DenizPolat (talk | contribs) |
DenizPolat (talk | contribs) |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== '''Happiness Simulator - A VR Experience''' == | == '''Happiness Simulator - A VR Experience''' == | ||
Video:https://vimeo.com/327479612 | Video:https://vimeo.com/327479612 | ||
{{#ev:vimeo|327479612|1115x600}} | |||
[[File:full.PNG|1600px]] | |||
''' | '''Concept''' | ||
Happiness is being projected to us as a concept which depends on earthly and simple illusions. This simulation is simply aiming to act as a portal which opens to our most wanted wishes such as money, success and love. The portal illustrates our desires but | Happiness is being projected to us as a concept which depends on earthly and simple illusions. This simulation is simply aiming to act as a portal which opens to our most wanted wishes such as money, success and love. The portal illustrates our desires but it's actually just creating illusions which cannot be seen from their behind like every "happiness" illusion in our lives. They are just empty images as long as we don't fill their inside. | ||
''' | '''The Portal''' | ||
[[File:full4.PNG|1600px]] | |||
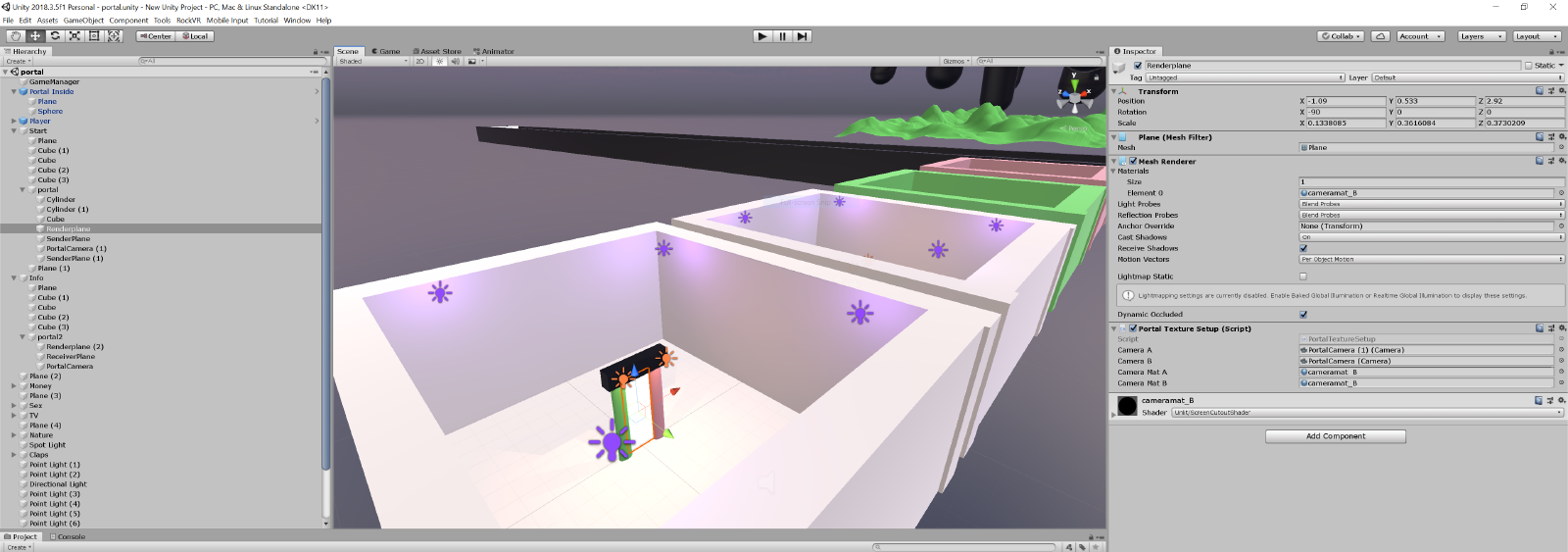
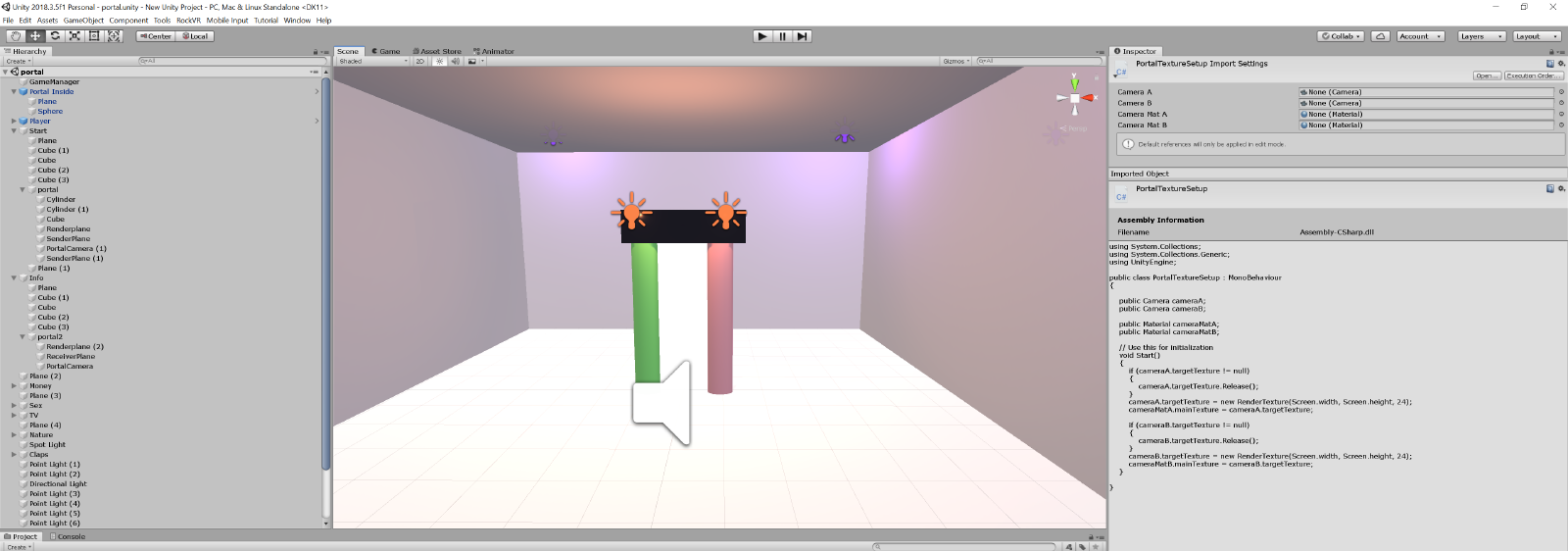
The portal is a plane which shows a render of another camera. Because it's a plane, the rendered image cannot be seen from the back. It also requires codes to be displayed correctly. One is for it's texture, other one is shader. There is a render texture which show what the other camera captures. In order to avoid to see what other camera captures as a whole a cutout shader must be used. Also the camera on the other room changes position according to the player's position and angle. | The portal is a plane which shows a render of another camera. Because it's a plane, the rendered image cannot be seen from the back. It also requires codes to be displayed correctly. One is for it's texture, other one is shader. There is a render texture which show what the other camera captures. In order to avoid to see what other camera captures as a whole a cutout shader must be used. Also the camera on the other room changes position according to the player's position and angle. | ||
Render Texture Setup | |||
[[File:full3.PNG|200px]] | |||
CutOut Shader Code | |||
[[File:shader.PNG|200px]] | |||
Camera Adjusting Code | |||
[[File:full2.PNG|200px]] | |||
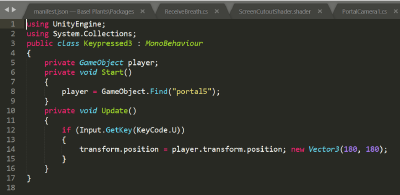
'''Making Choices and Teleporting''' | |||
The player is allowed to make choices by pressing certain keys. An input command is teleporting the portal to a same location with another gameobject. For this project I assigned some keyboard buttons to them but in the future I plan to connect these with the VR controller. Also on collision with a plane which is placed on the portal the player is being teleported to a certain location. In this case to the last room. | |||
[[File:keypressed.PNG|400px]] | |||
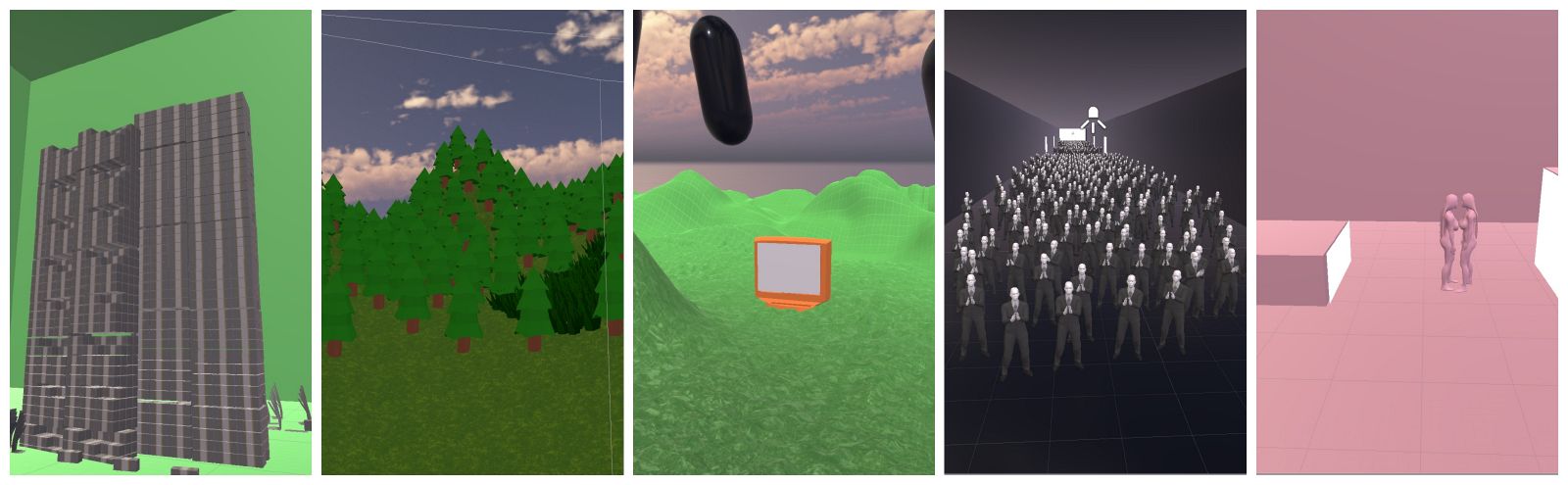
'''Rooms''' | |||
[[File: | The rooms contain most commonly wanted desires such as money, love, freedom, big TV and success. For the rooms I tried to stick wth simple shapes and color to represent each source of happiness. These colors also present on the structure of the portal. Freedom room contains simple low poly trees on a green terrain. Love and success rooms contain models that are created using Makehuman and customized to give them just one color. | ||
[[File: | [[File:Happines.jpg|1600px]] | ||
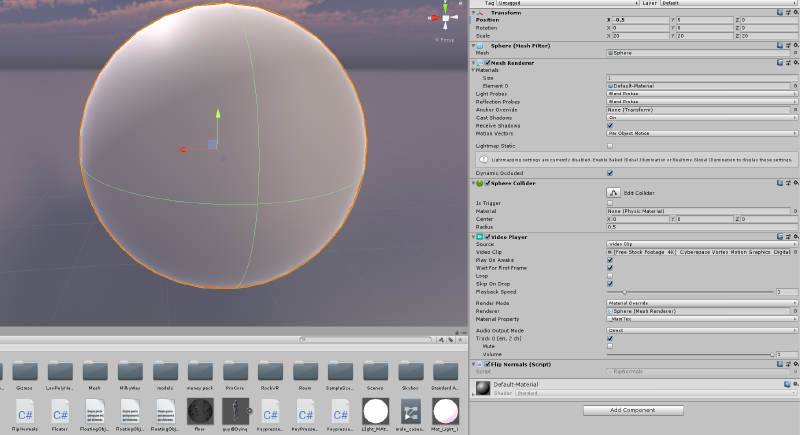
[[File: | The player will be teleported to another last room which contains a sphere object with a video of a vortex. In order to use this I nedeed a code which flips an object inside so that we can see as if we are inside it. As a final room the player stuck in time and space vortex on the search for happiness. | ||
[[File:flipnormals.PNG|800px]][[File:flippo.PNG|400px]] | |||
'''Sound Design and Music''' | |||
To create the narrator of the simulation, voice of a text to speech bot is used. Then I altered the voice by using pitch shifter and ring modulator. Also the music was composed with simple midi files and a synthesizer. | |||
'''Conclusion and Further Development Plans''' | |||
The idea behind this project was to create the illusion of happiness in a virtual enviroment which is also an illusion. In the future, I plan to improve my rooms with better lightning setups and particles. Also, I will improve how it looks with VR glasses because with the glasses on right now the player is seeing to images on top of each other inside the portals. | |||
Latest revision as of 00:51, 31 March 2019
Happiness Simulator - A VR Experience
Video:https://vimeo.com/327479612
Concept
Happiness is being projected to us as a concept which depends on earthly and simple illusions. This simulation is simply aiming to act as a portal which opens to our most wanted wishes such as money, success and love. The portal illustrates our desires but it's actually just creating illusions which cannot be seen from their behind like every "happiness" illusion in our lives. They are just empty images as long as we don't fill their inside.
The Portal
The portal is a plane which shows a render of another camera. Because it's a plane, the rendered image cannot be seen from the back. It also requires codes to be displayed correctly. One is for it's texture, other one is shader. There is a render texture which show what the other camera captures. In order to avoid to see what other camera captures as a whole a cutout shader must be used. Also the camera on the other room changes position according to the player's position and angle.
Render Texture Setup



Making Choices and Teleporting
The player is allowed to make choices by pressing certain keys. An input command is teleporting the portal to a same location with another gameobject. For this project I assigned some keyboard buttons to them but in the future I plan to connect these with the VR controller. Also on collision with a plane which is placed on the portal the player is being teleported to a certain location. In this case to the last room.
Rooms
The rooms contain most commonly wanted desires such as money, love, freedom, big TV and success. For the rooms I tried to stick wth simple shapes and color to represent each source of happiness. These colors also present on the structure of the portal. Freedom room contains simple low poly trees on a green terrain. Love and success rooms contain models that are created using Makehuman and customized to give them just one color.
The player will be teleported to another last room which contains a sphere object with a video of a vortex. In order to use this I nedeed a code which flips an object inside so that we can see as if we are inside it. As a final room the player stuck in time and space vortex on the search for happiness.

Sound Design and Music
To create the narrator of the simulation, voice of a text to speech bot is used. Then I altered the voice by using pitch shifter and ring modulator. Also the music was composed with simple midi files and a synthesizer.
Conclusion and Further Development Plans
The idea behind this project was to create the illusion of happiness in a virtual enviroment which is also an illusion. In the future, I plan to improve my rooms with better lightning setups and particles. Also, I will improve how it looks with VR glasses because with the glasses on right now the player is seeing to images on top of each other inside the portals.