No edit summary |
|||
| Line 137: | Line 137: | ||
| [[File:VertexMass.mp4|VertexMass|600px]] | | [[File:VertexMass.mp4|VertexMass|600px]] | ||
|Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. Movement of the whole Object is through rotateX, rotateY and peasyCam. The Rotate's got a sine Envelope on the tempo for more variance.<br><br> | |Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. Movement of the whole Object is through rotateX, rotateY and peasyCam. The Rotate's got a sine Envelope on the tempo for more variance.<br><br> | ||
|- | |||
|} | |||
==Other== | |||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
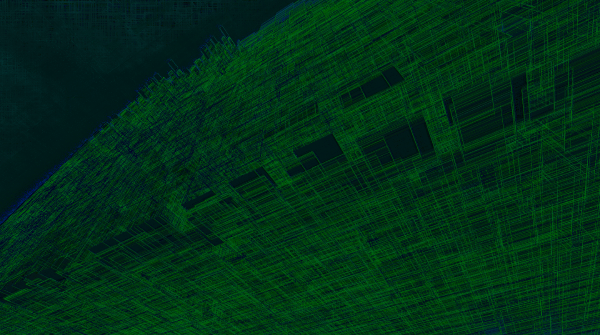
| [[File:1792.png|VertexMass|600px]] | |||
| [[File:1792.png|VertexMass|600px]] | |||
|- | |- | ||
|} | |} | ||
Revision as of 23:45, 20 March 2019
Pictures: [3]
Codes: [4]
Algorithm for Humans 1 —
| Result | Algorithm |
|---|---|

|
Algorithm for Humans 2 —
| Result | Algorithm |
|---|---|

|
Algorithm for Humans 3 —
| Result | Algorithm |
|---|---|

|
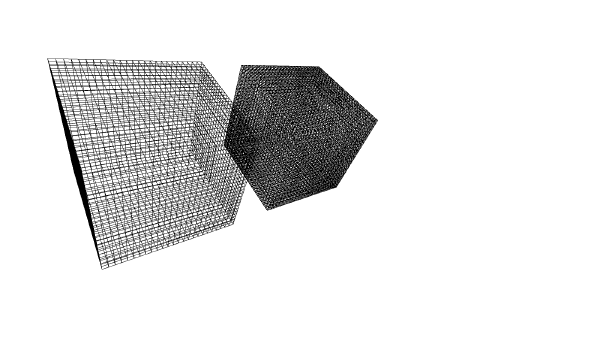
GridBox
| Result | Algorithm |
|---|---|

|
I was annoyed by the way the Box Object works in P3D, so i created a simple sketch with 2 ways to make Boxes out of 6 Grids, one with rects, one with vertex. The aim was to have more control over the attributes and surfaces of a box.
https://gitlab.com/1889667/processings-codes/tree/master/GridCube02%20Default%20Version |
== ParticleChamber==
| Result | Algorithm |
|---|---|

|
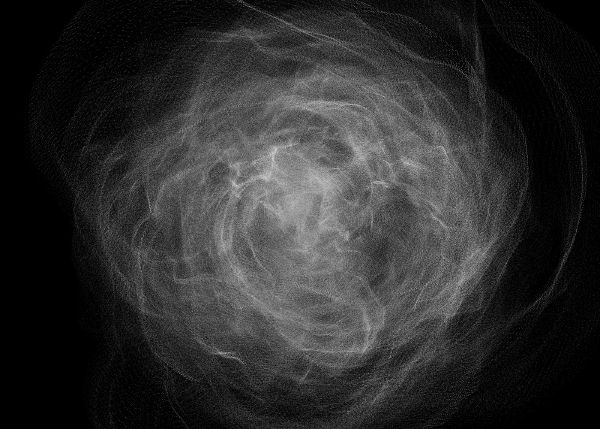
Particle abstraction. |
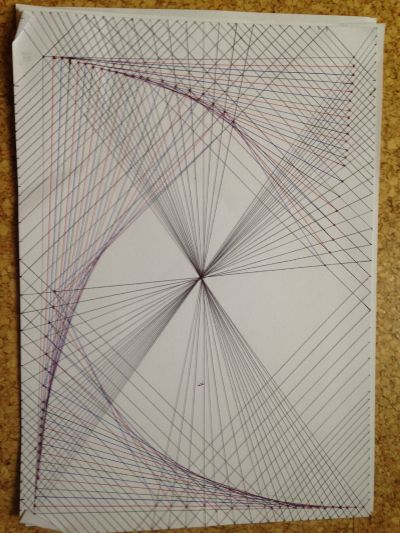
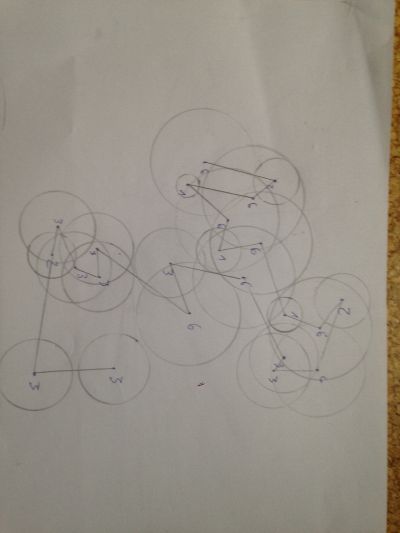
Spirals
| Result | Algorithm |
|---|---|

|
Sin/Cos abstraction to spiral movement, with controls over mouseX and mouseY to draw more accurate. |
ParticleDust
| Result | Algorithm |
|---|---|

|
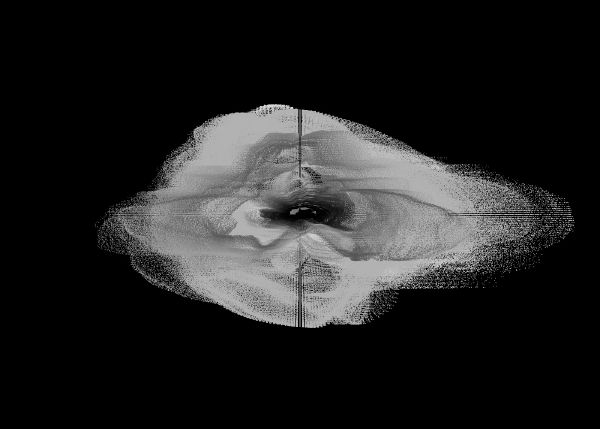
Numberss
| Result | Algorithm |
|---|---|
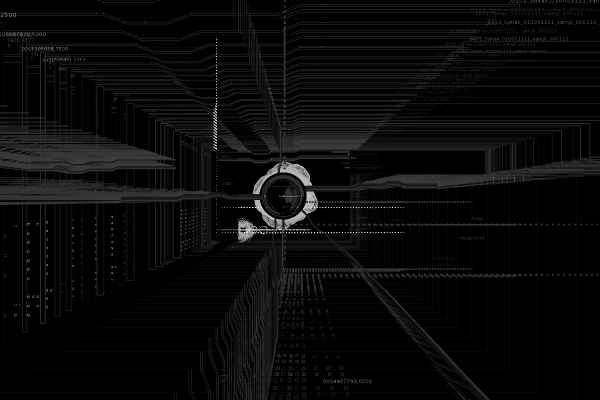
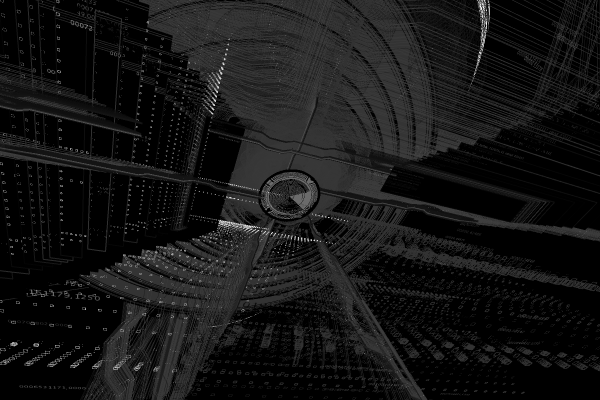
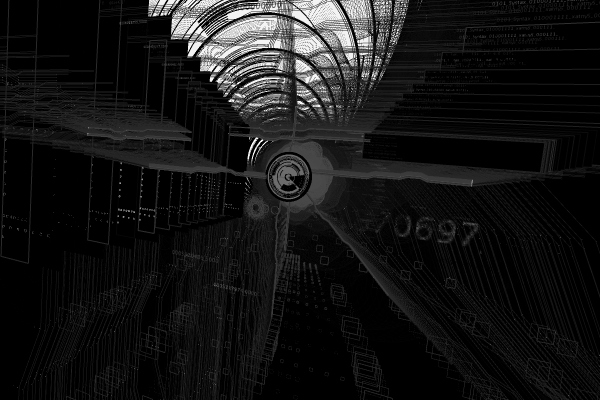
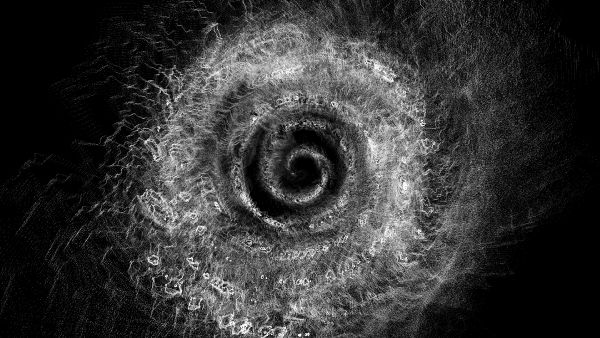
| Single Frames out of the PDE-Code "Numberss" (https://gitlab.com/1889667/processings-codes/tree/master/Numberss), the Picture abstractions are made with PeasyCam. The basic idea of this Sketch was to display Random Numbers with Strings, however out of that grew a kind of
procedual workflow. Which leads into something like a display of a machine or engine, which can be controlled by several MouseX and MouseY positions. For example - MouseX>ca.width/2 - creates a abstract noisy mass of circles behind the "Core"-Circle in the middle, like an energetic output of the core. This Core is made out of different, moving arc's. Some kind of wires or connections lines go into the Core, on these lines i created moving points to make the impression some energy is running through them in different tempi. The work on this turned out as a good introduction for me to work with P3D Renderer, although there are (nearly) just 2D Elements, because the arrangement of all elements seemed to me much easier when working with the Z-Axis and Push/PopMatrix to find a good position for single objects. |
VertexMass
| Result | Algorithm |
|---|---|
| Array with PVector, modulated by noise and random movements. Like in the Walker example with limitation of amount of arraySteps. Although it was created in P3D, i had some Problems first creating the PseudoFadeOut effect with the simple rect/fill way, so i used my GridBox Code to create a filled, big box without strokes around the vertexMassObjects to got the same PseudoFadeOut effect in 3D. Movement of the whole Object is through rotateX, rotateY and peasyCam. The Rotate's got a sine Envelope on the tempo for more variance. |
Other
| Result | Algorithm |
|---|---|

|

|