No edit summary |
No edit summary |
||
| Line 13: | Line 13: | ||
--> The color of the pupil also changes, from bright (high value) to dark (low value) | --> The color of the pupil also changes, from bright (high value) to dark (low value) | ||
[[File:__cateye1.png|400px]] | |||
[[File:__cateye2.png|400px]] | [[File:__cateye2.png|400px]] | ||
| Line 20: | Line 20: | ||
[[File:__cateye4.png|400px]] | [[File:__cateye4.png|400px]] | ||
the part of the processing code: | |||
if (data != null) { | |||
int intData = int(data); // ---> !! variable for incoming data | |||
background(255, 255, 0); | |||
noStroke (); | |||
ellipse (560, 360, 600, 600); // ---> 1. circle: as a referrence for the 2. circle | |||
noStroke (); | |||
fill (intData, intData, intData); // ---> !! set fill colour with the value read | |||
ellipse (560, 360, intData, 600); // ---> 2. circle: visualizes the incoming data | |||
} | |||
} | |||
Revision as of 11:04, 11 May 2021
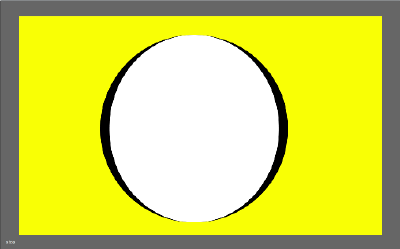
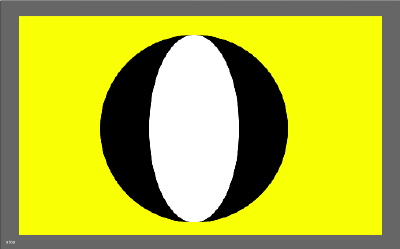
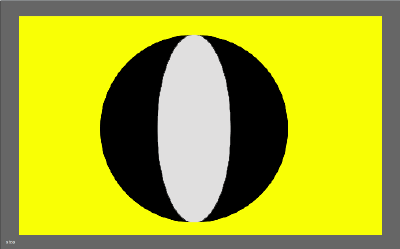
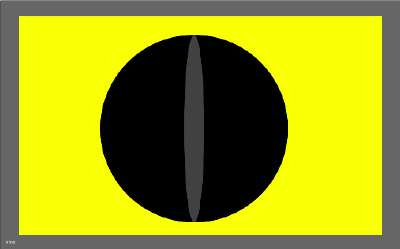
An experiment with the LED sensor of an Arduino, linked to Processing graphics:
inverted pulsating cat’s eye
When the light is high, the pupil of the cat’s eye widens,
when the light is low, the pupil of the cat’s eye closes.
[I know in reality, it’s the other ways round… ;) ]
--> The color of the pupil also changes, from bright (high value) to dark (low value)
the part of the processing code:
if (data != null) {
int intData = int(data); // ---> !! variable for incoming data
background(255, 255, 0); noStroke (); ellipse (560, 360, 600, 600); // ---> 1. circle: as a referrence for the 2. circle
noStroke (); fill (intData, intData, intData); // ---> !! set fill colour with the value read ellipse (560, 360, intData, 600); // ---> 2. circle: visualizes the incoming data }
}