Anastasiya (talk | contribs) (Created page with "==WebApps== ''Gestaltung und Etwicklung einer dynamischen Web-Seite'' [http://dancestage.activearts.de/ DanceStage.de] ===Beschreibung=== Online-Tanzschule [[Image:jQuery.png|t...") |
Anastasiya (talk | contribs) No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
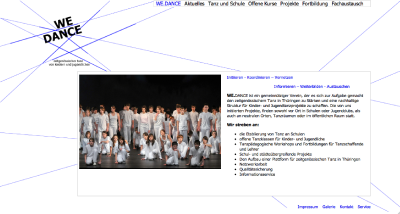
==[[/WE.DANCE CI/]]== | |||
Corporate Identity für WE-DANCE | |||
[http://we-dance.eu/ we-dance.eu]<br clear="all" /> | |||
[[File:WE.DANCE.png|400px| WE.DANCE]] | |||
<br clear="all" /> | |||
==[[/Activearts/]]== | |||
Activearts - ein Portfolio | |||
[http://activearts.de activearts]<br clear="all" /> | |||
[[File:Activearts.png|200px| Activearts]] | |||
<br clear="all" /> | |||
==[[/Weimarpedia-Kids/]]== | |||
Redesign von Weimarpedia Kids Webseite | |||
[http://www.weimarpedia-kids.de/index.php?id=231 Weimarpedia Kids]<br clear="all" /> | |||
[[File:Startseite.png|300px| Weimarpedia-Kids]] | |||
==UNINIZER== | |||
Entwicklung eines neuen Produkts. | |||
[http://uninizer.metacoon.net Uninizer]<br clear="all" /> | |||
[[File:Uninizer_banner.png|700px| Uninizer]] | |||
<br clear="all" /> | |||
==WebApps== | ==WebApps== | ||
''Gestaltung und Etwicklung einer dynamischen Web-Seite'' | ''Gestaltung und Etwicklung einer dynamischen Web-Seite'' | ||
[http:// | [http://webuser.uni-weimar.de/~cuwa3881/Lexikon.html DanceStage.de] | ||
===Beschreibung=== | ===Beschreibung=== | ||
Online-Tanzschule | Online-Tanzschule | ||
| Line 13: | Line 48: | ||
#'''Unterrichtsvideos''' (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen. | #'''Unterrichtsvideos''' (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen. | ||
#'''Kontaktformular / Impressum''' (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken. | #'''Kontaktformular / Impressum''' (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken. | ||
<br clear="all" /> | |||
==[[Digital Bauhaus Vorkurs]]== | |||
===[http://www.uni-weimar.de/medien/wiki/Digital_Bauhaus_Vorkurs/Projekte/Formkontraste Formkontraste mit Processing (Java)] === | |||
[[File:KanSlbst.png|thumb|Suprematistische Komposition]] | |||
* Form-an-sich Kontrast | |||
** Die Grundformen bilden den einfachsten und stärksten Kontrast | |||
* Qualitätskontrast | |||
** regelmäßig - unregelmäßig | |||
** geschlossen - offen | |||
** scharf - weich | |||
** unterschiedliche Helligkeit - ähnliche Helligkeit | |||
<br/> | |||
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98) | |||
<br clear="all" /> | |||
Latest revision as of 18:56, 30 September 2012
WE.DANCE CI
Corporate Identity für WE-DANCE
Activearts
Activearts - ein Portfolio
Weimarpedia-Kids
Redesign von Weimarpedia Kids Webseite
UNINIZER
Entwicklung eines neuen Produkts.
WebApps
Gestaltung und Etwicklung einer dynamischen Web-Seite
Beschreibung
Online-Tanzschule
- Startseite (html, css, Flash): Es soll auch eine Möglichkeit für diejenigen, die tanzen lernen möchten, geben, dies unabhängig vom Ort und der Zeit zu tun. Auf der Startseite wird beschrieben, wie das mölich werden kann.
- Preisübersicht (html, css, Flash): Einfach mit einer Tabelle
- Anmeldung (html, css, php): Nach der Anmeldung werden die eingetragenen Daten in einer Datenbank gespeichert.
- Lexikon (Beschreibung der Tanzschritte mit Bildern) (html, css, jquery): Natürlich muss es auch ein Lexikon geben, in dem die wichtigsten Tanzschritte beschrieben werden. Beim Klick auf den Namen einer Tanzfigur kommt ein Foto zur Veranschaulichung (jQuery: imgPreview).
- Unterrichtsvideos (html, css, jquery, php) + Login: Es gibt ein Testvideo, das sich die noch nich registrierten Besucher anschauen können, um eine bessere Vorstellung davon zu bekommen, wie eine Online-Tanzschule funktioniert. Sobald man dann aber die Unterrichtsvideos anschauen will, kommt ein Fenster, wo man sich anmelden muss, um am "Unterricht" teilzunehmen.
- Kontaktformular / Impressum (html, css, php, Flash): Man kann seine Verbesserungsvorschläge oder Wünsche, aber auch Fragen mit Hilfe von einem Kontaktformular abschicken.
Digital Bauhaus Vorkurs
Formkontraste mit Processing (Java)
- Form-an-sich Kontrast
- Die Grundformen bilden den einfachsten und stärksten Kontrast
- Qualitätskontrast
- regelmäßig - unregelmäßig
- geschlossen - offen
- scharf - weich
- unterschiedliche Helligkeit - ähnliche Helligkeit
„Alles was wir sehen, hören , riechen, schmecken, tasten, fühlen, ist in Relation gesetzt zu einem Zweiten, das dem Ersten entgegengesetzt ist.“ Johannes Itten, Elemente der Bildenden Kunst (JI98)