Sk�ldpadda (talk | contribs) |
Sk�ldpadda (talk | contribs) |
||
| Line 12: | Line 12: | ||
===Problem/Lösung=== | ===Problem/Lösung=== | ||
Mir ist wichtig, dass die komplette Website | Mir ist wichtig, dass die komplette Website ''grafisch'' auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau. | ||
Das Menü ist über die "Medien" Fernsehr, Radio, Tastatur,... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich | Dabei muss ich natürlich aufpassen, das es nicht zu statisch wird.<br/><br/> | ||
Das Menü ist über die "Medien" Fernsehr, Radio, Tastatur, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX. | |||
Momentan habe ich mit ''iframes'' gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über div-toggle-Boxen ansteuerbar werden. <br/> | |||
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)<br/> | |||
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer PHP-Browser-Abfrage zu steuern, kann der User mit seinem Browser HTML5 sehen, dann hat er die Möglichkeit mit dem Video, falls nicht, dann sind es ganz einfach Bilder. | |||
Revision as of 21:02, 26 January 2010
Corporate Identity - Antonia Volke
Kurzbeschreibung
Wer bin ich? Eine Frage, die mich das ganze Semester beschäftigt hat, um meine eigene Corporate Identity zu entwickeln. Dazu gehört unter anderem auch eine Website. Hier möchte ich euch meine bisherigen Ergebnisse vorstellen möchte.
Entwurf
Problem/Lösung
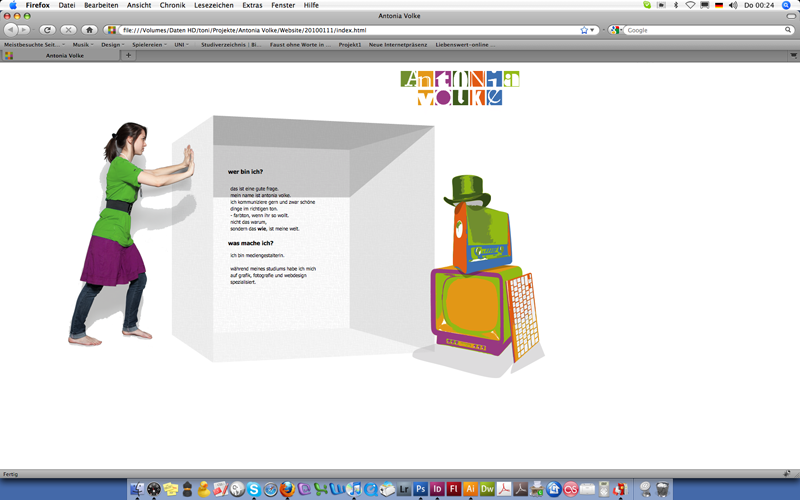
Mir ist wichtig, dass die komplette Website grafisch auf einen Blick erfassbar ist. Außerdem natürlich die Farben und der Aufbau.
Dabei muss ich natürlich aufpassen, das es nicht zu statisch wird.
Das Menü ist über die "Medien" Fernsehr, Radio, Tastatur, Hut... (und es kommt noch mehr) ansteuerbar, welche sich auch farblich verändern, wenn man mit der Maus darüber kommt. Je nach "Medium" ändert sich der Inhalt der BOX.
Momentan habe ich mit iframes gearbeitet, was ich jetzt schon wieder bereue. Jedenfalls wird der Inhalt über div-toggle-Boxen ansteuerbar werden.
Die Filme, Hörstücke und Bilder sollen via Javascript in einer Light-/oder Shadowbox gezeigt werden. Das gibt es ja zum Glück schon. :-)
Außerdem möchte ich an die Stelle des Mädchens, ich nenne es immer mannequin, jedenfalls soll an diese Stelle ein Bild natürlich mit mir. Als Herausforderung überlege ich an dieser Stelle, dank HTML5, ein Video einzubetten und mit einer PHP-Browser-Abfrage zu steuern, kann der User mit seinem Browser HTML5 sehen, dann hat er die Möglichkeit mit dem Video, falls nicht, dann sind es ganz einfach Bilder.