No edit summary |
No edit summary |
||
| Line 54: | Line 54: | ||
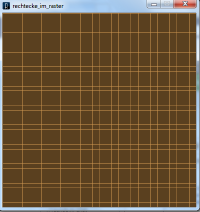
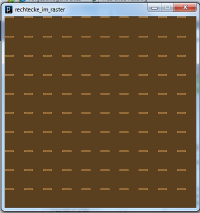
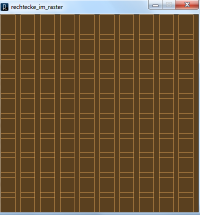
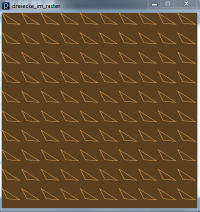
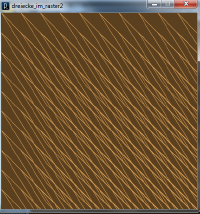
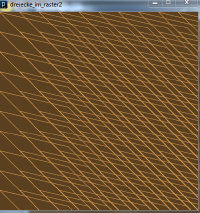
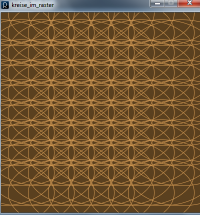
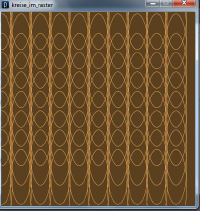
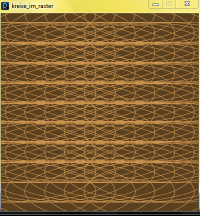
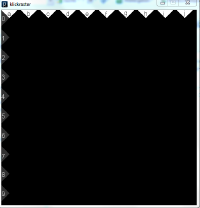
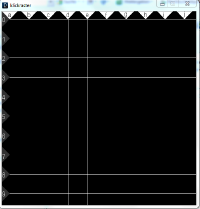
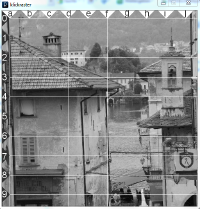
[[File:klick1.jpg|200px]] [[File:klick2.jpg|200px]] [[File:klick3.jpg|200px]] [[File:klick4.jpg|200px]] | [[File:klick1.jpg|200px]] [[File:klick2.jpg|200px]] [[File:klick3.jpg|200px]] [[File:klick4.jpg|200px]] | ||
Durch klicken auf Buchstabentasten a-f und Zahlentasten 1-10 kann man selbst ein Raster erstellen. | |||
Klickt man auf die linke Maus erscheint ein Text, den man in ein Raster unterteilen kann. | |||
Klickt man auf die recht Maustaste erscheint ein Bild, das man in Raster unterteilen kann. | |||
Revision as of 16:45, 12 January 2011
Durch verschieben der Maus verändert sich die Größe der Rechtecke/Dreiecke/Kreise
void setup()
{
size(400,400);
smooth();
}
int R; int G; int B;
int zeileY = 0;
int zeileX = 0;
int r;
void draw()
{
background(90,64,31);
int spalten = 10;
for (int zeileY=0; zeileY<spalten; zeileY++) {
for (int zeileX=0; zeileX<spalten; zeileX++) {
int posX = width/spalten * zeileX;
int posY = height/spalten*zeileY;
noFill();
stroke(209,152,82,255);
rect(posX,posY,mouseX,mouseY);
strokeWeight(1);
}
}
}
void mousePressed()
{
stop();
}
Durch klicken auf Buchstabentasten a-f und Zahlentasten 1-10 kann man selbst ein Raster erstellen.
Klickt man auf die linke Maus erscheint ein Text, den man in ein Raster unterteilen kann.
Klickt man auf die recht Maustaste erscheint ein Bild, das man in Raster unterteilen kann.