No edit summary |
m (cleanup) |
||
| (2 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
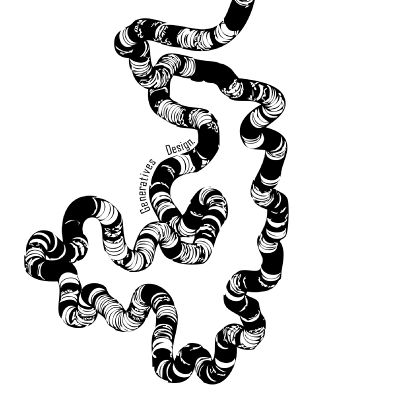
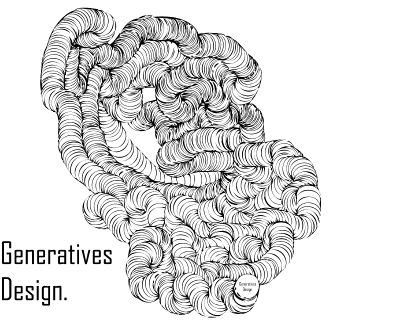
[[File:generativesdesign3.jpg||400px]] | [[File:generativesdesign3.jpg||400px]] | ||
<br clear="all" /> | |||
--------- | --------- | ||
[[File:patchtunnel1.jpg|200px|thumb|einzelne Kreise bzw. der variable Bereich]] [[File:patchtunnel2.jpg|200px|thumb|langsame Bewegung - schnelle Bewegung]] | [[File:patchtunnel1.jpg|200px|thumb|einzelne Kreise bzw. der variable Bereich]] [[File:patchtunnel2.jpg|200px|thumb|langsame Bewegung - schnelle Bewegung]] | ||
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein „Tunnel“ wird sichtbar. | |||
<source lang="java"> | <source lang="java"> | ||
float x; | float x; | ||
float y; | float y; | ||
| Line 40: | Line 36: | ||
} | } | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
-------- | -------- | ||
[[File:patchkreisgroeße.jpg|200px|thumb|Durch horizontale bzw vertikale Bewegung verändert sich jeweils ein Kreis]] | |||
Es entstehen 2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen. | Es entstehen 2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen. | ||
<source lang="java"> | <source lang="java"> | ||
void setup() { | void setup() { | ||
size(600,600); | size(600,600); | ||
| Line 66: | Line 57: | ||
ellipse(400,300,100,mouseY); | ellipse(400,300,100,mouseY); | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
----------- | ----------- | ||
[[File:patchrotation1.jpg|200px|thumb|Wahl zwischen 4 verschiedenen Linienlängen]] [[File:patchrotation2.jpg|200px|thumb|zufällige Rotationsgeschwindigkeit]] [[File:patchrotation3.jpg|200px|thumb|zufällige Linienlänge]] [[File:patchrotation4.jpg|200px|thumb|Mausbewegung bei höherer Rotationsgeschwindigkeit]] | |||
Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren. | Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren. | ||
Anleitung: | Anleitung: | ||
| Line 92: | Line 74: | ||
<source lang="java"> | <source lang="java"> | ||
float linienlaenge = 50; | float linienlaenge = 50; | ||
float winkel = 0; | float winkel = 0; | ||
| Line 140: | Line 121: | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
--------- | --------- | ||
[[File:springenderkreis.jpg|200px|thumb|Kreis springt bewegt sich durch das Fenster]] | |||
Ein Kreis springt in dem Fenster herum. Horizontale und vertikale Geschwindigkeit, Farbe und Größe des Kreises werden bei jedem Mausklick zufällig festgelegt. | Ein Kreis springt in dem Fenster herum. Horizontale und vertikale Geschwindigkeit, Farbe und Größe des Kreises werden bei jedem Mausklick zufällig festgelegt. | ||
<source lang="java"> | <source lang="java"> | ||
//Position Horizontal des Kreises | //Position Horizontal des Kreises | ||
float x= random(0,600); | float x= random(0,600); | ||
| Line 185: | Line 153: | ||
} | } | ||
void draw() { | |||
void draw() { | |||
background(255); | background(255); | ||
fill(r,g,b); | fill(r,g,b); | ||
| Line 204: | Line 169: | ||
vx = -vx; | vx = -vx; | ||
} | } | ||
} | } | ||
| Line 221: | Line 183: | ||
} | } | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
------- | ------- | ||
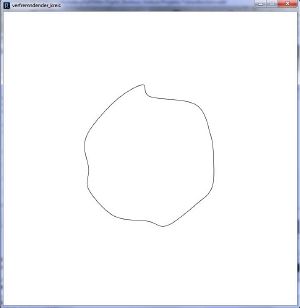
[[File:verfremdeterkreis.jpg|300px|thumb|Kreisverfremdung]] | |||
Man sieht einen Kreis in der Mitte des Fensters. Im Laufe der Zeit verfremdet sich der Kreis zufällig. Es entstehen neuartige Formen; auch Überschneidungen von Linien sind möglich. | Man sieht einen Kreis in der Mitte des Fensters. Im Laufe der Zeit verfremdet sich der Kreis zufällig. Es entstehen neuartige Formen; auch Überschneidungen von Linien sind möglich. | ||
<source lang="java"> | <source lang="java"> | ||
import processing.pdf.*; | import processing.pdf.*; | ||
boolean recordPDF = false; | boolean recordPDF = false; | ||
| Line 246: | Line 204: | ||
boolean filled = false; | boolean filled = false; | ||
boolean pause = false; | boolean pause = false; | ||
void setup(){ | void setup(){ | ||
| Line 260: | Line 217: | ||
y[i] = sin(angle*i) * initRadius; | y[i] = sin(angle*i) * initRadius; | ||
} | } | ||
stroke(3); | stroke(3); | ||
background(255); | background(255); | ||
} | } | ||
void draw(){ | void draw(){ | ||
| Line 274: | Line 229: | ||
// ellipse(x[i], y[i], 5, 5); | // ellipse(x[i], y[i], 5, 5); | ||
} | } | ||
beginShape(); | beginShape(); | ||
| Line 339: | Line 292: | ||
else loop(); | else loop(); | ||
} | } | ||
// timestamp | // timestamp | ||
| Line 346: | Line 298: | ||
return String.format("%1$ty%1$tm%1$td_%1$tH%1$tM%1$tS", now); | return String.format("%1$ty%1$tm%1$td_%1$tH%1$tM%1$tS", now); | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
------- | ------- | ||
[[File:bunteellipsen1.jpg|200px|thumb|Größe der Ellipsen wird durch Mausposition bestimmt]] | |||
[[File:bunteellipsen2.jpg|200px|thumb|Grün und Orange liegen sich bei Ittens Farbkreis fast gegenüber]] | |||
[[File:bunteellipsen3.jpg|200px|thumb|Durch einzelne Klicks werden nur einzelne Kreise gezeichnet]] | |||
Viele Ellipsen entstehen und blinken mit Bewegung der Maus vom Mittelpunkt des Fensters aus. Es dominieren 2 Farbtöne. | Viele Ellipsen entstehen und blinken mit Bewegung der Maus vom Mittelpunkt des Fensters aus. Es dominieren 2 Farbtöne. | ||
Anleitung: | |||
*Maus gedrückt - es entstehen Kreise/Ellipsen in zufälligen Grün- und Orangetönen | |||
*c - löschen | |||
<source lang="java"> | <source lang="java"> | ||
void setup() { | void setup() { | ||
size(screen.width,screen.height); | size(screen.width,screen.height); | ||
| Line 366: | Line 320: | ||
} | } | ||
void draw (){ | void draw (){ | ||
noStroke(); | if(mousePressed) { | ||
noStroke(); | |||
int x = (int)random(255); | |||
int y = (int)random(255); | |||
int z = (int)random(255); | |||
fill(x,100,20); | |||
ellipse(width/2,height/2,mouseX,mouseY); | |||
} | |||
} | |||
void keyReleased() { | |||
if(key == 'c') { | |||
background(255); | |||
} | |||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
-------- | -------- | ||
[[File:wkreismp.jpg|200px|thumb|Kreis aus Linien mit gedrückter Maustaste um dn Innenkreis]] | |||
[[File:wkreismp1.jpg|200px|thumb|Abhängig von der Mausbewegung entsteht der Außenkreis]] | |||
[[File:wkreismp2.jpg|200px|thumb|durch kurze Klicks entstehen nur einzelne Linien um den Innenkreis]] | |||
Im Zentrum des Kreises ist ein weißer Kreis. Beim klicken und verschieben der Maus werden Linien zum Kreismittelpunkt gezeichnet. Somit erkennt man in der Mitte den weißen Kreis und hat die Möglichkeit, durch Linien einen 2. Kreis außenherum zu zeichnen. | Im Zentrum des Kreises ist ein weißer Kreis. Beim klicken und verschieben der Maus werden Linien zum Kreismittelpunkt gezeichnet. Somit erkennt man in der Mitte den weißen Kreis und hat die Möglichkeit, durch Linien einen 2. Kreis außenherum zu zeichnen. | ||
<source lang="java"> | <source lang="java"> | ||
void setup (){ | void setup (){ | ||
size(1000,800); | size(1000,800); | ||
| Line 413: | Line 373: | ||
} | } | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
==Projekt== | |||
[[File:kreisprojekt1.jpg|200px|thumb|Kreis mit zufälliger Größe und Frabe im Bewegungsmodus]] | |||
[[File:kreisprojekt2.jpg|200px|thumb|Veränderung der Parameter im Zeichnenmodus]] [[File:kreisprojekt3.jpg|200px|thumb|Entstandenes Muster im Zeichenmodus]] | |||
In meinem Abschlussprojekt habe ich versucht sehr viele Kreise/Ellipsen mit verschiedenen Funktionen zu schaffen. Wobei man hier zwischen 2 Modi hin- und herschalten kann. | In meinem Abschlussprojekt habe ich versucht sehr viele Kreise/Ellipsen mit verschiedenen Funktionen zu schaffen. Wobei man hier zwischen 2 Modi hin- und herschalten kann. | ||
Wird das Fenster geöffnet wird ein grauer Kreis bei der momentenen Mausposition sichtbar. Durch die Pfeiltasten lässt sich die größe manuell steuern. Per Tastendruck können Farbe und Form zufällig festgelegt werden. | Wird das Fenster geöffnet wird ein grauer Kreis bei der momentenen Mausposition sichtbar. Durch die Pfeiltasten lässt sich die größe manuell steuern. Per Tastendruck können Farbe und Form zufällig festgelegt werden. | ||
| Line 428: | Line 386: | ||
Anleitung: | Anleitung: | ||
*Pfeiltasten - manuelle Größenveränderung des Kreises | * Pfeiltasten - manuelle Größenveränderung des Kreises | ||
*t - zufällige Form/Größe des Kreises | * t - zufällige Form/Größe des Kreises | ||
*f - zufällige Farbe | * f - zufällige Farbe | ||
*m - Bewegung des Kreises durch das Fenster | * m - Bewegung des Kreises durch das Fenster | ||
*+ - zufällige horizontale/vertikale Bewegungsgeschwindigkeit | * + - zufällige horizontale/vertikale Bewegungsgeschwindigkeit | ||
*h - Umschalten zwischen Zeichnenmodus und Bewegungsmodus | * h - Umschalten zwischen Zeichnenmodus und Bewegungsmodus | ||
*Mausbewegung - Kreis folgt der Maus im Fenster | * Mausbewegung - Kreis folgt der Maus im Fenster | ||
*Mausklick - Form wird zufällig festgelegt, Farbe wird einmal geändert | * Mausklick - Form wird zufällig festgelegt, Farbe wird einmal geändert | ||
<source lang="java"> | <source lang="java"> | ||
float rb = 100; //Radius Breite des Kreises | float rb = 100; //Radius Breite des Kreises | ||
float rh = 100; //Radius Höhe des Kreises | float rh = 100; //Radius Höhe des Kreises | ||
| Line 463: | Line 413: | ||
//vertikale Geschwindigkeit | //vertikale Geschwindigkeit | ||
float vy = 10; | float vy = 10; | ||
void setup() { | void setup() { | ||
| Line 471: | Line 419: | ||
smooth(); | smooth(); | ||
fill(50); | fill(50); | ||
} | } | ||
void draw() { | void draw() { | ||
| Line 482: | Line 428: | ||
} | } | ||
ellipse(x,y,rb,rh); | ellipse(x,y,rb,rh); | ||
} | } | ||
| Line 495: | Line 438: | ||
fill(f1,f2,f3); | fill(f1,f2,f3); | ||
} | } | ||
//println("beliebige Taste gedrückt"); | //println("beliebige Taste gedrückt"); | ||
| Line 557: | Line 499: | ||
vx = -vx; | vx = -vx; | ||
} | } | ||
} | } | ||
} | } | ||
void mouseMoved() { | void mouseMoved() { | ||
x = mouseX; | x = mouseX; | ||
| Line 577: | Line 515: | ||
} | } | ||
</source> | </source> | ||
<br clear="all" /> | |||
Latest revision as of 17:06, 1 February 2011
Experimente mit Processing und Adobe Illustrator
Durch klicken der Maus werden an der Mausposition Kreise gezeichnet. Die Größe des Kreises/Ellipsen variiert in einem begrenzten Bereich durch die Zufallsfunktion. Je langsamer man die Maus mit gedrückter Taste bewegt, desto dichter werden die Kreise. Ein „Tunnel“ wird sichtbar.
float x;
float y;
void setup () {
size(1600,900);
smooth();
background(255);
frameRate(2000);
}
void draw () {
if(mousePressed) {
x = random(100, 110);
y = random(100, 110);
noFill();
stroke(0, 50);
color(50,20,80);
ellipse(mouseX,mouseY,x,y);
x = constrain(x,140,width);
y = constrain(y,100,height);
}else{
point(width/2,40);
}
}
Es entstehen 2 Ellipsen, deren Größenparameter sich durch Mausbewegung verändern lassen.
void setup() {
size(600,600);
background(255);
smooth();
}
void draw() {
background(255);
noStroke();
fill(40);
ellipse(200,300,mouseX,100);
ellipse(400,300,100,mouseY);
}
Bei gedrückter Maustaste werden rotierende Linien um die Mausposition gezeichnet. So entstehen Kreise, Halbkreise oder auch nur einzelne Kreissektoren.
Anleitung:
- 0 - zufällige Linienlänge
- 1 - sehr kurze Linien
- 2 - kurze Linien
- 3 - lange Linien
- 4 - sehr lange Linien
- 5 - zufällige Geschwindigkeit
- c - löschen
float linienlaenge = 50;
float winkel = 0;
float geschwindigkeit = 1.0;
void setup() {
size(800,800);
smooth();
background(255);
}
void draw() {
if(mousePressed) {
pushMatrix();
translate(mouseX,mouseY);
rotate(radians(winkel));
line(0,0,linienlaenge,0);
popMatrix();
winkel += geschwindigkeit;
}
}
void keyReleased() {
if(key == '1') {
linienlaenge = 50;
}
if(key == '2') {
linienlaenge = 100;
}
if(key == '3') {
linienlaenge = 175;
}
if(key == '4') {
linienlaenge = 250;
}
if(key =='0') {
linienlaenge = random(40,300);
}
if(key == '5') {
geschwindigkeit = random(0.2,6);
}
if(key == 'c') {
background(255);
}
}
Ein Kreis springt in dem Fenster herum. Horizontale und vertikale Geschwindigkeit, Farbe und Größe des Kreises werden bei jedem Mausklick zufällig festgelegt.
//Position Horizontal des Kreises
float x= random(0,600);
//Position Vertikal des Kreises
float y= random(0,600);
//horizontale Geschwindigkeit
float vx = random(3,7);
//vertikale Geschwindigkeit
float vy = random(3,7);
//Größe des Kreises
float s = random(40,160);
float r = random(255);
float g = random(255);
float b = random(255);
void setup() {
size(600,600);
smooth();
background(255);
frameRate(3000);
noStroke();
}
void draw() {
background(255);
fill(r,g,b);
ellipse(x,y,s,s);
x = x + vx;
y = y + vy;
if(y >= height || y <=0){
vy = -vy;
}
if(x >= width || x <=0) {
vx = -vx;
}
}
void mousePressed() {
if(mousePressed) {
x = random(255);
y = random(255);
vx = random(2,6);
vy = random(2,6);
s = random(255);
r = random(255);
g = random(255);
b = random(255);
}
}
Man sieht einen Kreis in der Mitte des Fensters. Im Laufe der Zeit verfremdet sich der Kreis zufällig. Es entstehen neuartige Formen; auch Überschneidungen von Linien sind möglich.
import processing.pdf.*;
boolean recordPDF = false;
int formResolution = 15;
int stepSize = 1;
float distorsionFactor = 1;
float initRadius = 150;
float centerX, centerY;
float[] x = new float[formResolution];
float[] y = new float[formResolution];
boolean filled = false;
boolean pause = false;
void setup(){
size(700, 700);
smooth();
// init form
centerX = width/2;
centerY = height/2;
float angle = radians(360/float(formResolution));
for (int i=0; i<formResolution; i++){
x[i] = cos(angle*i) * initRadius;
y[i] = sin(angle*i) * initRadius;
}
stroke(3);
background(255);
}
void draw(){
background(255);
// calculate new points
for (int i=0; i<formResolution; i++){
x[i] += random(-stepSize,stepSize);
y[i] += random(-stepSize,stepSize);
// ellipse(x[i], y[i], 5, 5);
}
beginShape();
// Start Kontrollpunkte
curveVertex(x[formResolution-1]+centerX, y[formResolution-1]+centerY);
// nur die Kontrollpunkte werden gezeichnet
for (int i=0; i<formResolution; i++){
curveVertex(x[i]+centerX, y[i]+centerY);
}
curveVertex(x[0]+centerX, y[0]+centerY);
// Ende Kontrollpunkte
curveVertex(x[1]+centerX, y[1]+centerY);
endShape();
}
// events
void mousePressed() {
//init form on mouse position
centerX = mouseX;
centerY = mouseY;
float angle = radians(360/float(formResolution));
float radius = initRadius * random(0.5,1.0);
for (int i=0; i<formResolution; i++){
x[i] = cos(angle*i) * radius;
y[i] = sin(angle*i) * radius;
}
}
void keyReleased() {
if (key == 's' || key == 'S') saveFrame(timestamp()+"_##.png");
if (key == DELETE || key == BACKSPACE) background(255);
if (key == '1') filled = false;
if (key == '2') filled = true;
// ------ pdf export ------
// press 'r' to start pdf recording and 'e' to stop it
// ONLY by pressing 'e' the pdf is saved to disk!
if (key =='r' || key =='R') {
if (recordPDF == false) {
beginRecord(PDF, timestamp()+".pdf");
println("recording started");
recordPDF = true;
stroke(0, 50);
}
}
else if (key == 'e' || key =='E') {
if (recordPDF) {
println("recording stopped");
endRecord();
recordPDF = false;
background(255);
}
}
// switch draw loop on/off
if (key == 'p' || key == 'P') pause = !pause;
if (pause == true) noLoop();
else loop();
}
// timestamp
String timestamp() {
Calendar now = Calendar.getInstance();
return String.format("%1$ty%1$tm%1$td_%1$tH%1$tM%1$tS", now);
}
Viele Ellipsen entstehen und blinken mit Bewegung der Maus vom Mittelpunkt des Fensters aus. Es dominieren 2 Farbtöne.
Anleitung:
- Maus gedrückt - es entstehen Kreise/Ellipsen in zufälligen Grün- und Orangetönen
- c - löschen
void setup() {
size(screen.width,screen.height);
frameRate(1000);
background(255);
color(0);
smooth();
}
void draw (){
if(mousePressed) {
noStroke();
int x = (int)random(255);
int y = (int)random(255);
int z = (int)random(255);
fill(x,100,20);
ellipse(width/2,height/2,mouseX,mouseY);
}
}
void keyReleased() {
if(key == 'c') {
background(255);
}
}
Im Zentrum des Kreises ist ein weißer Kreis. Beim klicken und verschieben der Maus werden Linien zum Kreismittelpunkt gezeichnet. Somit erkennt man in der Mitte den weißen Kreis und hat die Möglichkeit, durch Linien einen 2. Kreis außenherum zu zeichnen.
void setup (){
size(1000,800);
background(255);
smooth();
}
void draw () {
fill(0);
ellipse(500,400,10,10);
fill(255);
ellipse(500,400,300,300);
if (mousePressed) {
stroke(1);
line(500,400,mouseX,mouseY);
}else{
//background(255);
fill(255);
noStroke();
//ellipse(500,400,10,10);
ellipse(500,400,300,300);
}
}
Projekt
In meinem Abschlussprojekt habe ich versucht sehr viele Kreise/Ellipsen mit verschiedenen Funktionen zu schaffen. Wobei man hier zwischen 2 Modi hin- und herschalten kann. Wird das Fenster geöffnet wird ein grauer Kreis bei der momentenen Mausposition sichtbar. Durch die Pfeiltasten lässt sich die größe manuell steuern. Per Tastendruck können Farbe und Form zufällig festgelegt werden. Wird die Taste 'M' gedrückt gehalten bewegt sich der Kreis durch das Fenster. Die horizontale und auch die vertikale Bewegungsgeschwindigkeit kann durch '+' zufällig festgelegt werden. Durch drücken von 'H' wird der Modus umgeschaltet. Jetzt wird die Spur der Kreise gezeichnet. Je nach Wunsch können Hintergründe gestaltet werden; unter Umständen können auch schöne Muster entstehen.
Anleitung:
- Pfeiltasten - manuelle Größenveränderung des Kreises
- t - zufällige Form/Größe des Kreises
- f - zufällige Farbe
- m - Bewegung des Kreises durch das Fenster
- + - zufällige horizontale/vertikale Bewegungsgeschwindigkeit
- h - Umschalten zwischen Zeichnenmodus und Bewegungsmodus
- Mausbewegung - Kreis folgt der Maus im Fenster
- Mausklick - Form wird zufällig festgelegt, Farbe wird einmal geändert
float rb = 100; //Radius Breite des Kreises
float rh = 100; //Radius Höhe des Kreises
boolean bgVisible = true;
float f1 = random(255); //Farbe des Kreises wir zufällig festgelegt
float f2 = random(255);
float f3 = random(255);
//Position Horizontal des Kreises
float x= random(0,600);
//Position Vertikal des Kreises
float y= random(0,600);
//horizontale Geschwindigkeit
float vx = 10;
//vertikale Geschwindigkeit
float vy = 10;
void setup() {
size(900,800);
background(255);
smooth();
fill(50);
}
void draw() {
//fill(50);
noStroke();
if (bgVisible) {
background(255);
}
ellipse(x,y,rb,rh);
}
void keyReleased() {
float f1 = random(255); //Farbe des Kreises wir zufällig festgelegt
float f2 = random(255);
float f3 = random(255);
if (key == 'f' || key == 'F') {
fill(f1,f2,f3);
}
//println("beliebige Taste gedrückt");
if (key == CODED) {
if (keyCode == UP) {
rh = rh + 10;
}
if (keyCode == DOWN) {
rh = rh - 10;
}
if (keyCode == LEFT) {
rb = rb + 10;
}
if (keyCode == RIGHT) {
rb = rb - 10;
}
}
if (rb == rh) {
println("Kreis");
}else{
println("Ellipse");
}
if (rb <= 20 && rh <= 20) {
println("Punkt");
}
if (key == 't') {
rb = random (20,400);
rh = random (20,400);
}
if (key == '+') {
vx = random(20,100);
vy = random(20,100);
}
//Hintergrund
if (key == 'h') {
bgVisible = !bgVisible;
}
}
void keyPressed() {
//background(255);
//fill(f1,f2,f3);
if(key == 'm') {
x = x + vx;
y = y + vy;
if(y >= height || y <=0){
vy = -vy;
}
if(x >= width || x <=0) {
vx = -vx;
}
}
}
void mouseMoved() {
x = mouseX;
y = mouseY;
}
void mousePressed() {
if (mousePressed) {
fill(f1,f2,f3);
rb = random(10,300);
rh = random(10,300);
}
}