| Line 97: | Line 97: | ||
<div style="clear: both;"></div> | <div style="clear: both;"></div> | ||
== | ==Kontrast, Farbe I== | ||
<div class="panorama"> | <div class="panorama"> | ||
[[File:Grey.jpg|Grauskala|width]] | [[File:Grey.jpg|Grauskala|width]] | ||
| Line 108: | Line 108: | ||
[[File:Farbkreis1.jpg|thumb|left|250px|Buntstift]] | [[File:Farbkreis1.jpg|thumb|left|250px|Buntstift]] | ||
[[File:Farbkreis2.jpg|thumb|left|250px|Pastellkreide]] | [[File:Farbkreis2.jpg|thumb|left|250px|Pastellkreide]] | ||
<div style="clear: both;"></div> | |||
==Farbe II== | |||
Revision as of 16:33, 9 December 2012
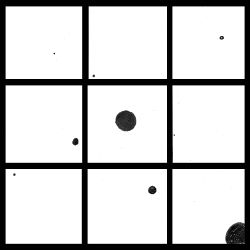
Punkt
Erste Programmier-Experimente mit Processing
Zufällige Verteilung verschieden großer Punkte.
"An- und Ausschalten" mittels der Maus.
Die weißen Punkte folgen der Bewegung der Maus, Farbumkehrung beim Klicken.
Zufällige Verteilung von Punkten.
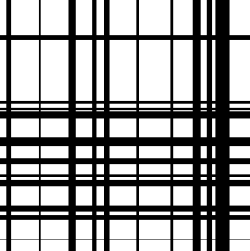
Linie
zufällig generiertes Karomuster
"Handarbeit": kurze Animation <videoflash type=vimeo>52639354|380|300</videoflash> wenige Linien, viel Ausdruck
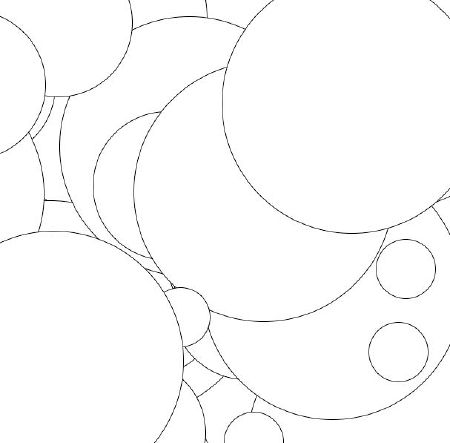
Form
Processing: Zufällige Formenverteilung
Zufällige Verteilung von Kreisen durch Drücken der Tastatur
"Handarbeit": Formen
Format
Raum, Raster, Layout
Kontrast, Farbe I