|
|
| (26 intermediate revisions by one other user not shown) |
| Line 1: |
Line 1: |
| Punkt | | == [[/Punkt]] == |
|
| |
|
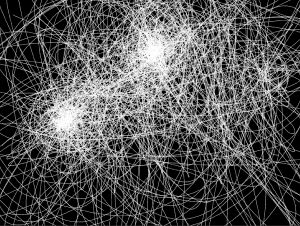
| * [http://webuser.uni-weimar.de/~tujo1485/blackHole/ Black Hole] Was ist ein Punkt? Wodurch wird ein gezeichneter Kreis punktartig? Ein Möglichkeit ist einen Punkt als Ziel einer Bewegung darzustellen. Ein Punkt als gerichtete Tendenz.
| | [[File:Cell03.png|center|thumb|300px|]] |
|
| |
|
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/blackHole/01.png]]
| | == [[/Linie]] == |
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/blackHole/02.png]]
| |
|
| |
|
| | [[File: PARTICLE 02.png|center|thumb|300px|]] |
|
| |
|
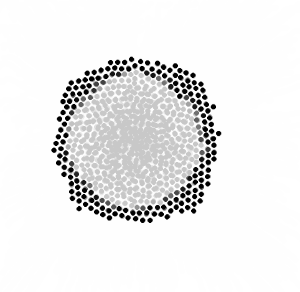
| * [http://webuser.uni-weimar.de/~tujo1485/cell/ Cell] (benötigt Java) Eine Zelle in einer Petrischale ist (von einem entsprechenden Abstand aus gesehen) ein Punkt. Die App besteht aus zwei Szenen, die sich per Doppelklick umschalten lassen.
| | == [[/Form]] == |
| ** Szene 1: Zellen in einer Petrischale. Die Zellen folgen nach dem Gesetz des Coulumb-Potentials (Elektrostatik) der Maus, die als magnetische Anziehung wirkt - wie es eben durch die Oberflächenspannung einer Membran enstehen würde. Klicken und Bewegung schiebt die Zellen gemäß der elektrostatischen Abstoßung von der Maus weg.
| |
| ** Szene 2: Eine einzelne Zelle aus Molekülen zusammengesetzt. Die Moleküle bilden einen losen Verbund der eine Gesamtheit bildet - die Zelle. Der Verbund ist fester als unter den einzelnen Zellen, so dass Mausbewegungen die gesamte Zelle schwammig verschieben. Mausdruck lässt hier die Zelle explosionsartig auseinander gehen.
| |
|
| |
|
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/cell/01.png]]
| | [[File: Form_03.png|center|thumb|300px|]] |
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/cell/02.png]]
| |
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/cell/03.png]]
| |
| ** [[Image:http://webuser.uni-weimar.de/~tujo1485/cell/04.png]]
| |
|
| |
|
| * [http://webuser.uni-weimar.de/~tujo1485/dragable/ Custom Study About Dots] (benötigt Java) Keine Lust die Gleichgewichts-/Wirkungs-/Schwerestudien per Hand zu programmieren? Diese App ermöglicht es sich einfach eigene Studien anzufertigen:
| | == [[/Format, Layout und Raum]] == |
| ** Doppelklick in die Leere erzeugt einen Punkt
| |
| ** Doppelklick auf einen Punkt löscht ihn
| |
| ** Klicken auf einen Punkt (grauer Kranz) und Mausbewegung verschiebt ihn.
| |
| ** Klicken auf den Rand eines Punktes (roter Kranz) und Mausbewegung skaliert ihn.
| |
|
| |
|
| ** [[Image: http://webuser.uni-weimar.de/~tujo1485/dragable/01.png]]
| | [[File: frei.png|center|thumb|300px|]] |
| ** [[Image: http://webuser.uni-weimar.de/~tujo1485/dragable/02.png]]
| | |
| ** [[Image: http://webuser.uni-weimar.de/~tujo1485/dragable/03.png]]
| | == [[/Farbe]] == |
| ** [[Image: http://webuser.uni-weimar.de/~tujo1485/dragable/04.png]]
| | |
| | [[File:color3.png|center|thumb|300px|]] |