(→Layout) |
(→Layout) |
||
| Line 22: | Line 22: | ||
== Layout == | == Layout == | ||
'''Entwurf | '''Entwurf einer Website mit deren Hilfe man schnell digitale Skribbles erstellen kann.''' | ||
''die Website kann mit javaScript umgesetzt'' | |||
Auf der Website wird ein Raster mit senkrechten und | ''die Website kann mit javaScript umgesetzt werden.'' | ||
In diesen Blöcken kann man schnell seine | |||
Auf der Website wird ein Raster mit senkrechten und waagerechten Blöcken angezeigt. | |||
In diesen Blöcken kann man schnell seine Skribbles zeichnen und speichern. Die Skribbles kann man mit Hilfe von Punkten, Linien und Grundformen (Viereck, Kreis und Dreieck) erstellen. Nachdem die Seite mit Skribbles gespeichert ist, wird ein neues Raster generiert. | |||
Gespeicherte Skribbles kann man wieder anschauen, verschieben, neu platzieren und übereinander legen, um sie besser analysieren zu können. | |||
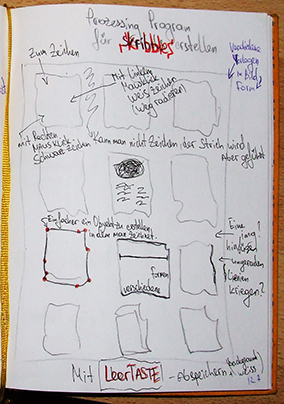
[[File:skribbles_idee1_sboldt.jpg]] | [[File:skribbles_idee1_sboldt.jpg]] | ||
[[File:skribbles_idee2_sboldt.jpg]] | [[File:skribbles_idee2_sboldt.jpg]] | ||
Revision as of 15:20, 27 November 2012
Punkt
Linie
Formen
Layout
Entwurf einer Website mit deren Hilfe man schnell digitale Skribbles erstellen kann.
die Website kann mit javaScript umgesetzt werden.
Auf der Website wird ein Raster mit senkrechten und waagerechten Blöcken angezeigt. In diesen Blöcken kann man schnell seine Skribbles zeichnen und speichern. Die Skribbles kann man mit Hilfe von Punkten, Linien und Grundformen (Viereck, Kreis und Dreieck) erstellen. Nachdem die Seite mit Skribbles gespeichert ist, wird ein neues Raster generiert.
Gespeicherte Skribbles kann man wieder anschauen, verschieben, neu platzieren und übereinander legen, um sie besser analysieren zu können.