mNo edit summary |
|||
| (12 intermediate revisions by 3 users not shown) | |||
| Line 9: | Line 9: | ||
== Farbräume == | == Farbräume == | ||
[[File: | [[File:RGB.png|thumb|200px|Rot-Grün-Blau Primär-Lichtfarben (Additives Farbsystem)]] | ||
[[File: | [[File:CMY.png|thumb|200px|Cyan-Magenta-Gelb Primär-Körperfarben (Subtraktives Farbsystem)]] | ||
Die gebräuchlichsten [[wikipedia:de:Farbraum|Farbräume]] sind: | Die gebräuchlichsten [[wikipedia:de:Farbraum|Farbräume]] sind: | ||
Additiv: ( | Additiv: (Lichtfarben) | ||
* [[wikipedia:de:RGB-Farbraum|RGB]]: Red Green Blue | * [[wikipedia:de:RGB-Farbraum|RGB]]: Red Green Blue | ||
* [[wikipedia:de:HSB-Farbraum|HSB]]: Hue Saturation Brightness | * [[wikipedia:de:HSB-Farbraum|HSB]]: Hue Saturation Brightness | ||
* [[wikipedia:de:Lab-Farbraum|LAB]]: Lightness-Achse sowie a(Grün/Rot)- und b-(Blau/Gelb)-Achse | * [[wikipedia:de:Lab-Farbraum|LAB]]: Lightness-Achse sowie a(Grün/Rot)- und b-(Blau/Gelb)-Achse | ||
Subtraktiv: ( | Subtraktiv: (Körperfarben) | ||
* [[wikipedia:de:CMYK-Farbraum|CMYK]]: Cyan Magenta Yellow Key | * [[wikipedia:de:CMYK-Farbraum|CMYK]]: Cyan Magenta Yellow Key | ||
* [[wikipedia:de:CMYKGO|CMYKGO]]: Cyan Magenta Yellow Key Green Orange (Hexacrome) | * [[wikipedia:de:CMYKGO|CMYKGO]]: Cyan Magenta Yellow Key Green Orange (Hexacrome) | ||
* siehe auch: | |||
** [[Druckvorstufe]] | |||
** [http://www.uni-bielefeld.de/lili/kumu/farbenlehre-kueppers/de/themen.html Küppers' Farbenlehre] (Uni Bielefeld) | |||
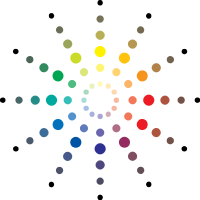
[[File:HSB-Farbkreis RGBCMY.png|thumb|left|200px|6-teiliger HSB-Farbkreis mit klar erkennbaren Grundfarben: Licht-(RGB) und Körperfarben (CMY)]] | |||
[[File:HSB Farbkreis Hues.png|thumb|left|200px|HSB-Farbkreis mit Hue-Graden]] | |||
<br clear="all" /> | <br clear="all" /> | ||
| Line 88: | Line 92: | ||
Vergleich der Komplementärfarben in den verschiedenen Farbkreis-Systemen: | Vergleich der Komplementärfarben in den verschiedenen Farbkreis-Systemen: | ||
{| {{Template:Prettytable}} | {| {{Template:Prettytable}} | ||
! | !colspan="6"|Itten | ||
|- | |- | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:white"></div> <s>Magenta</s> | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:blue"></div> Blau | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:blue"></div> Blau | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:cyan"></div> Cyan | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:cyan"></div> Cyan | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | ||
|- | |- | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:indigo"></div> Violett | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:white"></div> n/a | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:orange"></div> Orange | |||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:orangered"></div> Rot-Orange | |||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | ||
|- | |- | ||
! | !colspan="6"|Adobe | ||
|- | |- | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:magenta"></div> Magenta | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:blue"></div> Blau | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:blue"></div> Blau | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:cyan"></div> Cyan | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:cyan"></div> Cyan | ||
| Line 115: | Line 119: | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:indigo"></div> Violett | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:indigo"></div> Violett | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:greenyellow"></div> Gelb-Grün | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:gold"></div> Gelb-Orange | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:orangered"></div> Rot-Orange | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:orangered"></div> Rot-Orange | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | ||
|- | |- | ||
! | !colspan="6"|HSB / Küppers | ||
|- | |- | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | ||
| Line 129: | Line 133: | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | ||
|- | |- | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:blue"></div> Blau | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:cyan"></div> Cyan | |||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:green"></div> Grün | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color: | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:yellow"></div> Gelb | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | | <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:red"></div> Rot | ||
| <div style="width:14px;height:14px;float:left;margin:2px 4px 2px 2px;background-color:magenta"></div> Magenta | |||
|- | |||
|} | |} | ||
| Line 202: | Line 207: | ||
=Farbkontraste= | =Farbkontraste= | ||
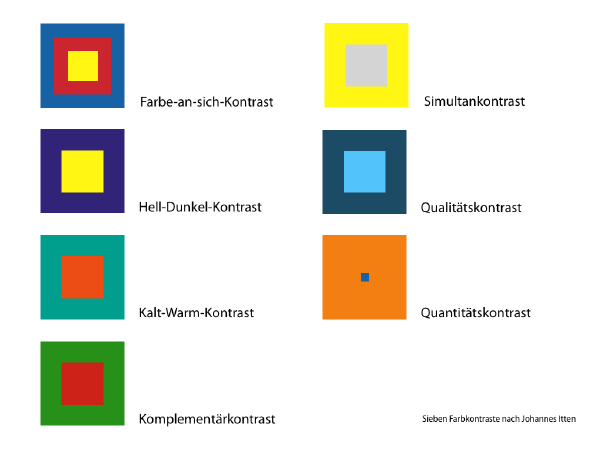
Die sieben Farbkontraste nach Johannes Itten: | |||
[[File:7Farbkontraste.png|600px|left]] | |||
<br clear="all" /> | |||
Übung GC158: Kontrast-Tabelle | Übung GC158: Kontrast-Tabelle | ||
- 8 kleine Kästchen (vertikal) in einem weißen Streifen: | - 8 kleine Kästchen (vertikal) in einem weißen Streifen: | ||
| Line 210: | Line 216: | ||
- weißen Streifen 7x duplizieren und Streifen füllen mit: | - weißen Streifen 7x duplizieren und Streifen füllen mit: | ||
Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz | Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz | ||
→ siehe auch [[Kontrast]] und [[Form|Formkontrast]] | |||
| Line 242: | Line 250: | ||
<br clear="all"/> | <br clear="all"/> | ||
==Kalt-Warm-Kontrast== | ==Kalt-Warm-Kontrast== | ||
''"Es mag befremden, aus dem optischen Empfindungsbereich der Farben eine Temperaturempfindung ablesen zu wollen. Versuche haben ergeben, daß in zwei Arbeitsräumen, von denen der eine blaugrün und der andere rotorange gestrichen war, die Empfindung für Kälte oder Wärme um drei bis vier Grad differierte. In dem blaugrünen Raum empfanden die Personen eine Innentemperatur von 15 Grad Celsius als kalt, während sie sich im rotorange Raum erst bei 11-12 Grad Celsius kalt fühlten. Das bedeutet, wissenschaftlich untersucht, daß Blaugrün den Impuls der Zirkulation dämpft, während Rotorange zu deren Aktivierung anregt.'' | |||
''Ein zweiter Versuch mit Tieren gab ein ähnliches Resultat. Ein Stall für Rennpferde wurde in zwei Abteilungen geteilt, eine Hälfte wurde blau, die andere rotorange gestrichen. Im blauen Raum beruhigten sich die Pferde nach dem Rennen sehr rasch, während sie im roten Teil lange Zeit erhitzt und unruhig blieben. Außerdem fand man im blauen Teil keine Fliegen, während im roten Teil viele vorhanden waren.'' <br/> | |||
''Beide Versuche zeigen die Bedeutung des Kalt-Warm-Kontrastes für die farbige Gestaltung von Innenräumen."'' | |||
Johannes Itten, Kunst der Farbe | |||
Charaktere der kalten und warmen Farben nach Itten: | Charaktere der kalten und warmen Farben nach Itten: | ||
| Line 253: | Line 266: | ||
* leicht - schwer | * leicht - schwer | ||
* feucht - trocken | * feucht - trocken | ||
Übung JIF47, Tafel 16, 17: | Übung JIF47, Tafel 16, 17: | ||
| Line 301: | Line 312: | ||
Übung JIF56, Tafel 38-41: stumpf/leuchtend | Übung JIF56, Tafel 38-41: stumpf/leuchtend | ||
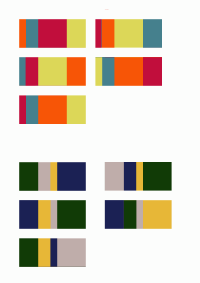
[[Image:Juliane_Bragulla_Qualitaetskontraste.png| | [[Image:Juliane_Bragulla_Qualitaetskontraste.png|right|thumb|200px|Übungen zum Qualitätskontrast von Jule Bragulla: [[Media:Qualitätskontrast(1).pdf]], [[Media:Qualitätskontrast(2).pdf]]]] | ||
[[Image:QuantitätsKontrast_waage.jpg|right|thumb|200px|Gesättigte Farben ziehen die Aufmerksamkeit des Betrachters auf sich, sie haben kompositorisch ein größeres "Gewicht" als ungesättigte Farben]] | |||
<br clear="all"/> | <br clear="all"/> | ||
==Quantitätskontrast== | ==Quantitätskontrast== | ||
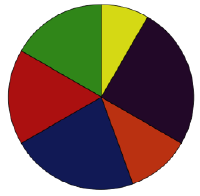
[[Image: | [[Image:Claudia Heinze Quantitaetskontrast.png|thumb|200px|right|Übungen zum Quantitätskontrast von Claudia Heinze: [[Media:Quantitaetskontrast-claudia heinze.pdf]]]] | ||
[[Image: | [[Image:Claudia Heinze Harmonischer Farbkreis.png|thumb|200px|right|Harmonischer Farbkreis (i.S. des Quantitätskontrastes) von Claudia Heinze: [[Media:Quantitaetskontrast-claudia heinze.pdf]]]] | ||
''„Der Quantitätskontrast bezieht sich auf das Größenverhältnis von zwei oder mehreren Farbflecken (...), also der Gegensatz 'viel und wenig' oder 'groß und klein'. (...) Wir müssen uns aber fragen, welches jenes Größenverhältnis (...) ist, von dem wir sagen können, dass es gleichgewichtig ist, dass keine der verwendeten Farben mehr hervortritt als die andere. Zwei Faktoren bestimmen die Wirkungskraft einer Farbe. Erstens ihre Leuchtkraft und zweitens ihre (...) Größe.“'' (Itten) | ''„Der Quantitätskontrast bezieht sich auf das Größenverhältnis von zwei oder mehreren Farbflecken (...), also der Gegensatz 'viel und wenig' oder 'groß und klein'. (...) Wir müssen uns aber fragen, welches jenes Größenverhältnis (...) ist, von dem wir sagen können, dass es gleichgewichtig ist, dass keine der verwendeten Farben mehr hervortritt als die andere. Zwei Faktoren bestimmen die Wirkungskraft einer Farbe. Erstens ihre Leuchtkraft und zweitens ihre (...) Größe.“'' (Itten) | ||
| Line 343: | Line 355: | ||
[[Image:linienklang.png|right|thumb|200px|Linienklänge von Sophie Hausig: [[Media:Linienklänge.pdf]]]] | [[Image:linienklang.png|right|thumb|200px|Linienklänge von Sophie Hausig: [[Media:Linienklänge.pdf]]]] | ||
HA: Übung GC166: Farbiger Linienklang | HA: Übung GC166: Farbiger Linienklang | ||
[[Image: | [[Image:4 farbklaenge.jpg|left|thumb|200px|Linienklänge von Christiane Schlütter ]] | ||
<br clear="all" /> | <br clear="all" /> | ||
| Line 354: | Line 366: | ||
=Farbwirkung= | =Farbwirkung= | ||
Beispiel JIF83 (Nachtessen) | Beispiel JIF83 (Nachtessen) | ||
| Line 363: | Line 374: | ||
Jeder färbt nun für sich die Kästchen mit einer Farbe seiner Wahl ein. | Jeder färbt nun für sich die Kästchen mit einer Farbe seiner Wahl ein. | ||
Vergleich der Ergebnisse im Kurs! | Vergleich der Ergebnisse im Kurs! | ||
[[File:Uebung-farbkaesten.jpg|thumb|420px|right|Übung von Nadine Haist]]<br clear="all"/> | |||
[[File:Uebung-farbkaesten.jpg|Übung von Nadine Haist | |||
<br/> | <br/> | ||
| Line 374: | Line 384: | ||
[[Image:gelb.png|200px|right]] | |||
'''Gelb:''' | '''Gelb:''' | ||
Die wärmende Sonne, die Helligkeit und die verspielte Lebhaftigkeit, sie alle sind gelb. Goldenes Gelb symbolisiert Reichtum und Wert. Heiterkeit, Optimismus und Freundlichkeit. | Die wärmende Sonne, die Helligkeit und die verspielte Lebhaftigkeit, sie alle sind gelb. Goldenes Gelb symbolisiert Reichtum und Wert. Heiterkeit, Optimismus und Freundlichkeit. | ||
| Line 408: | Line 419: | ||
[[Image:rot.png|200px|right]] | |||
'''Rot:''' | '''Rot:''' | ||
Die Farbe Rot ist aktiv, dynamisch und kraftvoll: Vitalität, Zorn und Aggressivität, Feuer, Hitze und Gefahr. Sie steht für Entschlossenheit, Energie und Temperament. Aber auch die Liebe ist rot, die Verführung, die Lust und die Leidenschaft. | Die Farbe Rot ist aktiv, dynamisch und kraftvoll: Vitalität, Zorn und Aggressivität, Feuer, Hitze und Gefahr. Sie steht für Entschlossenheit, Energie und Temperament. Aber auch die Liebe ist rot, die Verführung, die Lust und die Leidenschaft. | ||
| Line 436: | Line 448: | ||
[[Image:blau.png|200px|right]] | |||
'''Blau:''' | '''Blau:''' | ||
Blau ist die Farbe der Tiefe, der Unendlichkeit und der Stille. Sie symbolisiert Harmonie, Ewigkeit und Treue, Freundschaft und Vertrauen. Das ewig blaue Meer, der weite blaue Himmel. Die Farbe steht auch für Leistung, Sport und Intuition. | Blau ist die Farbe der Tiefe, der Unendlichkeit und der Stille. Sie symbolisiert Harmonie, Ewigkeit und Treue, Freundschaft und Vertrauen. Das ewig blaue Meer, der weite blaue Himmel. Die Farbe steht auch für Leistung, Sport und Intuition. | ||
| Line 480: | Line 493: | ||
[[Image:gruen.png|200px|right]] | |||
'''Grün:''' | '''Grün:''' | ||
Grün ist die üppige Natur, das gesunde Wachstum der Vegetation. Auch die Hoffnung ist grün, die jugendliche Frische. Ruhe und Frieden, Entspannung und Sicherheit, Gesundheit und Ausgeglichenheit, das sind die Aspekte der Farbe Grün. | Grün ist die üppige Natur, das gesunde Wachstum der Vegetation. Auch die Hoffnung ist grün, die jugendliche Frische. Ruhe und Frieden, Entspannung und Sicherheit, Gesundheit und Ausgeglichenheit, das sind die Aspekte der Farbe Grün. | ||
| Line 507: | Line 521: | ||
[[Image:orange.png|200px|right]] | |||
'''Orange:''' | '''Orange:''' | ||
Lebhaft, wild und ausgelassen präsentiert sich uns die Farbe Orange. Sie ist die Kreativität, aktiv und gesellig, mutig und lustig. Orange ist auch die Farbe der Extravaganz, jung und frisch. Glück und Freundlichkeit werden ebenfalls mit dieser Farbe assoziiert. | Lebhaft, wild und ausgelassen präsentiert sich uns die Farbe Orange. Sie ist die Kreativität, aktiv und gesellig, mutig und lustig. Orange ist auch die Farbe der Extravaganz, jung und frisch. Glück und Freundlichkeit werden ebenfalls mit dieser Farbe assoziiert. | ||
| Line 525: | Line 540: | ||
[[Image:violett.png|200px|right]] | |||
'''Violett:''' | '''Violett:''' | ||
Violett - die kaiserliche Farbe von Macht und Herrschaft, Eitelkeit und Dekadenz. Doch Violett symbolisiert ebenso Einsamkeit und Trauer wie Verborgenheit und Magie. Die Farbe der Extravaganz, unkonventionell und kreativ. | Violett - die kaiserliche Farbe von Macht und Herrschaft, Eitelkeit und Dekadenz. Doch Violett symbolisiert ebenso Einsamkeit und Trauer wie Verborgenheit und Magie. Die Farbe der Extravaganz, unkonventionell und kreativ. | ||
Latest revision as of 13:09, 17 January 2013
Farbsynthese
„Die Subtraktive Farbsynthese (auch Subtraktive Farbmischung) ist ein optisches Modell, das die Entstehung von Körperfarben beschreibt.
Reflektiert ein Körper Licht, wird dabei nicht nur die Lichtmenge, sondern auch Farbe des Lichtes verändert. Dabei werden immer Anteile der Lichtfarbe reduziert (subtraktiv = reduzierend). Subtraktive Farbsynthese ist die Mischung von Körperfarben.“
siehe auch: wikipedia:de:Subtraktive Farbmischung
„Die Additive Farbsynthese (auch Additive Farbmischung, Additives Verfahren, Physiologische Farbmischung oder Additionsverfahren) ist ein optisches Modell, welches das (hinzu)mischen von farbigen Licht beschreibt (additiv = hinzufügend). Werden Lichtfarben (hinzu)gemischt, spricht man von additiver Farbsynthese: Werden die Primärfarben von farbigem Licht gleichmäßig gemischt, entsteht der Farbton Weiß.“
siehe auch: wikipedia:de:Additive Farbsynthese
Farbräume
Die gebräuchlichsten Farbräume sind:
Additiv: (Lichtfarben)
- RGB: Red Green Blue
- HSB: Hue Saturation Brightness
- LAB: Lightness-Achse sowie a(Grün/Rot)- und b-(Blau/Gelb)-Achse
Subtraktiv: (Körperfarben)
- CMYK: Cyan Magenta Yellow Key
- CMYKGO: Cyan Magenta Yellow Key Green Orange (Hexacrome)
- siehe auch:
- Druckvorstufe
- Küppers' Farbenlehre (Uni Bielefeld)
Farbsysteme
Pantone
Das Pantone Matching System ist der Name eines Farbsystems, das hauptsächlich in der Grafik- und Druckindustrie eingesetzt wird. Es wurde von der Pantone, Inc., einem amerikanischen Unternehmen mit Sitz in Carlstadt, New Jersey, 1963 entwickelt.
Es enthält Sonderfarben, die nicht im herkömmlichen Vierfarbdruck erreicht werden können, und ordnet diesen Farben eindeutige Nummern-Bezeichnungen zu. Wie bei jedem Farbsystem kann man anhand der Nummerierung die Farben weltweit austauschen, ohne auf die individuelle Farbwahrnehmung angewiesen zu sein. (wikipedia:de:Pantone)
Die Farben eines Corporate Design werden für gewöhnlich in Pantone Farbtönen spezifiziert. Beispiel: Bauhaus-Universität Corporate Design mit Annäherungen im Web-Standard RGB Hexadezimalcode.
HKS
Der HKS-Farbfächer beinhaltet 120 so genannte Volltonfarben, insgesamt 3520 Farbtöne für Kunstdruck- und Naturpapiere, deren Sinn die vorhersagbare Wiederholbarkeit und Kommunikation bestimmter Farbnuancen in der grafischen Industrie ist. HKS ist dabei die Abkürzung für und ein Warenzeichen bzw. eine Marke der Druck- bzw. Künstlerfarbenhersteller Hostmann-Steinberg Druckfarben, Kast + Ehinger Druckfarben und H. Schmincke & Co. (wikipedia:de:HKS-Farbfächer)
RAL
Als RAL-Farben bezeichnet man die normierten Farbtöne, die das RAL-Institut heute unter dem Namen RAL Classic vertreibt. Jedem Farbton der Farbreihe ist eine vierstellige Farbnummer zugeordnet. Diese Normung geht auf eine Tabelle von 40 Farbtönen zurück, die 1927 vom Reichs-Ausschuss für Lieferbedingungen erstellt wurde. Der Vorteil solcher Normung besteht darin, dass zwischen Kunde und Lieferant nur eine RAL-Nummer und kein Farbmuster auf definiertem Material ausgetauscht werden muss. (wikipedia:de:RAL-Farbe)
Das RAL Farbsystem wird vor allem für Lack und Sprühfarben verwendet.
Physikalische Farbwahrnehmung

Physikalisches wikipedia:de:Lichtspektrum (mit Wellenlängen / ca.):
- (Infrarot) > 800 nm
- Rot < 800 nm
- Orange < 640 nm
- Gelb < 580 nm
- Grün < 530 nm
- Blau < 480 nm
- Dunkelblau < 450 nm
- Violett < 430 nm
- (Ultraviolett) < 390 nm
Rezeptoren im Auge (wikipedia:de:Zapfen (Auge)):
- L-Typ: Rot
- M-Typ: Grün
- S-Typ: Blau
Wahnehmbarer Bereich des menschlichen Auges:
- ca. 400 bis 700 nm (Nanometer)
- 1nm = 10^-9m = 0,000001 mm
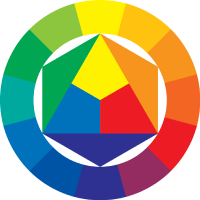
Farbkreis

Nachfolgend wird der Farbkreis (und die Farblehre) von Johannes Itten vorgestellt. Daneben gibt es noch andere Farbkreise und Farblehren. Hauptkritikpunkte an Ittens Farbkreis sind einerseits der Aufbau auf den „Grundfarben“ Gelb, Rot und Blau, die nach moderneren Einteilungen so nicht mehr gültig sind (Rot, Grün, Blau bei den Lichtfarben und Cyan, Magenta, Gelb bei den Körperfarben). Vor allem Küppers moniert, dass die Ittens komplementäre Farben (die sich im Farbkreis gegenüber liegen) sich beim Mischen eben nicht zu einem neutralen Grau löschen, sondern ein dreckiges Braun ergeben. Auch lässt Itten die Farbe Magenta (Pink) komplett Außen vor.

So ist Ittens Farbkreis für Wissenschaftler mittlerweile eine fragwürdige Angelegenheit - aus ästhetisch-künstlerischer Hinsicht hingegen sicherlich nach wie vor ein interessanter Betrachtungsgegenstand.
Interessanterweise finden wir mit den „Color-Harmony“-Farbkreisen der Adobe-Produkte eine Mischform, in der sich die Anordnung und Verhältnisse im Kreis von der mathematischen Darstellung der Informatik (strenge Ordnung nach Grad/HUE) lösen, und sich der ästhetisch-künstlerischen Wahrnehmung angleichen (s. Bild und Komplementärfarbenaufstellung weiter unten)
Siehe auch:
- Wikimedia Category:Colorwheels
- Farbsysteme (Lehrerfortbildung)
- Küppers' Kritik an Ittens Farbkreis und Kritik an Küppers' Farblehre
Komplementärfarben
Komplementärfarben sind Farben, die sich im Farbkreis gegenüber liegen und sich (in der Theorie) beim Mischen auslöschen.
Vergleich der Komplementärfarben in den verschiedenen Farbkreis-Systemen:
| Itten | |||||
|---|---|---|---|---|---|
| Gelb | Rot | |
Blau | Cyan | Grün |
| Violett | Grün | n/a | Orange | Rot-Orange | Rot |
| Adobe | |||||
| Gelb | Rot | Magenta | Blau | Cyan | Grün |
| Violett | Grün | Gelb-Grün | Gelb-Orange | Rot-Orange | Rot |
| HSB / Küppers | |||||
| Gelb | Rot | Magenta | Blau | Cyan | Grün |
| Blau | Cyan | Grün | Gelb | Rot | Magenta |
Der Farbkreis

Übung: Konstruktion eines 6-teiligen Farbkreises (nach Itten)
Ein 6-teiliger Farbkreis wird wie folgt konstruiert:
- 6 Punkte anlegen (jeweils 3 bilden einen Halbkreis); jeder Punkt hat einen gegenüberliegenden
- Der oberste Punkt ist gelb, gegenüber Violett
- Rechts daneben folgt Orange, gegenüber Blau
- Zwischen Orange und Violett kommt Rot, gegenüber Grün
- D.h. wir haben folgende gegenüberliegende Paare (vLnR): Gelb-Violett / Orange-Blau / Rot-Grün
- Von Links nach Rechts stehen: Gelb, Orange, Rot, Violett, Blau, Grün
Übung GC150: Konstruktion eines 12-teiligen Farbkreises (nach Itten)
Ein 12-teiliger Farbkreis wird wie folgt konstruiert:
- 12 Kreise anlegen (360° / 12 = 30°)
- Mit folgenden Farben füllen (C/M/Y, ungefähre Angaben, Monitordarstellung kann verfälscht sein!):
- Gelb (0/0/100)
- Gelborange (0/25/100)
- Orange (0/50/100)
- Rotorange (0/75/100)
- Rot (0/100/100)
- Rotviolett (50/100/50)
- Violett (100/100/0)
- Blauviolett (100/75/0)
- Blau (100/50/0)
- Blaugrün (100/0/50)
- Grün (100/0/100)
- Gelbgrün (50/0/100)
Harmonie der Farben
- Bezugsfiguren im 12teiligen Farbkreis
- Komplementärfarben
- Dreiklänge
- Vierklänge
- in einem komplementären Farbklang sind alle Grundfarben enthalten:
Rot:Grün = Rot:(Gelb und Blau) Blau:Orange = Blau:(Gelb und Rot) Gelb:Violett = Gelb:(Rot und Blau)
Ittens Farbstern
Übung GC152: Erweiterung zu einem Farbstern Kleinere Kreise nach innen und außen (ganz innen weiß, ganz außen schwarz) Nach Innen Mischung mit weiß (heller werdend) Nach Außen Mischung mit schwarz (dunkler werdend)
Farbkontraste
Die sieben Farbkontraste nach Johannes Itten:
Übung GC158: Kontrast-Tabelle - 8 kleine Kästchen (vertikal) in einem weißen Streifen: füllen mit: Weiß, Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz - weißen Streifen 7x duplizieren und Streifen füllen mit: Gelb, Rot, Magenta, Grün, Cyan, Blau, Schwarz
→ siehe auch Kontrast und Formkontrast
Farbe-an-sich-Kontrast
- Rot, Gelb, Blau ergeben den stärksten Farbe-an-sich Kontrast
- Alle reinen, ungebrochenen Farben kontrastieren zueinander
- Das Verändern der Hell-Dunkel-Werte verändert die Ausdruckswerte
- Verschiebungen der Mengenverhältnisse erhöhen die Zahl der Variation
Übung JIF35, Tafel 4,5,6
Hell-Dunkel-Kontrast
- vgl. Chromatische Grauwerte (s. auch Kontrast)
- siehe Johannes Itten, Kunst der Farbe, Tafel 15: Entsprechungen der Farben zu Grautonwerten
Übung JIF39, Tafel 12 und 13
Die Helligkeitswirkung der Farben
In einer 12-stufigen Graureihe entspräche die reine Farbe der x. Graustufe:
- Gelb: 3
- Orange: 5
- Rot: 6
- Blau: 8
- Violett: 10
Kalt-Warm-Kontrast
"Es mag befremden, aus dem optischen Empfindungsbereich der Farben eine Temperaturempfindung ablesen zu wollen. Versuche haben ergeben, daß in zwei Arbeitsräumen, von denen der eine blaugrün und der andere rotorange gestrichen war, die Empfindung für Kälte oder Wärme um drei bis vier Grad differierte. In dem blaugrünen Raum empfanden die Personen eine Innentemperatur von 15 Grad Celsius als kalt, während sie sich im rotorange Raum erst bei 11-12 Grad Celsius kalt fühlten. Das bedeutet, wissenschaftlich untersucht, daß Blaugrün den Impuls der Zirkulation dämpft, während Rotorange zu deren Aktivierung anregt.
Ein zweiter Versuch mit Tieren gab ein ähnliches Resultat. Ein Stall für Rennpferde wurde in zwei Abteilungen geteilt, eine Hälfte wurde blau, die andere rotorange gestrichen. Im blauen Raum beruhigten sich die Pferde nach dem Rennen sehr rasch, während sie im roten Teil lange Zeit erhitzt und unruhig blieben. Außerdem fand man im blauen Teil keine Fliegen, während im roten Teil viele vorhanden waren.
Beide Versuche zeigen die Bedeutung des Kalt-Warm-Kontrastes für die farbige Gestaltung von Innenräumen."
Johannes Itten, Kunst der Farbe
Charaktere der kalten und warmen Farben nach Itten:
- kalt - warm
- schattig - sonnig
- durchsichtig - undurchsichtig
- beruhigend - erregend
- dünn - dicht
- luftig - erdig
- fern - nah
- leicht - schwer
- feucht - trocken
Übung JIF47, Tafel 16, 17: Kalt-Warm Polarität „Rotorange - Blaugrün“ Übung JIF47, Tafel 21 oder 22: Kalt-Warm Modulation „Rot - Orange“ oder „Grün - Blaugrün“
Komplementärkontrast

Komplementärfarben liegen sich im Farbkreis diametral gegenüber: vgl. Farbkreis!
In einem komplementären Farbklang sind alle Grundfarben enthalten:
- Rot:Grün = Rot:(Gelb und Blau)
- Blau:Orange = Blau:(Gelb und Rot)
- Gelb:Violett = Gelb:(Rot und Blau)
Übung JI50, Tafel 23 bis 27 (Komplementärfarben mischen sich zu Grau)
Der Komplementärkontrast hat außerdem noch weitere Besonderheiten (Itten S.49)
- Gelb:Violett → Hell-Dunkel Kontrast
- Rotorange:Blaugrün → Kalt-Warm Kontrast
- Rot:Grün → Gleiche Helligkeit/Lichtwerte
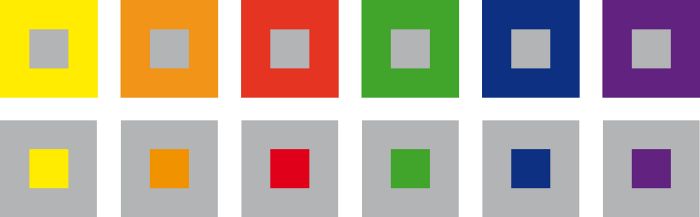
Simultankontrast
Grundgesetz farbiger Harmonie: Das Auge versucht ein natürliches Gleichgewicht herzustellen. Vgl. Itten, S.53.
Ein Simultankontrast entsteht wenn das Auge zu einer gegebenen Farbe physiologisch die Komplementärfarbe erzeugt.
Qualitätskontrast
Die Qualität der Farbe bezeichnet deren Reinheits- und Sättigungsgrad. Man spricht oft von stumpf-leuchtend, unbunt-bunt oder ungesättigt-gesättigt.
Reine Farben können gebrochen werden durch:
- Mischung mit Weiß
- Mischung mit Schwarz
- Mischung mit Grau (Schwarz + Weiß)
- Mischung mit Komplementärfarbe
Übung JIF56, Tafel 38-41: stumpf/leuchtend
Quantitätskontrast


„Der Quantitätskontrast bezieht sich auf das Größenverhältnis von zwei oder mehreren Farbflecken (...), also der Gegensatz 'viel und wenig' oder 'groß und klein'. (...) Wir müssen uns aber fragen, welches jenes Größenverhältnis (...) ist, von dem wir sagen können, dass es gleichgewichtig ist, dass keine der verwendeten Farben mehr hervortritt als die andere. Zwei Faktoren bestimmen die Wirkungskraft einer Farbe. Erstens ihre Leuchtkraft und zweitens ihre (...) Größe.“ (Itten)
Die „Lichtwerte“ nach Goethe:
- Gelb: 9
- Orange: 8
- Rot: 6
- Violett: 3
- Blau: 4
- Grün: 6
Die „Harmonischen Flächengrößen“ nach Itten:
- Gelb: 3
- Orange: 4
- Rot: 6
- Violett: 9
- Blau: 8
- Grün: 6
Aus diesen Angaben kann man einen harmonischen Farbkreis konstruieren:
- Teilung eines Kreises in 3/3:
- 1.Drittel → Gelb:Violett → 1/4 : 3/4
- 2.Drittel → Orange:Blau → 1/3 : 2/3
- 3.Drittel → Rot:Grün → 1/2 : 1/2
Übung JIF61, Tafel 45: Harmonischer Farbkreis
Übung JIF61, Tafel 47: Extremer Quantitätskontrast zweier komplementärer Farben

HA: Übung GC166: Farbiger Linienklang
Übung GC162: Eigene Farbkontraste finden mind. 9 Kontraste (9 Kästchen)
Farbwirkung
Beispiel JIF83 (Nachtessen)
Übung GC144: 12 Kästchen, versehen mit den Titeln: sommerlich, herbstlich, winterlich, religiös, nüchtern (neutral), introvertiert, extrovertiert, fröhlich, traurig, komisch, seriös, moralisch Jeder färbt nun für sich die Kästchen mit einer Farbe seiner Wahl ein. Vergleich der Ergebnisse im Kurs!
Farbwirkungen
Die Farbwirkungen der expressiven Farblehre von Johannes Itten:
Übung GC142: zu jeder der u.g. Farben sind entsprechend farbige Schnipsel z.B. aus einer Zeitschrift zu finden
Gelb: Die wärmende Sonne, die Helligkeit und die verspielte Lebhaftigkeit, sie alle sind gelb. Goldenes Gelb symbolisiert Reichtum und Wert. Heiterkeit, Optimismus und Freundlichkeit.
- etym: gel: honiggelb
- nach Itten:
- leuchtend: die „Lichtvollste aller Farben“
- Goldgelb: Symbol des Jenseitigen, des Wunderbaren, des Licht- und Sonnenreiches
- Der goldene Schein der Heiligen, Farbe der Erleuchtung
- Symbolisiert den Verstand („mir geht ein Licht auf!“)
- Getrübte Wahrheit ist kranke Wahrheit → Gelb als Neid, Verrat, Falschheit, Zweifel, Misstrauen und Irresein
- Positiv:
- Farbe des Anfangs, des Neuen
- Farbe vor der Aktivität: Planung
- Gesetz
- Klarheit
- Wissen
- Transparenz
- Erleuchtung, Aufklärung
- durchschauen, verstehen, erkennen
- kreatives Suchen
- vernünftig, sachlich
- Heiterkeit, freundlich
- Negativ:
- Einbildung, Anmaßung, Arroganz
- Frechheit
- Oberflächlichkeit
- in Relation:
- Erheiternd und Strahlend im Kontrast mit dunklen Tönen
- Gelb auf Orange: Morgensonne
- Gelb auf Violett: hart und unerbittlich
- Gelb auf Rot: „ergibt einen mächtigen, lauten Akkord, wie Posaunen am Ostermorgen“
- Gelb auf Weiß: dunkel, ohne Ausstrahlung
- Gelb auf Schwarz: hell, agressiv, scharf, kompromisslos, abstrakt (Warnfarbe!)
Rot: Die Farbe Rot ist aktiv, dynamisch und kraftvoll: Vitalität, Zorn und Aggressivität, Feuer, Hitze und Gefahr. Sie steht für Entschlossenheit, Energie und Temperament. Aber auch die Liebe ist rot, die Verführung, die Lust und die Leidenschaft.
- etym: rōd, rubrīca, rubinus: rote (Erde), Rötel, vgl. to rot: verderben
- nach Itten:
- warm, feurige Kraft
- Blut
- fördert pflanzliches Wachstum, steigert organische Funktion
- fiebrige, kämpferische Leidenschaft
- Brennende Kriegs- und Dämonenwelt (Mars, Revolution)
- positiv:
- Inbegriff von Bunt
- Vitalität, kinetische Energie
- äußerste Dynamik und Leidenschaf
- Aktivierung, Erregung
- Anspannung
- herrlichst Geenüsse, kurze Dauer
- Schaffen, Wille, etwas zu erreichen
- Macht, nicht viel denken - etwas tun
- persönlich, individuell
- maximaler Lebensausdruck
- negativ:
- Chaos
- Gewalt, Unterdrückung
- in Relation:
- Rot auf Grün: ordinär und laut
- „von dämonisch düsterem Saturnrot (...) bis zum süßen, engelhaften Marienrosa“
Blau: Blau ist die Farbe der Tiefe, der Unendlichkeit und der Stille. Sie symbolisiert Harmonie, Ewigkeit und Treue, Freundschaft und Vertrauen. Das ewig blaue Meer, der weite blaue Himmel. Die Farbe steht auch für Leistung, Sport und Intuition.
- etym: von blāo, blár: dunkel
- nach Itten:
- kalt
- ätherisch-seelisch
- durchsichtig-luftig
- introvertierend (in-sich-ziehend)
- Nerven (vgl. Rot:Blut)
- Winter, schattig
- ungreifbares Nichts, Himmel, Athmosphäre
- Chinesiches Symbol der Unsterblichkeit
- Transzendenz
- positiv:
- Farbe des Resultates, Ergebnis
- Farbe der Auflösung
- Ausdehnung ins Unendliche, Weite
- Abkühlung nach der Hitze
- Nirwana
- Erholung, Entspannung
- gemeinsames Erleben, gefühlsmäßiger Austausch
- Erkältung
- Verfestigung, Strukturbildung, Kristallisation
- Bewahrung, Treue, Tradition, Überlieferung, Seriosität
- loslassen, zufrieden, befriedigt
- negativ:
- Starrheit
- Sattheit
- hyperkonservativ
- in Relation:
- getrübtes Blau: Aberglauben, Furcht
- Blau auf Gelb: „wo der helle Verstand regiert, da wirkt der Gläubige stumpf und dunkel“
- Blau auf Schwarz: „wo Unwissenheit, Schwarz, herrscht, da leuchtet das Blau des reinen Glaubens wie ein fernes Licht“
Übung GC165: Farbkombination und Wirkung 2x2 Kästchen mit 4 Farben mehrere Duplikate anfertigen, und dabei eine Farbe (z.B. oben rechts) verändern Hinweis: Übung ist *nicht* begrenzt auf Gelb, Rot und Blau!
Grün: Grün ist die üppige Natur, das gesunde Wachstum der Vegetation. Auch die Hoffnung ist grün, die jugendliche Frische. Ruhe und Frieden, Entspannung und Sicherheit, Gesundheit und Ausgeglichenheit, das sind die Aspekte der Farbe Grün.
- etym: von grō-a-: wachsen
- nach Itten:
- Farbe der Pflanzen
- Geheimnisvoll
- Fruchtbarkeit und Befriedigung
- Ruhe und Hoffnung
- getrübtes Grün: Faulheit
- positiv:
- neutrale Farbe
- Ruhe
- unpersönlich, repräsentierend
- ganzheitlich
- regenerierend, heilend
- Farbe der Fruchtbarkeit
- sachlich, nicht emotional
- den Überblick wahrend
- negativ:
- Unentschlossenheit
- kann nicht definieren, will sich nicht festlegen
- Faulheit
- in Relation:
- Gelbgrün: jugendlich, frühlingshaft, frisch
- Grün ist sehr modulationsreich und hat dadurch vielfältige Ausdruckswerte!
Orange: Lebhaft, wild und ausgelassen präsentiert sich uns die Farbe Orange. Sie ist die Kreativität, aktiv und gesellig, mutig und lustig. Orange ist auch die Farbe der Extravaganz, jung und frisch. Glück und Freundlichkeit werden ebenfalls mit dieser Farbe assoziiert.
- etym: wahrscheinlich von Orange (der Frucht)
- nach Itten:
- Sonnenhafte Leuchtkraft
- warme, aktive Energie
- positiv:
- Effektivität, Effizienz, Ökonomieprinzip
- Management
- Mischung aus Planung/Gesetz (Gelb) und Aktion (Rot)
- negativ:
- Rohheit, Ungehobeltheit
- rüpelhaft, unsensibel
- technokratisch
- in Relation:
- als Beige: stille, warme, wohltuende Freundlichkeit
Violett: Violett - die kaiserliche Farbe von Macht und Herrschaft, Eitelkeit und Dekadenz. Doch Violett symbolisiert ebenso Einsamkeit und Trauer wie Verborgenheit und Magie. Die Farbe der Extravaganz, unkonventionell und kreativ.
- etym: (< 17 Jhdt), frz. violet: Veilchen; vorher lila: Flieder
- nach Itten:
- Farbe des Unbewussten, geheimnisvoll
- Farbe der „Nicht-wissenden Frömmigkeit“ (Gegenpol zu Gelb!)
- drohend und beglückend
- in Relation:
- abgedunkelt: „Hintergründige Katastrophen brechen aus dem Dunkelviolett hervor"
- aufgehellt: liebenswürdig, zärtlich
- Violett: Finsternis, Tod und Erhabenheit
- Blauviolett: Einsamkeit und Hingabe
- Rotviolett: himmlische Liebe und geistliche Herrschaft
siehe auch Farbwirkungen (farben.avanova.at)
Farbmischungen
Aus Johannes Itten, Kunst der Farbe:
- Gelb : Violett = lichtvolles Wissen : dunkle, gefühlsbetonte Frömmigkeit
- Blau : Orange = demütiger Glaube : stolzes Selbstbewusstsein
- Rot : Grün = materielle Kraft : Mitgefühl
Wenn zwei Farben miteinander gemischt werden, so muss sich die Deutung der entstehenden Mischfarbe sinngemäß aus den Deutungen der beiden Farben ergeben:
- Rot + Gelb = Orange → Macht + Wissen = stolzes Selbstbewusstsein
- Rot + Blau = Violett → Liebe + Glauben = gefühlsbetonte Frömmigkeit
- Gelb + Blau = Grün → Wissen + Glaube = Mitgefühl
Farbmodulationen
Jede Farbe kann in fünf Richtungen verändert werden:
- Farbcharakter (bsp. Grün → Gelbgrün oder Blaugrün)
- Helligkeit (bsp. Rot → Rosa oder Dunkelrot)
- Sättigung (siehe Farbkontraste#Qualitätskontrast)
- Mengenverhältnisse (siehe Farbkontraste#Quantitätskontrast)
- Durch das Auftreten simultaner Kontrastwirkungen (siehe Farbkontraste#Simultankontrast)
Übung GC232: Sammeln nach Farben Quadratische Kompositionen: Foto auf Farbfläche oder Farbfläche auf Foto (vgl. Übung Materialkontraste)
Übung GC146: Mini-Kompositionen aus Zeitungsschnipseln Benennung z.B. mit: angenehm, beruhigend, einfach, elegant, freundlich, funktional, gemütlich, technisch, jugendlich, fröhlich, neutral, luxuriös, lustig, männlich, weiblich, romantisch, originell, phantastisch, prachtvoll, sachlich, sanft, rein, spartanisch, still, warm, aktivierend, dynamisch, kühl, usw...
Schrift, Farbe und Lesbarkeit
HA: GC174: Farbe und Schrift - Lesbarkeit - Farbwirkung - Kontraste - Buntheit (Vorder- & Hintergrund)


Form und Farbe
Die Bauhaus-Zeichen
Zum Bauhaus gehören immer die Erscheinung der drei Grundformen mit ihren drei Grundfarben: Rotes Quadrat, Gelbes Dreieck, Blauer Kreis. Von Johannes Itten erfahren wir in „Kunst der Farbe“ (ISBN 3-473-61551-X), welchen Zusammenhang die Farben mit den Formen aufweisen:
„In der expressiven Farbenlehre wird versucht, die Ausdrucksmöglichkeiten der Farben darzustellen. Wie die Farben, so haben auch die Formen ihre ‚sinnlich-sittlichen‘, expressiven Werte. In einem Bildwerk sollten diese expressiven Qualitäten der Form und der Farbe synchronisiert sein, das heißt, Form- und Farbausdruck sollten sich gegenseitig unterstützen.
Wie für die drei Grundfarben Rot, Gelb und Blau lassen sich auch für die drei Grundformen Quadrat, Dreieck und Kreis eindeutige, expressive Werte finden.
Das Quadrat, dessen Grundcharakter von je zwei sich schneidenden Horizontalen und Vertikalen gleicher länge bestimmt wird, ist Symbol für die Materie, für Schwere und harte Begrenztheit. Das Schriftzeichen der Ägypter für ‚Feld‘ ist ein Quadrat. Man empfindet eine starke Spannung, wenn man die geraden Seitenlinien und rechten Winkel des Quadrates als Bewegung zeichnet und erlebt. Alle Formen, die charakterisiert sind durch Horizontale und Vertikale, zählen zum quadratischen Formcharakter, also auch das Kreuz, das Rechteck, der Mäander und die entsprechenden Ableitungen.
Dem Quadrat entspricht das Rot als Farbe der Materie. Die Schwere und Undurchsichtigkeit des Rot gehört zu der statischen und schweren Form des Quadrates.
Das Dreieck erhält seinen Grundcharakter durch drei sich schneidende Diagonalen. Seine spitzen Winkel wirken kämpferisch und aggressiv. Zum Dreieck zählen alle Formen in Diagonalcharakter wie Rhombus, Trapez, Zickzack und die entsprechenden Ableitungen. Das Dreieck ist Symbol des Denkens, und in der Farbe entspricht seinem schwerelosen Charakter das helle Gelb.
Ein Kreis entsteht, wenn sich auf einer Ebene ein Punkt in gleichbleibendem Abstand um einen zweiten Punkt bewegt. Im Gegensatz zur harten, gespannten Bewegungsempfindung, die das Quadrat verursacht, erzeugt der Kreis ein Gefühl der Entspanntheit und stetigen Bewegung. Er ist das Symbol des in sich einheitlich bewegten Geistes. Die alten Chinesen haben zum Bau ihrer Himmelstempel kreisförmige Elemente verwendet, während sie den Palast des irdischen Herrschers im quadratischen Charakter bauten. Das astrologische Zeichen für Sonne ist ein Kreis mit einem Punkt in der Mitte. Zum Kreis zählen alle Formen von gebogenem, zirkulärem Charakter wie Ellipse, Eiform, Welle, Parabel und die entsprechenden Ableitungen. Dem sich ohne Anhalten bewegenden Kreis entspricht als Farbe das Blau.
Zusammenfassend sei gesagt: Das Quadrat symbolisiert die ruhende Materie, das nach allen Seiten ausstrahlende Dreieck symbolisiert das Denken und der Kreis symbolisiert den ewig bewegten Geist.
Wenn man für die Farben zweiter Ordnung die entsprechenden Formen festlegt, so findet man für Orange ein Trapez, für Grün ein sphärisches Dreieck und für Violett eine Ellipse.
Die Zuordnung bestimmter Farben zu entsprechenden Formen bedeutet einen Parallelismus. Wo Farben und Formen in ihrem Ausdruck übereinstimmen, summieren sich ihre Wirkungen. Ein Bild, dessen Ausdruck zur Hauptsache durch die Farbe bestimmt wird, sollte seine Formen aus der Farbe entwickeln, währen ein Bild, das formbetont ist, in seiner Farbigkeit von der Form aus gestaltet werden sollte.“
Johannes Itten
Einige der Maßgeblichen Bauhaus-Lehrer waren Synästheten, so auch Kandinsky. Unter Synästhesie versteht man ein neurologisches Phänomen, bei der verschiedne Sinne miteinander gekoppelt sind. Synästheten können z.B. Farben mit Klängen, Geschmack oder Formen verbinden.
Diese Seite ist Teil der Werkmodule Bauhaus-Vorkurs, Grundlagen der Mediengestaltung und Generative Bauhaus von Michael Markert für Interface Design an der Bauhaus-Universität Weimar.