No edit summary |
|||
| Line 16: | Line 16: | ||
Vergleich verschiedener Rasterarten. | Vergleich verschiedener Rasterarten. | ||
Kombination und Variation verschiedener Elemente. Analyse der Anordnung | Kombination und Variation verschiedener Elemente. Analyse der Anordnung | ||
[[File:kreis1.jpg|200px] | |||
[[File:kreis2.jpg|200px] | |||
[[File:kreis3.jpg|200px] | |||
<br clear="all" /> | <br clear="all" /> | ||
| Line 203: | Line 209: | ||
[[Category:Pure Data]] | [[Category:Pure Data]] | ||
[[Category:Processing]] | [[Category:Processing]] | ||
[[Category:Bauhaus]] | [[Category:Bauhaus]] | ||
[[Category:Bauhaus-Vorkurs]] | [[Category:Bauhaus-Vorkurs]] | ||
Revision as of 12:59, 13 January 2011
Beispiel
Kurzdoku
Quelltext
int i = 0;
void setup() {
background(0);
}
void draw() {
fill(255);
rect(10,10,25,25);
}Jeannine wolf: Raster
Vergleich verschiedener Rasterarten. Kombination und Variation verschiedener Elemente. Analyse der Anordnung [[File:kreis1.jpg|200px]
[[File:kreis2.jpg|200px]
[[File:kreis3.jpg|200px]
Arne Felgendreher: Rotation
Rotation von geometrischen Formen oder Linien um eigene Achse.
Formengenerierung durch transparente Überlagerungen.
Vorbild: Joost Schmidt und László Moholy-Nagy
Florian Heinrich: Linie
Umsetzung mit Processing
Linien zufälliger Länge aus den vier Ecken
Programmierung
Taste '1': Linie aus der linken oberen Ecke
Taste '2': Linie aus der rechten oberen Ecke
Taste '3': Linie aus der rechten unteren Ecke
Taste '4': Linie aus der unteren rechten Ecke
Taste '5': Linien werden gelöscht
Vier Linien lassen ein Viereck entstehen
Programmierung
Taste '1': Linie aus der linken oberen Ecke
Taste '2': Linie aus der rechten oberen Ecke
Taste '3': Linie aus der rechten unteren Ecke
Taste '4': Linie aus der unteren rechten Ecke
Taste '5': Linien werden gelöscht
Linien zufälliger Länge aus dem Mittelpunkt
Programmierung
Taste '1': Linie aus dem Mittelpunkt
Taste '2': Linien werden gelöscht
Linien mit begrenzter Länge aus dem Mittelpunkt
Programmierung
Taste '1': Linie aus dem Mittelpunkt
Taste '2': Linien werden gelöscht
Mathias Schmitt: Text & Bild
Zusammenspiel und Komposition von Text und Bild. Schriftexperiment, Bildanalyse
Sebastian: Form und Farbe
- Form (-wirkung, ...)
- Farbe (Farbkontraste, Farbwirkung, Harmonien, ...)
- Zusammenhang von Form & Farbe (Itten)
Annika Bokelmann: Form und Raum
- Übergang vom Dreieck zum Kreis -> Formumwandlung
- Wechselwirkung zwischen den Formen -> Kompositionen
Segmentierter Kreis
Kompositionen
Anastasiya: Formkontraste
- Form-Form-Kontrast
- Quantitätskontrast
- Positionierung der Form ist frei wählbar
- Anzahl und Art der Formen bestimmbar
- 4 Farben (rot, blau, gelb und schwarz) stehen zur Auswahl
⇒ so kann man selbst ein suprematistisches Bild mit Formkontrasten erstellen
Tobias: Kreise und Ellipsen
- Eigenschaften von Kreisen
- Kreisverfremdungen
- ...
Amelie: Farbmodulation/Farbmischung
- Veränderung der Farbwirkung durch Modulation
- Veränderung der Farbwirkung/-bedeutung durch Mischung
Nicola: Kleckse/Tropfen
- verschiedene Formen/"Ineinanderfließen"der Gestalten
- Entstehung der Kleckse ........
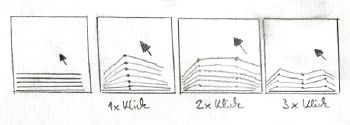
Marcus: geknickte Linien
- horizontale Linien, die Abstände mit Y-Position verändern
- mit Mouseklick wird ein Ankerpunkt gesetzt (random)
- nach einigen Klicks Entstehung eines 3D Objekts
- Umsetzung in Processing
Raphael: Das Format
- Analyse der verschiedenen Bildformate und ihrer Wirkung
- besonderer Schwerpunkt auf Irreguläre Formate und ihre Sinnhaftigkeit
- verschiedene Wege, eine Grundform zu erstellen
Ngo Ngoc Duc: Quadrate und Rechtecke
- Von der Fläche zur Ebene
- Illusionen und Verwirrung durch Benutzung von Komplementär-Kontrasten
Daniela König: Schwarz-Weiß-Kontrast
- Analyse des Verhaltens zwischen Schwarz und Weiß
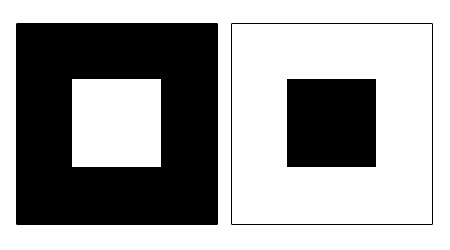
Beispiel I

Auf Mausklick ändert sich sowohl Vordergrund als auch Hintergrund
- Hell-Dunkel-Kontrast
- Einbindung von Graustufen
Beispiel II

Bei „Berührung“ der Maus mit dem Bild verändert sich der Kreis: schwarz - Grautöne - weiß - schwarz
- Entstehung von zufälligen Bildern (random-Funktion) in schwarz-weiß