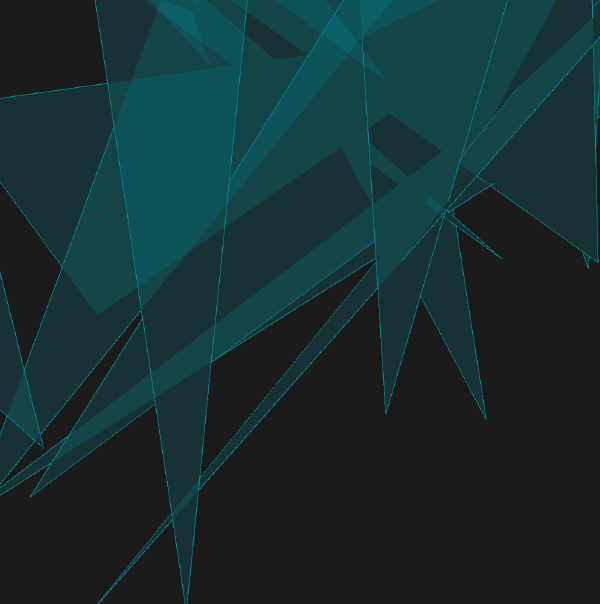
| The sketch creates several triangles. This time the space is threedimensional so the triangles also use a z value. <br><br> | |||
[[Media:Assignment_VII.pde|Assignment_7.pde]]<br> | |||
[[Media:Point_Triangle.pde|Point.pde]]<br> | |||
[[Media:Triangle.pde|Triangle.pde]]<br> | |||
|- | |||
|} | |||
==Personal Exercise 1 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Image_exer.PNG|600px|Exercise 1]] | |||
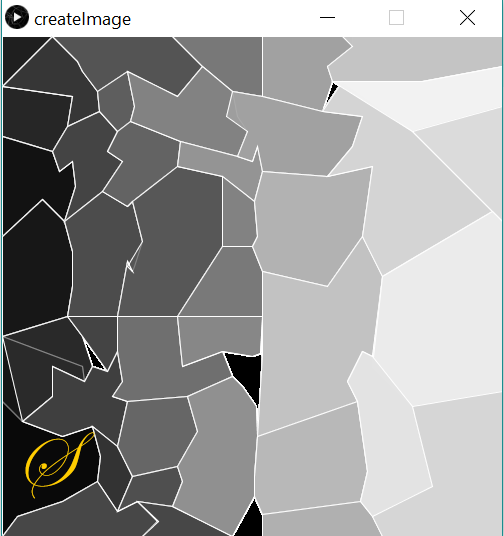
| Create a sketch with music<br><br> | |||
[[Media:createImage.pde|Create Image.pde]]<br> | |||
[[Media:poligonDatabase.pde|Poligon Database.pde]]<br> | |||
|- | |||
|} | |||
==Personal Exercise 2 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:Picture_exer.PNG|600px|Exercise 2]] | |||
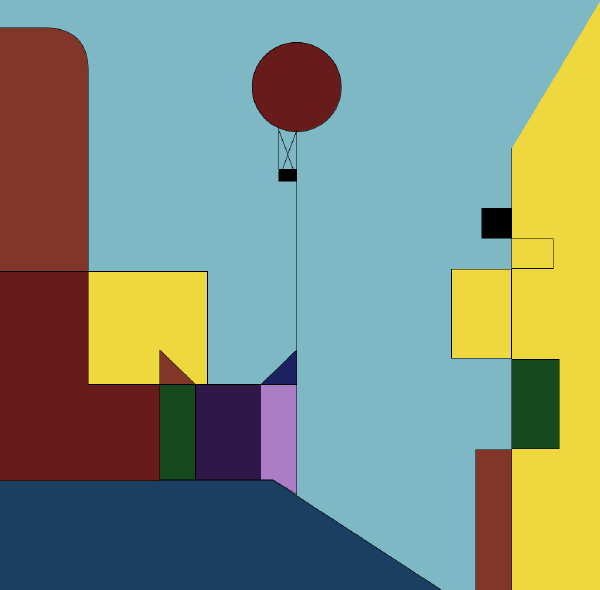
| Create a static picture.<br><br> | |||
[[Media:exercise_2.pde|Draw static image.pde]]<br> | |||
|- | |||
|} | |||
==Rework 1 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
| [[File:New_work.PNG|600px|Rework 4]] | |||
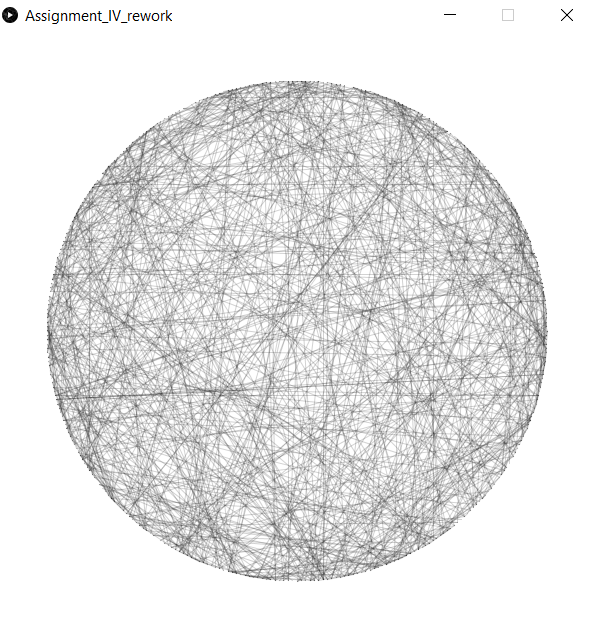
| That is a rework of assignment number 4. I changed the opacity of the lines mainly.<br><br> | |||
[[Media:createImage.pde|Create Image.pde]]<br> | |||
[[Media:Point_rework.pde|Point_rework.pde]]<br> | |||
[[Media:Assignment_IV_rework.pde|Assignment_IV_rework.pde]]<br> | |||
|- | |||
|} | |||
==Rework 2 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
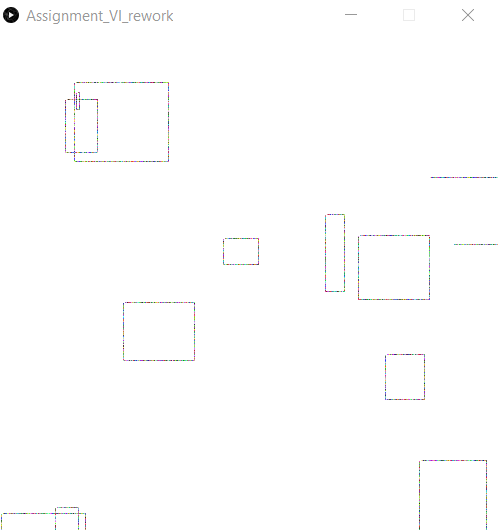
| [[File:new_Work.PNG|600px|Rework 6]] | |||
| That is a rework of assignment number 6. Now all rectangles wil be drawn after an other.<br><br> | |||
[[Media:Rectangle_rework.pde|Rect.pde]]<br> | |||
[[Media:Assignment_VI_rework.pde|Assignment_VI_rework.pde]]<br> | |||
[[Media:Line_rework.pde|Line_rework.pde]]<br> | |||
|- | |||
|} | |||
==Rework 3 == | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
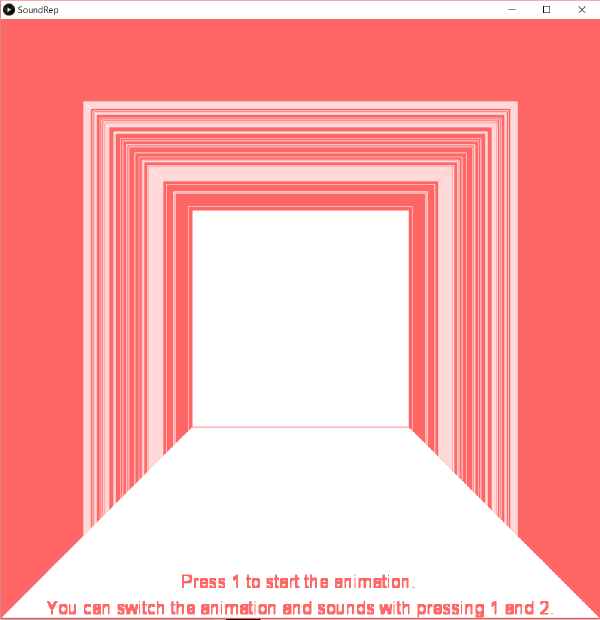
| [[File:represenation.PNG|600px|Rework Sound]] | |||
| That is a rework of one of my practices at home. This is in interactive processing programm. Therefore you need a "data" directory in which you store an "Audio" directory. In that you have to have two different sounds (sound1.mp3 and sound2.mp3).<br><br> | |||
[[Media:musicInt.pde|Sound.pde]]<br> | |||
[[Media:interactiveSound.pde|InteractiveSound.pde]]<br> | |||
[[Media:Draw.pde|Draw.pde]]<br> | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
<br> | |||
==Project Shower — 14.03.19== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
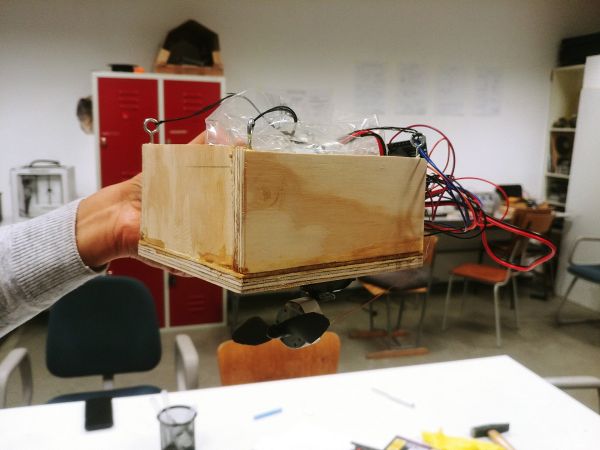
|[[File:Project_Image.jpg|600px|Image of the final prototype]] | |||
|The topic of climate change is nearly everywhere. It gets warmer and warmer in some regions on earth; other parts get colder. The weather changes all the time. To visualize it, meteorologist use icons like a sun or clouds and many numbers to show how much it rains or how many hours of sun while we will have on a day. In this project, a different approach tries to visualize the weather with hardware and software.<br><br> | |||
See the algorithm here: | |||
<br>[[Media:Code.pdf|Code]] | |||
<br> [[Media:Shower_Project.ino|Shower_Project.ino]] | |||
<br> [[Media:Processing_Weather.pde|Processing_Weather.pde]] | |||
|} | |} | ||
Latest revision as of 09:19, 14 March 2019
Algorithm for Humans 1 — 19.10.18
| Result | Algorithm |
|---|---|

|
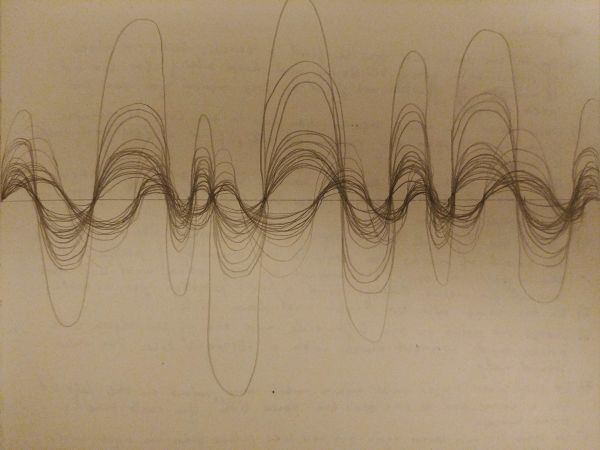
Result of the first analog algorithm reading line by line and execute the given instructions. |
Algorithm for Humans 2 — 26.10.18
| Result | Algorithm |
|---|---|

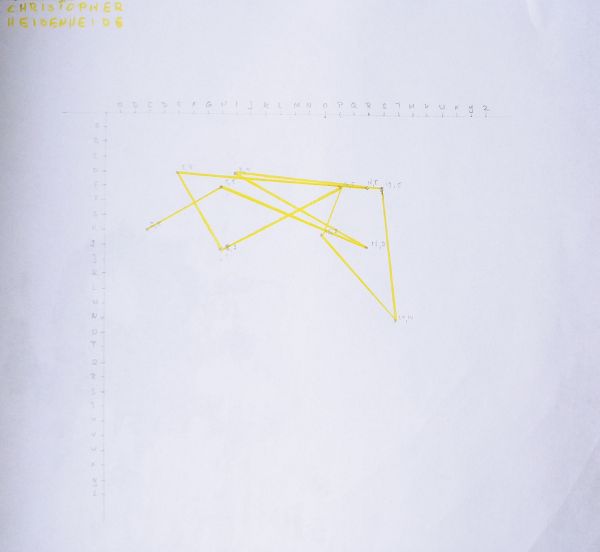
|
This time we had to write our own algorithm and give it an other student so he/she can try to draw it. The result you can see here. Assignment_1 |
Algorithm for Humans 3 — 02.11.18
| Result | Algorithm |
|---|---|

|
New Assignment . See the algorithm here: Assignment_3 |
Algorithm for Humans 4 — 16.11.18
| Result | Algorithm |
|---|---|

|
New Assignment: See the algorithm here: Assignment_4 |
Algorithm for Humans 5 — 07.12.18
| Result | Algorithm |
|---|---|

|
New Assignment: See the algorithm here: Assignment_5 |
Algorithm for Computers 1 — 26.10.18
| Result | Algorithm |
|---|---|

|
Presenting the first drawing imagine with Processing. Assignment_2.pde |
Algorithm for Computers 2 — 02.11.18
| Result | Algorithm |
|---|---|

|
Presenting a small little game which includes things we have learned last time like for-loops, if-clauses, variables and so on. |
Algorithm for Computers 3 — 02.11.18
| Result | Algorithm |
|---|---|

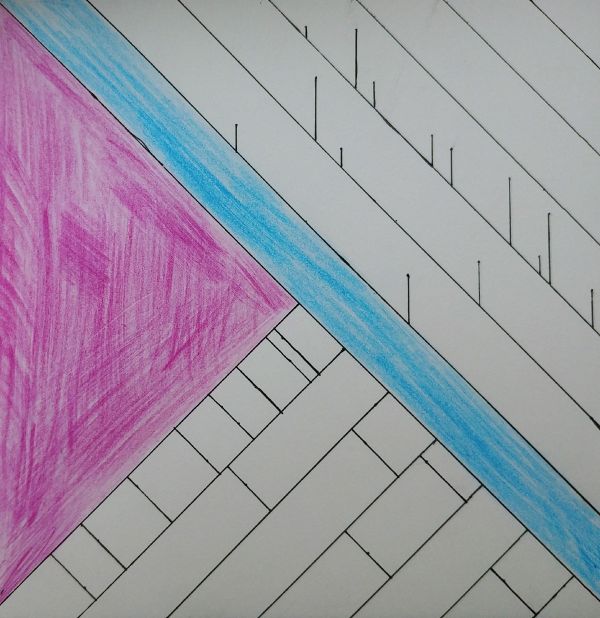
|
Showing a small grid using vertexes and neste-for-loops. Assignment_3.pde |
Algorithm for Computers 4 — 09.11.18
| Result | Algorithm |
|---|---|

|
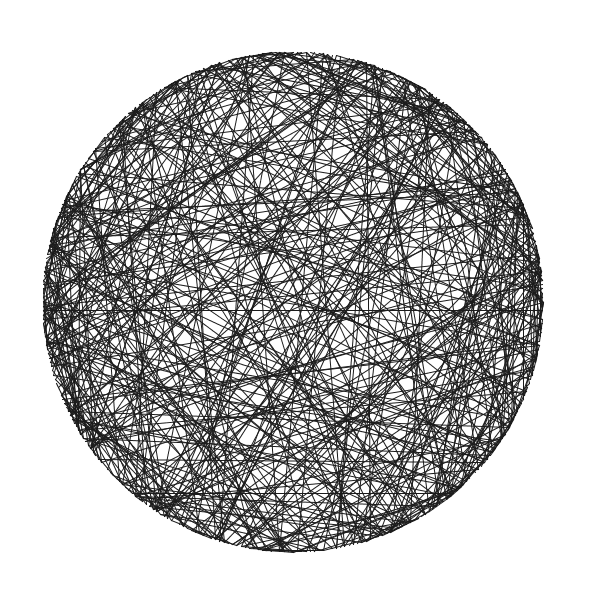
Show circle created by lines using arrays, classes and random functions |
Algorithm for Computers 5 — 16.11.18
| Result | Algorithm |
|---|---|

|
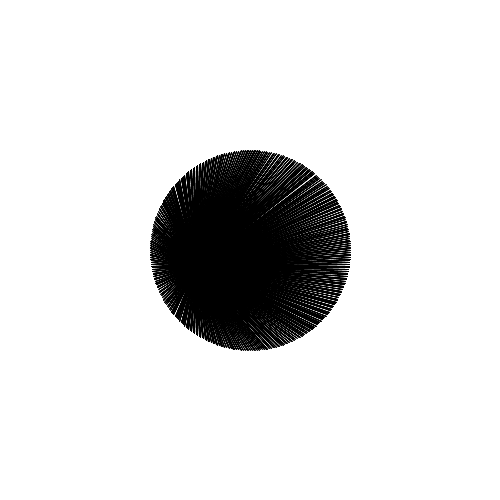
Show circle created by points. If the mouse is insead the circle it creates lines. All lines have their end point at the mouse position. |
Algorithm for Computers 6 — 07.12.18
| Result | Algorithm |
|---|---|

|
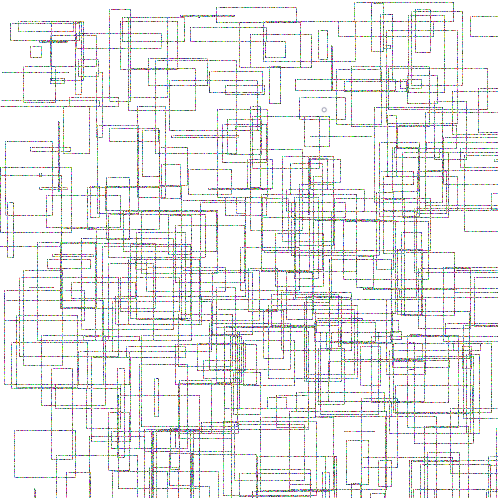
The sketch creates many invisible retangles. That shapes will be used by a class called Lines which draws dots along the invisible shape of all created retangles |
Algorithm for Computers 7 — 20.12.18
| Result | Algorithm |
|---|---|

|
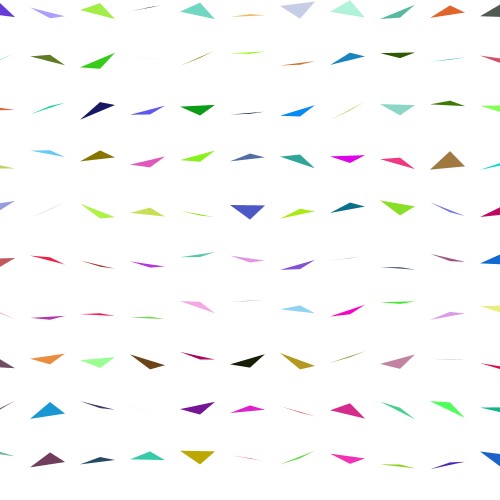
The sketch creates several triangles. This time the space is threedimensional so the triangles also use a z value. |
Personal Exercise 1
| Result | Algorithm |
|---|---|

|
Create a sketch with music |
Personal Exercise 2
| Result | Algorithm |
|---|---|

|
Create a static picture. |
Rework 1
| Result | Algorithm |
|---|---|

|
That is a rework of assignment number 4. I changed the opacity of the lines mainly. |
Rework 2
| Result | Algorithm |
|---|---|

|
That is a rework of assignment number 6. Now all rectangles wil be drawn after an other. |
Rework 3
Project Shower — 14.03.19
| Result | Algorithm |
|---|---|

|
The topic of climate change is nearly everywhere. It gets warmer and warmer in some regions on earth; other parts get colder. The weather changes all the time. To visualize it, meteorologist use icons like a sun or clouds and many numbers to show how much it rains or how many hours of sun while we will have on a day. In this project, a different approach tries to visualize the weather with hardware and software. See the algorithm here:
|