No edit summary |
|||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
== '''Orakley.de als Portfolio''' == | ==[[User:Pauline|Pauline Schlesier]] '''Orakley.de als Portfolio''' == | ||
===Kurzbeschreibung=== | ===Kurzbeschreibung=== | ||
| Line 19: | Line 19: | ||
===Probleme:=== | ===Probleme:=== | ||
Mit dem Mousehover von dem Hirsch könnte es Probleme geben, mit unterschiedlichen Bildschirmauflösungen. Desweiteren bin ich mir auch nicht sicher, ob ich das Geweih über mein statisches Layout hinausgehen lasse. Das würde aber wiederherum das Steife etwas aufbrechen. Außerdem weiß ich auch nicht ob das dann den gewünschten sparsamen Effekt hätte, wenn sich da so viel bewegen lässt. | Mit dem Mousehover von dem Hirsch könnte es Probleme geben, mit unterschiedlichen Bildschirmauflösungen. Desweiteren bin ich mir auch nicht sicher, ob ich das Geweih über mein statisches Layout hinausgehen lasse. Das würde aber wiederherum das Steife etwas aufbrechen. Außerdem weiß ich auch nicht ob das dann den gewünschten sparsamen Effekt hätte, wenn sich da so viel bewegen lässt.<br /> | ||
LÖSUNG: | |||
Ich hab diese Spielerei weggelassen, nicht weil ich keine Ahnung hatte, wie ich es umsetzen hätte können, sondern weil es nicht mehr gepasst hat. Das Geweih hatte ich zu eng vekorisiert und zu kleine Elemente wollte ich nicht dran hängen. | |||
Umgesetzt hätte ich es entweder mit jQuery (Dropdown menüs sind mit jQuery) oder mit div's mit der Maßgabe, dass sie normal unsichtbar sind, aber mit mousehover sichbar werden. | |||
Ich weiß auch nicht wie die Gallerie in dem Eintrag realisiert werden soll, damit sie funktioniert. Es wird da sicherlich | Ich weiß auch nicht wie die Gallerie in dem Eintrag realisiert werden soll, damit sie funktioniert. Es wird da sicherlich ein Plugin geben.<br /> | ||
LÖSUNG: | |||
Es gab KEIN Plugin. NGG hat auf meinem Wordpress nicht funktioniert. Da werden die Bilder einfach vom Post direkt in die kleinen Vorschaubilder geladen. Jetzt liegen die zwar nicht in der DB, aber das schont meinen Webspace. | |||
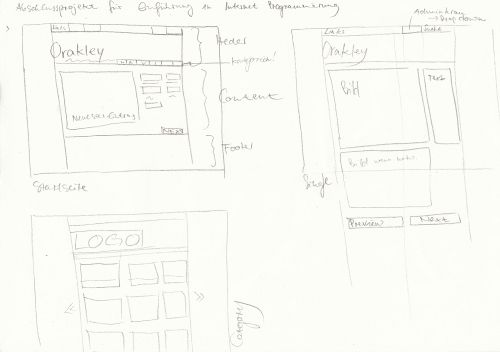
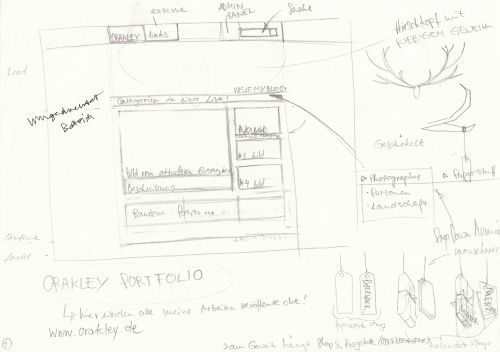
===Skizzen=== | ===Skizzen=== | ||
[[Image:pauline01.jpg|500px | [[Image:pauline01.jpg|left|thumb|500px|Zum Vergrößern klicken]] | ||
[[Image:pauline02.jpg|left|thumb|500px|Zum Vergrößern klicken]] | |||
<br clear="all"> | |||
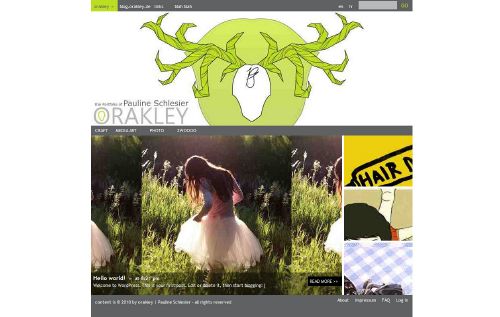
===Grafiken=== | ===Grafiken=== | ||
[[Image:header.jpg| | [[Image:header.jpg|left|thumb|500px|Zum Vergrößern klicken]] | ||
[[Image:1.jpg|500px | [[Image:1.jpg|left|thumb|500px|Zum Vergrößern klicken]] | ||
[[Image:2.jpg|left|thumb|500px|Zum Vergrößern klicken]] | |||
<br clear="all"> | |||
===Menüpunkte=== | ===Menüpunkte=== | ||
Diese sind noch nicht 100%ig in Stein gemeißelt aber das ist so das, was ich auf meiner Webseite zeigen möchte. | Diese sind noch nicht 100%ig in Stein gemeißelt aber das ist so das, was ich auf meiner Webseite zeigen möchte. | ||
Media | Media - Logos, Flyer, Poster, | ||
Art - gemalte Sachen, Skizzen, Doodles | |||
Photography - selbsterklärend. | Photography - selbsterklärend. | ||
Crafts - selbstgestaltete Bücher, PopUps, Kalender, DIY-anleitungen | Crafts - selbstgestaltete Bücher, PopUps, Kalender, DIY-anleitungen, ... | ||
Sewing - div. genähte Dinge, eigene Entwürfe | Sewing - div. genähte Dinge, eigene Entwürfe | ||
| Line 52: | Line 59: | ||
Die Seite ist soweit mit den Grafiken fertig und ist auch online. Nur ist sie noch nicht via www.orakley.de zu erreichen. Ich will noch unbedingt einige meiner Projekte wieder aufbereiten um sie nett ins rechte Licht zu rücken. Denn ich mag es nicht, wenn leere Webseiten online stehen. | Die Seite ist soweit mit den Grafiken fertig und ist auch online. Nur ist sie noch nicht via www.orakley.de zu erreichen. Ich will noch unbedingt einige meiner Projekte wieder aufbereiten um sie nett ins rechte Licht zu rücken. Denn ich mag es nicht, wenn leere Webseiten online stehen. | ||
Außerdem sind die Mousehover elemente noch nicht fertig. Ich bin mir außerdem nicht sicher, was ich an das Geweih hänge und wohin diese führen sollen. | Außerdem sind die Mousehover elemente noch nicht fertig. Ich bin mir außerdem nicht sicher, was ich an das Geweih hänge und wohin diese führen sollen. | ||
19/03 | |||
Ich kämpfe mit dem Plugin für die Gallerie. NextGenGallery funktioniert nicht. Beim Hochladen diverser Bilder erhalte ich diverse Fehlermeldungen. | |||
20/03 | |||
Die "Gallerie" ist jetzt funktionstüchtig. Sogar ganz ohne Plugin. Fehlen nur noch der Inhalt und das Gehängse an dem Geweih, wobei ich mir da noch nicht ganz sicher bin. Denn nach meiner Meinung ist da irgendwie kein Platz zu um irgendwas ranzuhängen | |||
22/03 | |||
Die Seite wird langsam mit Inhalt gefüllt. Spätestens am Mittwoch müsste sie besuchbar sein, denn so lange dauert es wahrscheinlich bis die "weiterleitung" Adresse der Seite umgestellt ist. | |||
25/03 | |||
Sie ist online. Nun wird langsam sehr viel Inhalt hochgeladen. | |||
Latest revision as of 19:46, 23 August 2010
Pauline Schlesier Orakley.de als Portfolio
Kurzbeschreibung
In diesem Kurs wollte ich ein Portfolio erstellen, in dem ich meine Arbeiten veröffentlichen kann: orakley.de Die Seite sollte statisch sein, weil ich das einerseits schöner finde und zum anderen das auch gut ist, wenn mit anderen Bildschirmauflösungen auf die Seite geschaut wird. Außerdem wirkt das dann nicht so überladen. Es ist dezenter.
Als CMS benutze ich Wordpress. An dem Geweih des Hirschheaders sollen diverse Dinge hängen. Diese wollte ich mit mousehover in etwas anderes umändern. Ich bin mir aber noch nicht sicher was es werden wird.
Der Name "orakley" hat im Grunde keinerlei Bedeutung. Ich wollte einfach nicht meinen Namen als Adresse haben. In jedem "Eintrag" im CMS wird es mehrere Bilder zu dem Objekt geben, welches vorgestellt wird. Dazu soll eine Art Gallerie her, sodass alle Bilder in der 800 px Breite des Designs zu sehen ist.
Am Ende des Eintrags gibt es mehrere Random ausgewählte Projekte zu auswählen und anschauen. Quasi eine Art als Eigenwerbung.
Im Header wird ein Hirschkopf zu sehen sein, der ist sowohl kantig und eckig sowie geschwungen. Es soll einen Kontrast herstellen. Diesen Kontrast gibt es auch bei mir und meinen Arbeiten. Es ist immer etwas anderes. Außerdem mag ich Hirsche.
Probleme:
Mit dem Mousehover von dem Hirsch könnte es Probleme geben, mit unterschiedlichen Bildschirmauflösungen. Desweiteren bin ich mir auch nicht sicher, ob ich das Geweih über mein statisches Layout hinausgehen lasse. Das würde aber wiederherum das Steife etwas aufbrechen. Außerdem weiß ich auch nicht ob das dann den gewünschten sparsamen Effekt hätte, wenn sich da so viel bewegen lässt.
LÖSUNG:
Ich hab diese Spielerei weggelassen, nicht weil ich keine Ahnung hatte, wie ich es umsetzen hätte können, sondern weil es nicht mehr gepasst hat. Das Geweih hatte ich zu eng vekorisiert und zu kleine Elemente wollte ich nicht dran hängen.
Umgesetzt hätte ich es entweder mit jQuery (Dropdown menüs sind mit jQuery) oder mit div's mit der Maßgabe, dass sie normal unsichtbar sind, aber mit mousehover sichbar werden.
Ich weiß auch nicht wie die Gallerie in dem Eintrag realisiert werden soll, damit sie funktioniert. Es wird da sicherlich ein Plugin geben.
LÖSUNG:
Es gab KEIN Plugin. NGG hat auf meinem Wordpress nicht funktioniert. Da werden die Bilder einfach vom Post direkt in die kleinen Vorschaubilder geladen. Jetzt liegen die zwar nicht in der DB, aber das schont meinen Webspace.
Skizzen
Grafiken
Menüpunkte
Diese sind noch nicht 100%ig in Stein gemeißelt aber das ist so das, was ich auf meiner Webseite zeigen möchte.
Media - Logos, Flyer, Poster,
Art - gemalte Sachen, Skizzen, Doodles
Photography - selbsterklärend.
Crafts - selbstgestaltete Bücher, PopUps, Kalender, DIY-anleitungen, ...
Sewing - div. genähte Dinge, eigene Entwürfe
Dokumentation
15/03
Die Seite ist soweit mit den Grafiken fertig und ist auch online. Nur ist sie noch nicht via www.orakley.de zu erreichen. Ich will noch unbedingt einige meiner Projekte wieder aufbereiten um sie nett ins rechte Licht zu rücken. Denn ich mag es nicht, wenn leere Webseiten online stehen. Außerdem sind die Mousehover elemente noch nicht fertig. Ich bin mir außerdem nicht sicher, was ich an das Geweih hänge und wohin diese führen sollen.
19/03
Ich kämpfe mit dem Plugin für die Gallerie. NextGenGallery funktioniert nicht. Beim Hochladen diverser Bilder erhalte ich diverse Fehlermeldungen.
20/03
Die "Gallerie" ist jetzt funktionstüchtig. Sogar ganz ohne Plugin. Fehlen nur noch der Inhalt und das Gehängse an dem Geweih, wobei ich mir da noch nicht ganz sicher bin. Denn nach meiner Meinung ist da irgendwie kein Platz zu um irgendwas ranzuhängen
22/03
Die Seite wird langsam mit Inhalt gefüllt. Spätestens am Mittwoch müsste sie besuchbar sein, denn so lange dauert es wahrscheinlich bis die "weiterleitung" Adresse der Seite umgestellt ist.
25/03
Sie ist online. Nun wird langsam sehr viel Inhalt hochgeladen.