DenizPolat (talk | contribs) (Created page with " == '''Happiness Simulator - A VR Experience''' == 1600px Video:[https://vimeo.com/327479612 '''Background''' Happiness is being projected to us as...") |
DenizPolat (talk | contribs) |
||
| Line 4: | Line 4: | ||
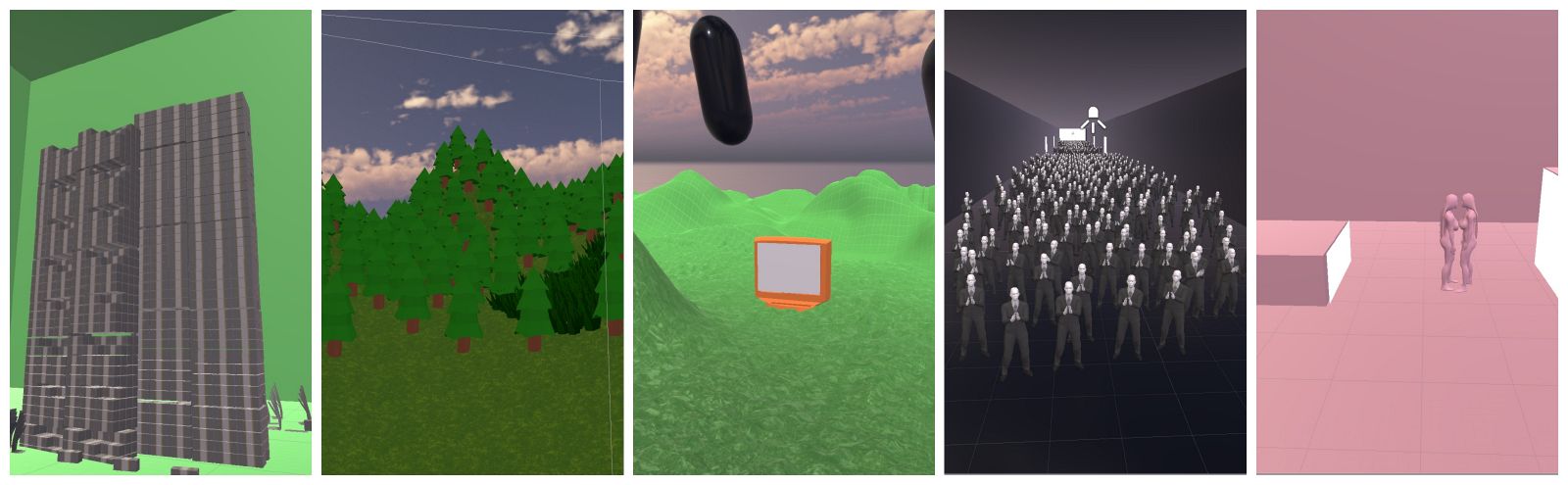
[[File:Happines.jpg|1600px]] | [[File:Happines.jpg|1600px]] | ||
Video: | Video:https://vimeo.com/327479612 | ||
| Line 17: | Line 17: | ||
[[File:full3.PNG|400px]] | [[File:full3.PNG|400px]] | ||
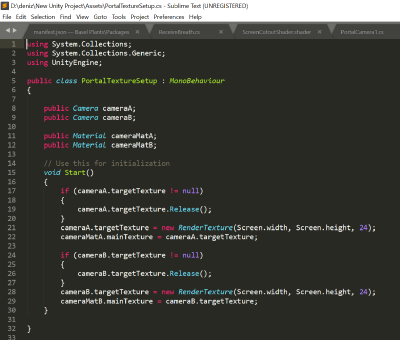
Render Texture Setup to render the second camera | |||
[[File:shader.PNG|400px]] | [[File:shader.PNG|400px]] | ||
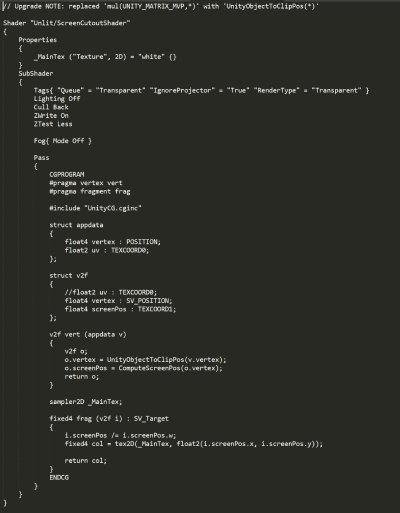
CutOut Shader Code | |||
[[File:full2.PNG|400px]] | [[File:full2.PNG|400px]] | ||
Code which adjust the position of the second camera | |||
Revision as of 20:40, 30 March 2019
Happiness Simulator - A VR Experience
Video:https://vimeo.com/327479612
Background
Happiness is being projected to us as a concept which depends on earthly and simple illusions. This simulation is simply aiming to act as a portal which opens to our most wanted wishes such as money, success and love. The portal illustrates our desires but its actually just creating illusions which cannot be seen from their behind like every "happiness" illusion in our lives. They are just empty images as long as we don't fill their inside.
Portals
The portal is a plane which shows a render of another camera. Because it's a plane, the rendered image cannot be seen from the back. It also requires codes to be displayed correctly. One is for it's texture, other one is shader. There is a render texture which show what the other camera captures. In order to avoid to see what other camera captures as a whole a cutout shader must be used. Also the camera on the other room changes position according to the player's position and angle.