| (48 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Questions, questions | == FINAL PROJECT == | ||
== IDEA == | |||
for my final project i was torn between funny little umbrellas and my fascination for waters’ movement and its reflections that often distort our perception/vision | |||
getting to know processing and its great possibilities and offerings brought the idea of colourful shapes and forms to my mind. | |||
i wanted to transform natural movements we cant really sense into artificial motions we can see, motions that show the power and strength of water, its different directions and movements. | |||
as i wanted to show waters movement through visuals using processing i soon realised how hard this could be for someone who isn’t too deep into programming. someone like me. | |||
i couldn’t make things work as i wanted them to so i searched the depths of the internet and found a youtuber who simulates falling rain, i used parts of his code he offers on github and transformed it into my own and FINALLY made it work !! | |||
== FIRST SKETCHES == | |||
<gallery> | |||
File:wasser.jpg| a 'snake' whose movements are sensed by hallsensors | |||
File:Unbenanntes_Projekt.gif| click to see movement! | |||
File:Iwasser2.jpg| a gate which "sends" movements to hallsensor | |||
</gallery> | |||
== FINAL SKETCHES == | |||
i decided to go with a gate, this gate is provided with flaps that are moved by the water | |||
the flaps are equipped with magnets and mounted to a hose --> the hose moves around the gate | |||
the hallsensors are fixed upon the gate so they won’t move | |||
the gate/magnets are moving towards or away from the sensor —> data is send to the arduino | |||
the data is transformed into geometric shapes that float down the canvas | |||
ideally projected onto the water surface or a screen near to the water : | |||
[[File:VisualsWasser.gif|400px]] click to see the visualisation i had in mind! | |||
== PROTOTYPE == | |||
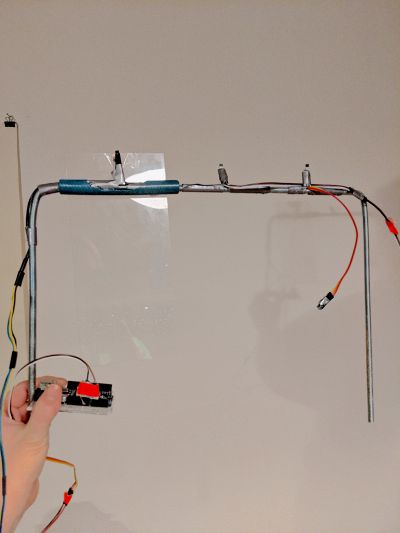
i ‚professionally’ glued acrylic glass to an old air hose which i than put on an previously bent gewindestange i know a flat bar would be better, but these where leftovers i still had . i then taped the magnet to the acrylic glass and mounted the hallsensor on top of the bar | |||
there are two more hallsensor-acrylicglass-magnet-combos waiting for their flaps | |||
[[File:vollbildproto.jpg|400px]] | |||
<gallery> | |||
File:seiteproto2.jpg | |||
File:detailproto2.jpg | |||
File:seiteporot.jpg | |||
File:protodetail.jpg | |||
</gallery> | |||
== TESTING/EXPERIMENTING SCENARIOS == | |||
'''PICTURES''' | |||
[[File:mac.jpg|400px]] | |||
Ilmi ilmilm meets windy days and bathtub fun ! | |||
<gallery> | |||
File:TESTINGWASSER1.jpg | |||
File:WIND1.jpg | |||
File:wasser2.jpg | |||
File:wasserschnell.jpg | |||
File:badewanne.jpg | |||
</gallery> | |||
'''VIDEOS''' | |||
[[File:processingfilm.mp4]] an idea of how i wish the installation to be in the future ! | |||
[[File:VID_20220206_181020_LS.mp4]] | |||
[[File:VID_20220208_211625~4.mp4]] | |||
[[File:VID_20220208_210427~3.mp4]] | |||
[[File:VID_20220208_161456.mp4]] | |||
[[File:VID_20220208_161313.mp4]] | |||
[[File:MVIMG_20220208_162324.MP4]] | |||
== CODING == | |||
tropfen [] tropfen = new tropfen [60]; | |||
import processing.serial.*; | |||
Serial USBport; // create object from Serial library | |||
String incomingData; | |||
float rawSensorData; | |||
void setup () { | |||
printArray (Serial.list()); // print out all usb ports, arduino at port [1] | |||
size (800,800); | |||
String portName = Serial.list()[2]; // define portname from serial list | |||
USBport = new Serial(this, portName, 9600); // define new serial connection (class, port name, baud rate); | |||
USBport.bufferUntil ('\n'); | |||
size (800,800); // size of my canvas | |||
for (int i = 0; i < tropfen.length; i ++) { // loop, erst is i 0, dann erzeugt es in jedem durchgang wider eien tropfen bis die anzahl von oben erreicht ist, dann greift if formel und sie fangen oben wieder an | |||
tropfen[i] = new tropfen ();} // das erzeugt die for formel | |||
} | |||
void draw () { | |||
background ( 0,0,0); | |||
//float mappedData = map (rawSensorData, 0,100,height,0); | |||
float fact = rawSensorData*0.03; // SERIAL MONITOT HAT DATEN ZWISCHEN 0 UND 200 OHNE 'MAL' WÜRDE ES VIEL ZU SCHNELL SEIN, im prinzip wie gemappt, also quasi mappedData | |||
for ( int i = 0; i < tropfen.length; i ++) { //wird ausgeführt | |||
tropfen[i].fall (fact); // fall | |||
tropfen[i].show (); | |||
} | |||
} | |||
void serialEvent (Serial USBport){ | |||
incomingData = USBport.readString(); | |||
rawSensorData = float(trim(incomingData)); | |||
println (rawSensorData); | |||
USBport.clear(); | |||
} | |||
SHAPES MOVING | |||
class tropfen { // neue unterklasse | |||
float x = random(280,600); // "standort" der objekte, um masse zufällig erscheinen zu lassen "random" ( an welcher stelle auf canvas erscheinen soll) | |||
float y = random (-500,-100); | |||
float x1 = random (0,300); | |||
float y1 = random (-400); | |||
float yspeed = random(3,8); | |||
float y1speed = random (1,5); | |||
float x2 = random(580,800); | |||
float y2 = random(-200,-100); | |||
float y2speed = random(3,5); | |||
float size = random (10,20); | |||
float x3 = random (350,450); | |||
float y3 = random (-300); | |||
float y3speed = random(4,10); | |||
float x4 = random (70,230); | |||
float y4 = (-200); | |||
float y4speed = random(4,8); | |||
float mappedData; | |||
float fact1; | |||
float x5 = random (0,800); | |||
float y5 = random (-200); | |||
float y5speed = random (1,10); | |||
void fall (float fact1) // grundablauf ein tropfen fällt | |||
{ | |||
y= y + yspeed*fact1; // y achse um bewegung erscheinen zu lassen | |||
y1 = y1+y1speed*fact1; | |||
y2 = y2+y2speed*fact1; | |||
y3 = y3+y3speed*fact1; | |||
y4 = y4+y4speed*fact1; | |||
y1speed = yspeed + 2; // anziehungseffekt | |||
if (y > height) { | |||
y= random ( 0); | |||
} | |||
if (y1 > height) { // tropfen fängt oben wieder an | |||
y1= random ( 0); | |||
y1speed = random(1,5); | |||
} | |||
if (y2 > height) { | |||
y2= random ( 0); | |||
} | |||
if (y3 > height) { | |||
y3 = 0 ; } | |||
if(y4 > height) { | |||
y4 = random (0);} | |||
if (y5 > height) { | |||
y5 = random (0);} | |||
if (fact1 > 3.5 ){ | |||
fill(199, 240, 207); | |||
ellipse(x5,fact1*y5speed +y,55,60);} | |||
if (fact1 > 3.5){ // wenn speed von wasser schneller erscheinen noch mehr obejkte :, 3.5 ist umgerechneter wert | |||
fill(128, 242, 201); | |||
ellipse(x5+90,fact1*y5speed +y3,90,90);} // ist jetzt doch kreis keine ellipse | |||
if (fact1 > 2.5) { //mehr objekte erscheinen je schneller | |||
stroke (0,120,114); | |||
fill(40,250,180); | |||
circle (x4+20,fact1*yspeed+y,30);} | |||
} | |||
void show (){ | |||
//float mappedData = map (rawSensorData, 0,200,200,0); hat nicht funktioniert... | |||
noStroke (); | |||
fill(234,56,79); //objekte | |||
rect (x,y,20,60); | |||
rect (x3,y3,20,25); | |||
stroke (230,40,200); | |||
fill(20,260,230); | |||
circle (x1,y2,75); | |||
fill (40,250,200); | |||
circle (x2,y2,40); | |||
circle (x4,y4,50); | |||
} | |||
} | |||
== FUTURE CHANGES AND REVIEW == | |||
during my testings i soon realised that my prototype is far from perfect… yes, it works, | |||
BUT | |||
a river doesn’t change its directions quite often, so i am stuck with mostly the same visualisation, with my current visuals this can occur as a bit boring so i will maybe need to code more complex visuals | |||
i tested my prototype with wind and due to its various directions i got more visual changes which for me personally is a nicer result than steady movements. | |||
furthermore there would be more hallsensors to detect data from different areas and therefore project different shapes and speed onto the water!data that REALLY shows whats going on underneath the surface.. maybe even that would help to make the projection less 'boring'.. | |||
ideally this installation would project the visualisation onto the water and would stay there for a longer period of time so the actual changes of water speed and movement can be seen. | |||
aaaand i NEED to buil a more durable gate, which won't be affected by heavy movements! | |||
== Final Presentation == | |||
[https://youtu.be/zEZiWcKQDo4 presentation with voiceover] | |||
[https://youtu.be/J2tr4cJweGE presentation without voiceover ] incase you don't want to listen to my lovely voice.. | |||
== '''FIRST STEPS''' == | |||
soon i'll upload all the other great things we did and learned during class, | |||
questions, experiments and artists great work we shared doing this great module! | |||
who are you arduino? | |||
== Questions, questions == | |||
I see Water, but can i really sense whats going on underneath the surface? Can I see a small creeks movements? | I see Water, but can i really sense whats going on underneath the surface? Can I see a small creeks movements? | ||
| Line 14: | Line 241: | ||
== Inspiration/what I like: == | == Inspiration/what I like: == | ||
Tele-present Wind - David Bowen | - Tele-present Wind - David Bowen | ||
[[File:Bowen3.jpg|400px]] | [[File:Bowen3.jpg|400px]] | ||
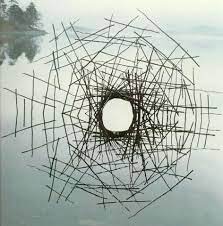
Andy Goldsworthy | - Andy Goldsworthy | ||
[[File:Goldsworthy1.jpeg|400px ]] | |||
<gallery> | |||
File:beech leaves 1985 detail.jpg| | |||
File:Goldsworthy.jpeg| | |||
</gallery> | |||
- Sound of Rain and wind | - Sound of Rain and wind | ||
[[:File:schnee.mp3]] | [[:File:schnee.mp3]] | ||
- Reflections and shadows | - Reflections and shadows | ||
<gallery> | |||
File:IMG_20211106_094433.jpg| | |||
File:IMG_20211031_012222.jpg| File:IMG_20210604_161706.jpg| | |||
File:WasserreflektionScreenshot.png| | |||
[[ :File:VID_20211206_152046_LS.mp4: ]] [[ File:VID_20211206_182739_LS.mp4: ]] | |||
</gallery> | |||
== Kopf Voll == | |||
== Ideas/sketches: == | == Ideas/sketches: == | ||
<gallery> | |||
File:schirm.jpg| under my umbrella. | |||
File:windmillmusic.jpg| sing me a song mister windmill | |||
File:wasser.jpg| | |||
File:Iwasser2.jpg| | |||
File:VisualsWasser.gif| click to see movement | |||
</gallery> | |||
== Experimenting == | == Experimenting == | ||
Latest revision as of 23:10, 21 February 2022
FINAL PROJECT
IDEA
for my final project i was torn between funny little umbrellas and my fascination for waters’ movement and its reflections that often distort our perception/vision getting to know processing and its great possibilities and offerings brought the idea of colourful shapes and forms to my mind. i wanted to transform natural movements we cant really sense into artificial motions we can see, motions that show the power and strength of water, its different directions and movements. as i wanted to show waters movement through visuals using processing i soon realised how hard this could be for someone who isn’t too deep into programming. someone like me. i couldn’t make things work as i wanted them to so i searched the depths of the internet and found a youtuber who simulates falling rain, i used parts of his code he offers on github and transformed it into my own and FINALLY made it work !!
FIRST SKETCHES
FINAL SKETCHES
i decided to go with a gate, this gate is provided with flaps that are moved by the water the flaps are equipped with magnets and mounted to a hose --> the hose moves around the gate the hallsensors are fixed upon the gate so they won’t move the gate/magnets are moving towards or away from the sensor —> data is send to the arduino
the data is transformed into geometric shapes that float down the canvas ideally projected onto the water surface or a screen near to the water :
 click to see the visualisation i had in mind!
click to see the visualisation i had in mind!
PROTOTYPE
i ‚professionally’ glued acrylic glass to an old air hose which i than put on an previously bent gewindestange i know a flat bar would be better, but these where leftovers i still had . i then taped the magnet to the acrylic glass and mounted the hallsensor on top of the bar there are two more hallsensor-acrylicglass-magnet-combos waiting for their flaps
TESTING/EXPERIMENTING SCENARIOS
PICTURES
Ilmi ilmilm meets windy days and bathtub fun !
VIDEOS
an idea of how i wish the installation to be in the future !
CODING
tropfen [] tropfen = new tropfen [60];
import processing.serial.*; Serial USBport; // create object from Serial library String incomingData; float rawSensorData;
void setup () {
printArray (Serial.list()); // print out all usb ports, arduino at port [1]
size (800,800); String portName = Serial.list()[2]; // define portname from serial list USBport = new Serial(this, portName, 9600); // define new serial connection (class, port name, baud rate); USBport.bufferUntil ('\n');
size (800,800); // size of my canvas
for (int i = 0; i < tropfen.length; i ++) { // loop, erst is i 0, dann erzeugt es in jedem durchgang wider eien tropfen bis die anzahl von oben erreicht ist, dann greift if formel und sie fangen oben wieder an
tropfen[i] = new tropfen ();} // das erzeugt die for formel
} void draw () {
background ( 0,0,0);
//float mappedData = map (rawSensorData, 0,100,height,0);
float fact = rawSensorData*0.03; // SERIAL MONITOT HAT DATEN ZWISCHEN 0 UND 200 OHNE 'MAL' WÜRDE ES VIEL ZU SCHNELL SEIN, im prinzip wie gemappt, also quasi mappedData
for ( int i = 0; i < tropfen.length; i ++) { //wird ausgeführt
tropfen[i].fall (fact); // fall
tropfen[i].show ();
}
}
void serialEvent (Serial USBport){ incomingData = USBport.readString(); rawSensorData = float(trim(incomingData)); println (rawSensorData); USBport.clear(); }
SHAPES MOVING
class tropfen { // neue unterklasse
float x = random(280,600); // "standort" der objekte, um masse zufällig erscheinen zu lassen "random" ( an welcher stelle auf canvas erscheinen soll) float y = random (-500,-100); float x1 = random (0,300); float y1 = random (-400); float yspeed = random(3,8); float y1speed = random (1,5); float x2 = random(580,800); float y2 = random(-200,-100); float y2speed = random(3,5); float size = random (10,20); float x3 = random (350,450); float y3 = random (-300); float y3speed = random(4,10); float x4 = random (70,230); float y4 = (-200); float y4speed = random(4,8); float mappedData; float fact1; float x5 = random (0,800); float y5 = random (-200);
float y5speed = random (1,10); void fall (float fact1) // grundablauf ein tropfen fällt
{
y= y + yspeed*fact1; // y achse um bewegung erscheinen zu lassen
y1 = y1+y1speed*fact1;
y2 = y2+y2speed*fact1;
y3 = y3+y3speed*fact1;
y4 = y4+y4speed*fact1;
y1speed = yspeed + 2; // anziehungseffekt
if (y > height) {
y= random ( 0);
}
if (y1 > height) { // tropfen fängt oben wieder an
y1= random ( 0);
y1speed = random(1,5);
}
if (y2 > height) {
y2= random ( 0);
}
if (y3 > height) {
y3 = 0 ; }
if(y4 > height) {
y4 = random (0);}
if (y5 > height) {
y5 = random (0);}
if (fact1 > 3.5 ){
fill(199, 240, 207);
ellipse(x5,fact1*y5speed +y,55,60);}
if (fact1 > 3.5){ // wenn speed von wasser schneller erscheinen noch mehr obejkte :, 3.5 ist umgerechneter wert
fill(128, 242, 201);
ellipse(x5+90,fact1*y5speed +y3,90,90);} // ist jetzt doch kreis keine ellipse
if (fact1 > 2.5) { //mehr objekte erscheinen je schneller
stroke (0,120,114);
fill(40,250,180);
circle (x4+20,fact1*yspeed+y,30);}
}
void show (){
//float mappedData = map (rawSensorData, 0,200,200,0); hat nicht funktioniert...
noStroke ();
fill(234,56,79); //objekte
rect (x,y,20,60);
rect (x3,y3,20,25);
stroke (230,40,200);
fill(20,260,230);
circle (x1,y2,75);
fill (40,250,200);
circle (x2,y2,40);
circle (x4,y4,50);
}
}
FUTURE CHANGES AND REVIEW
during my testings i soon realised that my prototype is far from perfect… yes, it works, BUT a river doesn’t change its directions quite often, so i am stuck with mostly the same visualisation, with my current visuals this can occur as a bit boring so i will maybe need to code more complex visuals i tested my prototype with wind and due to its various directions i got more visual changes which for me personally is a nicer result than steady movements. furthermore there would be more hallsensors to detect data from different areas and therefore project different shapes and speed onto the water!data that REALLY shows whats going on underneath the surface.. maybe even that would help to make the projection less 'boring'.. ideally this installation would project the visualisation onto the water and would stay there for a longer period of time so the actual changes of water speed and movement can be seen. aaaand i NEED to buil a more durable gate, which won't be affected by heavy movements!
Final Presentation
presentation without voiceover incase you don't want to listen to my lovely voice..
FIRST STEPS
soon i'll upload all the other great things we did and learned during class, questions, experiments and artists great work we shared doing this great module! who are you arduino?
Questions, questions
I see Water, but can i really sense whats going on underneath the surface? Can I see a small creeks movements? How can I make these motions of water visible?
How can I transform the effect of sun and light into movement ?
How do shadows and reflections romanticize and distort our perception/vision?
Inspiration/what I like:
- Tele-present Wind - David Bowen
- Andy Goldsworthy
- Sound of Rain and wind File:schnee.mp3
- Reflections and shadows