Anastasiya (talk | contribs) No edit summary |
Anastasiya (talk | contribs) No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
[[File:MR.png|200px|right]] | [[File:MR.png|200px|right]] | ||
[[Media:MR.pde|Code]]<br/> | [[Media:MR.pde|Code]]<br/> | ||
[[Media:MRClass.pde|Code(Class)]] | [[Media:MRClass.pde|Code(Class)]]<br/> | ||
Viele Rechtecke an beliebigen Positionen in verschiedenen Graustufen (frameRate(1);)<br/> | Viele Rechtecke an beliebigen Positionen in verschiedenen Graustufen (frameRate(1);)<br/> | ||
Man kann verschiedene Quantitätskontraste beobachten: schmale Rechteck stehen den breiten gegenüber, kleine den großen. | Man kann verschiedene Quantitätskontraste beobachten: schmale Rechteck stehen den breiten gegenüber, kleine den großen. | ||
<br clear="all"/> | |||
===Rechteck im Rechteck=== | ===Rechteck im Rechteck=== | ||
[[File:2Rect.png|200px|right]] | [[File:2Rect.png|200px|right]] | ||
[[File:2Rect2.png|200px|right]] | [[File:2Rect2.png|200px|right]] | ||
[[Media:2Rect.pde|Code]] | [[Media:2Rect.pde|Code]]<br/> | ||
Beliebige Höhen- und Breitenbestimmung des weißen und grauen Rechtecks durch mouseX und MouseY | Beliebige Höhen- und Breitenbestimmung des weißen und grauen Rechtecks durch mouseX und MouseY | ||
<br clear="all"/> | <br clear="all"/> | ||
===Growing Rect=== | ===Growing Rect=== | ||
[[File:LoopRect.png|right|200px]] | [[File:LoopRect.png|right|200px]] | ||
[[File:LoopRect2.png|right|200px]] | [[File:LoopRect2.png|right|200px]] | ||
[[Media:ProRect.pde|GrowingRect:]] | [[Media:ProRect.pde|GrowingRect:]] | ||
kleiches Rechteck wächst auf (150,150) und bewegt sich mit der Maus | kleiches Rechteck wächst auf (150,150) und bewegt sich mit der Maus | ||
Hier wird die Figur-Grund Beziehung deutlich: Das Rechteck gewinnt immer mehr an Bedeutung und zieht den Schwerpunkt auf sich. Durch die Bewegung stellt sich das Rechteck den anderen Rechtecken, die sich in Größe und Qualität unterscheiden. | Hier wird die Figur-Grund Beziehung deutlich: Das Rechteck gewinnt immer mehr an Bedeutung und zieht den Schwerpunkt auf sich. Durch die Bewegung stellt sich das Rechteck den anderen Rechtecken, die sich in Größe und Qualität unterscheiden. | ||
| Line 29: | Line 26: | ||
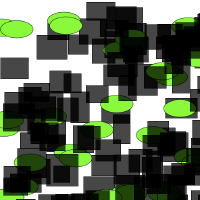
===Rechtecke und Ellipsen=== | ===Rechtecke und Ellipsen=== | ||
[[File:Mal.png|right|200px]] | |||
[[File:Mal.png|right|200px | |||
[[File:Mal3.png|right|200px]] | [[File:Mal3.png|right|200px]] | ||
[[Media:Mal.pde|Code]]<br/>[[Media:Mal2.pde|Code(Class)]]<br/> | |||
Form-an-sich-Kontrast wird durch die zwei Formen hervorgerufen. Auch der Quantitätskontrast kommt zur geltung. | Form-an-sich-Kontrast wird durch die zwei Formen hervorgerufen. Auch der Quantitätskontrast kommt zur geltung. | ||
<br clear="all"/> | <br clear="all"/> | ||
| Line 39: | Line 35: | ||
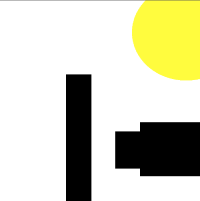
[[File:KanRandom.png|200px|right]] | [[File:KanRandom.png|200px|right]] | ||
[[File:KanRandom2.png|200px|right]] | [[File:KanRandom2.png|200px|right]] | ||
[[Media:KanRandom.pde| | [[Media:KanRandom.pde|Code]]<br/>[[Media:KanRandomClass.pde|Code(Class)]]<br/> | ||
Suprematistische Komposition: | Suprematistische Komposition: | ||
3 schwarze Rechtecke und 1 gelbe Ellypse tauchen auf verschiedenen Positionen in verschiedenen Größen auf | 3 schwarze Rechtecke und 1 gelbe Ellypse tauchen auf verschiedenen Positionen in verschiedenen Größen auf | ||
Besonders interessant zu beobachten wird es dann, wenn die Ellipse (oder das Rechteck) zu einer Linie wird, da man dies nicht erwartet. | |||
<br clear="all"/> | <br clear="all"/> | ||
Selfmade: | ===Selfmade=== | ||
[[File:KanSlbst.png|right|200px]] | |||
[[File:KanFarbe.png|right|200px]] | |||
[[Media:KanFarbe.pde|Selfmade:]] | |||
# Positionierung der Form ist frei wählbar | # Positionierung der Form ist frei wählbar | ||
# Anzahl und Art der Formen bestimmbar | # Anzahl und Art der Formen bestimmbar | ||
| Line 55: | Line 53: | ||
⇒ so kann man selbst ein suprematistisches Bild mit Formkontrasten erstellen | ⇒ so kann man selbst ein suprematistisches Bild mit Formkontrasten erstellen | ||
<br clear="all"/> | <br clear="all"/> | ||
Stretch: Die Figuren breiten sich von der Mitte bis auf das ganze Bild aus und wechseln dabei die Größe. Man beobachtet die sich verändernde Zusammenstellung der Figuren. Jedes Mal ist es ein anderes Verhältnis von Rechteck- und Kreismenge. | |||
===Ausdehnende Komposition=== | |||
[[File:Stretch.png|right|200px]] | |||
[[File:Stretch2.png|right|200px]] | |||
[[Media:Stretch.pde|Code]]<br/>[[Media:StretchClass.pde|Code(Class)]]<br/>[[Media:StretchShape.pde|Code(Shape)]]<br/> | |||
Die Figuren breiten sich von der Mitte bis auf das ganze Bild aus und wechseln dabei die Größe. Man beobachtet die sich verändernde Zusammenstellung der Figuren. Jedes Mal ist es ein anderes Verhältnis von Rechteck- und Kreismenge. | |||
<br clear="all"/> | <br clear="all"/> | ||
(siehe " | ===Suprematistische Komposition mit mehreren Rechtecken=== | ||
[[File:MalGen.png|right|200px]] | |||
[[File:MalGenNew.png|right|200px]] | |||
[[Media:MalGen.pde|Code]]<br/>[[Media:CodeClass.pde|Code(Class)]]<br/> | |||
(siehe "Suprematistische Komposition") Es ist bei jedem frameRate eine andere Anzahl an Rechtecken. Jedoch immer nur eine Ellypse. | |||
<br clear="all"/> | |||
hier eine Alternative, bei der sich die Farbe der Ellypse ändert: | hier eine Alternative, bei der sich die Farbe der Ellypse ändert: | ||
<gallery> | <gallery> | ||
File:ChangeColor.png | File:ChangeColor.png | ||
File:ChangeColor2.png | File:ChangeColor2.png | ||
File:ChangeColor1.png | File:ChangeColor1.png | ||
</gallery> | </gallery> | ||
[[Media:ChangeColor.pde|Code]]<br/>[[Media:MalGen.pde|Code(Class)]] | |||
===Quellen=== | |||
[http://www.learningprocessing.com/examples/ Learning Processing]<br/> | |||
[http://processing.org/reference/ Processing.org]<br/> | |||
Processing: Creative Coding and Computational Art-Ira Greenberg (Foreword by Keith Peters)<br/> | |||
Generative Gestaltung von Hartmut Bohnacker, Benedikt Groß, Julia Laub und Claudius Lazzeroni | |||
Latest revision as of 08:53, 1 April 2011
- Form-Form-Kontrast
- Quantitätskontrast
VieleRechtecke
Code
Code(Class)
Viele Rechtecke an beliebigen Positionen in verschiedenen Graustufen (frameRate(1);)
Man kann verschiedene Quantitätskontraste beobachten: schmale Rechteck stehen den breiten gegenüber, kleine den großen.
Rechteck im Rechteck
Code
Beliebige Höhen- und Breitenbestimmung des weißen und grauen Rechtecks durch mouseX und MouseY
Growing Rect
GrowingRect:
kleiches Rechteck wächst auf (150,150) und bewegt sich mit der Maus
Hier wird die Figur-Grund Beziehung deutlich: Das Rechteck gewinnt immer mehr an Bedeutung und zieht den Schwerpunkt auf sich. Durch die Bewegung stellt sich das Rechteck den anderen Rechtecken, die sich in Größe und Qualität unterscheiden.
Rechtecke und Ellipsen
Code
Code(Class)
Form-an-sich-Kontrast wird durch die zwei Formen hervorgerufen. Auch der Quantitätskontrast kommt zur geltung.
Suprematistische Komposition
Code
Code(Class)
Suprematistische Komposition:
3 schwarze Rechtecke und 1 gelbe Ellypse tauchen auf verschiedenen Positionen in verschiedenen Größen auf
Besonders interessant zu beobachten wird es dann, wenn die Ellipse (oder das Rechteck) zu einer Linie wird, da man dies nicht erwartet.
Selfmade
- Positionierung der Form ist frei wählbar
- Anzahl und Art der Formen bestimmbar
- 4 Farben (rot, blau, gelb und schwarz) stehen zur Auswahl
⇒ so kann man selbst ein suprematistisches Bild mit Formkontrasten erstellen
Ausdehnende Komposition
Die Figuren breiten sich von der Mitte bis auf das ganze Bild aus und wechseln dabei die Größe. Man beobachtet die sich verändernde Zusammenstellung der Figuren. Jedes Mal ist es ein anderes Verhältnis von Rechteck- und Kreismenge.
Suprematistische Komposition mit mehreren Rechtecken
(siehe "Suprematistische Komposition") Es ist bei jedem frameRate eine andere Anzahl an Rechtecken. Jedoch immer nur eine Ellypse.
hier eine Alternative, bei der sich die Farbe der Ellypse ändert:
Quellen
Learning Processing
Processing.org
Processing: Creative Coding and Computational Art-Ira Greenberg (Foreword by Keith Peters)
Generative Gestaltung von Hartmut Bohnacker, Benedikt Groß, Julia Laub und Claudius Lazzeroni