| (3 intermediate revisions by the same user not shown) | |||
| Line 10: | Line 10: | ||
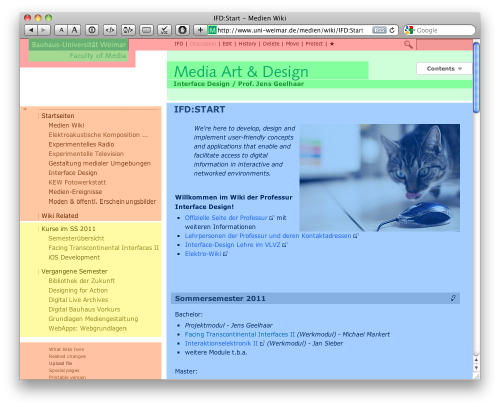
* Das geht sehr einfach (grüne Bereiche), hierfür werden lediglich Text- und Linkangaben, sowie u.U. einige Bilder benötigt. | * Das geht sehr einfach (grüne Bereiche), hierfür werden lediglich Text- und Linkangaben, sowie u.U. einige Bilder benötigt. | ||
* Man kann mit etwas Grundwissen in CSS sehr viel ändern (grüne, gelbe, orangene und blaue Bereiche). | * Man kann mit etwas Grundwissen in CSS sehr viel ändern (grüne, gelbe, orangene und blaue Bereiche). | ||
* Von der Änderung der roten Bereiche bitten wir aus Gründen der Durchgängigkeit und Benutzerführung abzusehen. | * Von der Änderung der roten und orangenen Bereiche bitten wir aus Gründen der Durchgängigkeit und Benutzerführung abzusehen. | ||
<div align="center">[[Image:CustomizeableAreas.png|500px|Customizeable Areas]] </div> | <div align="center">[[Image:CustomizeableAreas.png|500px|Customizeable Areas]] </div> | ||
| Line 19: | Line 19: | ||
! Per Variable | ! Per Variable | ||
! Im Wiki | ! Im Wiki | ||
|- | |||
|<span style="font-weight:bold;color:green">Grün</span>* | |||
| - (BUW-Logo:nein, Header: JA) | |||
| '''JA''' | |||
| '''JA''' | |||
| - | |||
|- | |- | ||
|<span style="font-weight:bold;color:red">Rot</span> | |<span style="font-weight:bold;color:red">Rot</span> | ||
| Line 37: | Line 43: | ||
| - | | - | ||
| '''JA''' | | '''JA''' | ||
|- | |- | ||
|<span style="font-weight:bold;color:blue">Blau</span> | |<span style="font-weight:bold;color:blue">Blau</span> | ||
| Line 52: | Line 52: | ||
<span style="font-weight:bold;color:green">* | <span style="font-weight:bold;color:green">*Hinweise zu den grünen Bereichen:</span><br/> | ||
* [[Bauhaus-Universität_Corporate_Design| | Die Elemente der grünen Bereiche können sehr einfach per Meldung an den Admin personalisiert werden. Hierzu gehören: | ||
* Das Fakultäts-Logo und der Link | * Die [[Bauhaus-Universität_Corporate_Design|Farbe des Universitäts-Logos]] (gemäß den CI-Vorlagen) | ||
* Der Studiengang-Titel und Professur-Untertitel sowie deren Links | * Das Fakultäts-Logo und der Link auf die Fakultätsseiten | ||
* Ein eigenes Favicon | * Der Studiengang-Titel und Professur-Untertitel sowie deren Links | ||
* Ein eigenes Favicon: <br/> | |||
http://www.uni-weimar.de/medien/wiki/skins/bauhausmedien/favicon_m.png | http://www.uni-weimar.de/medien/wiki/skins/bauhausmedien/favicon_m.png | ||
<br clear="all"/> | <br clear="all"/> | ||
Latest revision as of 09:06, 8 July 2011
Das MedienWiki kann für Namensräume angepasst werden. Ein Namensraum (Namespace) ist das Kürzel in Großbuchstaben vor dem Seitentitel, z.B. für IFD:Start ist der Namespace "IFD:" (Interface-Design), für GMU:Start ist der Namespace "GMU:" (Gestaltung Medialer Umgebungen).
Jeder Namespace hat auch eine eigene Seitenleiste, zu der (zusätzlich zu den beiden universellen Menüpunkten "Startseiten" und "Wiki Related" eigene Menüpunkte erstellt und selbstständig geändert werden können.
Jeder Namespace kann ebenso mit einem eigenen Skin grafisch angepasst werden. Die Möglichkeiten reichen hier von einfacher Anpassung der Professur-Angaben über eine komplette Neugestaltung. Damit die Benutzer hier nicht zu sehr verwirrt werden, hier einige Hinweise und Regeln:
Veränderbare Bereiche
Jeder Namespace kann mit einem eigenen Skin personalisiert werden.
- Das geht sehr einfach (grüne Bereiche), hierfür werden lediglich Text- und Linkangaben, sowie u.U. einige Bilder benötigt.
- Man kann mit etwas Grundwissen in CSS sehr viel ändern (grüne, gelbe, orangene und blaue Bereiche).
- Von der Änderung der roten und orangenen Bereiche bitten wir aus Gründen der Durchgängigkeit und Benutzerführung abzusehen.
| Veränderbare Bereiche | Position | Per CSS | Per Variable | Im Wiki |
|---|---|---|---|---|
| Grün* | - (BUW-Logo:nein, Header: JA) | JA | JA | - |
| Rot | - | - | - | - |
| Orange | - (Einklappen möglich) | JA | - | - (gilt für alle Namespaces) |
| Gelb | - (Einklappen möglich) | JA | - | JA |
| Blau | JA | JA | - | JA |
*Hinweise zu den grünen Bereichen:
Die Elemente der grünen Bereiche können sehr einfach per Meldung an den Admin personalisiert werden. Hierzu gehören:
- Die Farbe des Universitäts-Logos (gemäß den CI-Vorlagen)
- Das Fakultäts-Logo und der Link auf die Fakultätsseiten
- Der Studiengang-Titel und Professur-Untertitel sowie deren Links
- Ein eigenes Favicon:
![]()
Allgemeine Hinweise
- Meldet Euch bei Michael wenn ihr die Skin-Vorlagen und Beispiele erhalten wollt
- Bitte nur die beiden Dateien ändern:
- bauhausmedien{yournamespace}.php und
- _bauhausmedien{yournamespace}.css
- + weitere Bilder in einem Unterordner /bauhausmedien/{yournamespace}
- es gibt die Möglichkeit einen eigenen HTML-Block anzuzeigen (CSS ID #extraBox)
Tipps & Tricks zur Anpassung direkt im Wiki
Tipps & Tricks zu CSS
- per CSS kann man Hintergrundbilder setzen
- auch per CSS kann Text und/oder Bilder angefügt werden (mit den Pseudo-Selektoren :before und :after)
- mit !import kann man im CSS auch Eigenschaften untergeordneter Klassen überschreiben
- viele weitere Tipps & Tricks im sehr guten CSS-Artikel hier im Wiki!
Tipps & Tricks zu JavaScript
- die beiden ersten Menüblöcke können mit folgendem Code eingeklappt werden:
document.getElementById("p-Startseiten").getElementsByTagName("div")[0].style.display = 'none';
document.getElementById("p-Wiki_Related").getElementsByTagName("div")[0].style.display = 'none';- siehe auch JavaScript