| Line 32: | Line 32: | ||
===Bemerkung zur Umsetzung=== | ===Bemerkung zur Umsetzung=== | ||
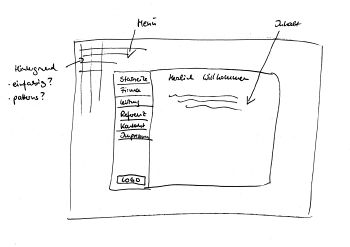
Da die visuelle Umsetzung doch recht schnell gemacht sein sollte, | Da die visuelle Umsetzung doch recht schnell gemacht sein sollte, entschied sich die Geschäftsleitung für ein Template. Also habe ich darauf basierend dann die Website aufgebaut, hier ein allererster Entwurf, natürlich noch mit Blindtext: | ||
[[Image:entwurf.jpg]] | [[Image:entwurf.jpg]] | ||
===Ergebnis=== | |||
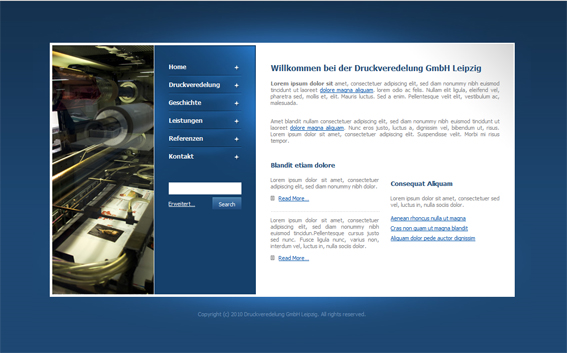
Zum Aufbau: | |||
Die Fotos, die ich in der Firma gemacht habe, wechseln auf der linken Seite mit dem jeweils angeklickten Menüpunkt. Die Menüpunkte sind zum Teil neu dazu gekommen. Wichtige Punkte für eine gewerbliche Internetpräsenz sind beispielsweise das Impressum mit allen wichtigen Angaben wir Steuer-ID und ähnliches. Da ich in der Hinsicht gegen kein Recht verstoßen möchte, habe ich diese Sachen mit dem Firmenanwalt abgeklärt. Hinzu kommen AGB und Kontaktdaten. | |||
Das rechte Fenster füllt sich je nach Menüpunkt mit Inhaltstext. | |||
Zum Inhalt: | |||
Da die alte Website wenig Text nur beinhaltet, müssen neue formuliert werden. Nach meinem Wissenstand fülle ich alles mit Text, was ich auch formulieren kann, alles andere muss die Firma in Zusammenarbeit mit mir schreiben, was durch die geografische Entfernung und die damit zusammenhängende schleppende Kommunikation nicht gerade erleichtert wird. | |||
Zu den Technologien: | |||
Wie oben erwähnt, bildet die Basis ein fertiges Template. Daraufhin habe ich zusätzlich unter dem Menüpunkt Referenzen das bekannte Tool Lightbox eingebaut. Es ist auf JavaScript Basis programmiert und eignet sich hervorragend als einfache Einbindung in jede html-Seite. | |||
Zur Ansicht sind zwei Screenshots beigefügt: | |||
Und zum Betrachten der halbfertigen Seite: | |||
[http://www.sylviarohr.de/dvl/ Druckveredelung Leipzig GmbH - neuer Entwurf] | |||
Revision as of 15:46, 29 March 2010
Komplett neue Webpräsenz für eine Firma
Kurzbeschreibung
Eine Firma aus der Druckbranche möchte eine komplett neue Seite haben. Das beinhaltet:
- komplett neues Design
- neue Formulierung der Inhalte
- neue Fotos (Auftrag ebenfalls an mich) in der Firma
Die bisherige Website gehört eher in ein Museum ;) :
Scribbles
Die Geschäftsleitung will vom Design gänzlich von der alten Seite Abstand nehmen, sie ist eindeutig nicht mehr zeitgemäß und passt auch nicht mehr zum restlichen CI der Firma. Hier die Notizen der ersten gemeinsamen Sitzung:
Problemstellung
Seitens der Programmierung der Seite besteht eigentlich kein Problem, da die Seite recht wenig Ansprüche im Sinne der Programmierung beinhaltet. Es muss kein LogIN Bereich oder ähnliches vorhanden sein, es soll zur reinen Information über die Firma dienen. Das Problem ist eher, das Corporate Design zu erhalten, damit Print und Online eine Einheit ergeben. Da das Print CI schon vorhanden ist, muss der Onlineauftritt daran angepasst werden. Alle restlichen Fragen sind oben bei den Scribbles notiert.
Bemerkung zur Umsetzung
Da die visuelle Umsetzung doch recht schnell gemacht sein sollte, entschied sich die Geschäftsleitung für ein Template. Also habe ich darauf basierend dann die Website aufgebaut, hier ein allererster Entwurf, natürlich noch mit Blindtext:
Ergebnis
Zum Aufbau: Die Fotos, die ich in der Firma gemacht habe, wechseln auf der linken Seite mit dem jeweils angeklickten Menüpunkt. Die Menüpunkte sind zum Teil neu dazu gekommen. Wichtige Punkte für eine gewerbliche Internetpräsenz sind beispielsweise das Impressum mit allen wichtigen Angaben wir Steuer-ID und ähnliches. Da ich in der Hinsicht gegen kein Recht verstoßen möchte, habe ich diese Sachen mit dem Firmenanwalt abgeklärt. Hinzu kommen AGB und Kontaktdaten. Das rechte Fenster füllt sich je nach Menüpunkt mit Inhaltstext.
Zum Inhalt: Da die alte Website wenig Text nur beinhaltet, müssen neue formuliert werden. Nach meinem Wissenstand fülle ich alles mit Text, was ich auch formulieren kann, alles andere muss die Firma in Zusammenarbeit mit mir schreiben, was durch die geografische Entfernung und die damit zusammenhängende schleppende Kommunikation nicht gerade erleichtert wird.
Zu den Technologien: Wie oben erwähnt, bildet die Basis ein fertiges Template. Daraufhin habe ich zusätzlich unter dem Menüpunkt Referenzen das bekannte Tool Lightbox eingebaut. Es ist auf JavaScript Basis programmiert und eignet sich hervorragend als einfache Einbindung in jede html-Seite.
Zur Ansicht sind zwei Screenshots beigefügt:
Und zum Betrachten der halbfertigen Seite:
Druckveredelung Leipzig GmbH - neuer Entwurf
Arbeitsstand
Den Fotoauftrag in der Firma habe ich bereits ausgeführt inklusive Nachbearbeitung und Rechtefrage in Sachen Referenzen. Ein Layout ist auch schon ungefähr gefunden, ich bin momentan dabei, die Website zu bauen und mit Inhalten zu füllen.
Frage
Beim Programmieren bin ich auf eine Frage gestoßen: Ich möchte eine PDF-Datei zum Download bereitstellen und am Liebsten den Ablauf "Rechte Maustaste - Ziel speichern unter" umgehen. Die Betriebssysteme geben auch diesen Dialog "Datei verwenden: Datei ansehen mit oder Speichern unter" aus. Die Frage ist nun, wie kann ich direkt dieses Fenster erzwingen, ohne dass die PDF in dem damit verknüpften Programm lokal auf dem Rechner geöffnet wird? Ich habe ein bisschen recherchiert und unter anderem Ansätze mit
- .htaccess-Dateien oder
- type="application/octet-stream .pdf"
gefunden. Mein Skript ist bisher reines html. Habt ihr spontan eine Idee oder Lösung für mich?