mNo edit summary |
m (moved IFD:GenerativeBauhaus/MartinMelcher to IFD:GenerativeBauhaus WS2012/MartinMelcher: new term) |
||
| (12 intermediate revisions by one other user not shown) | |||
| Line 42: | Line 42: | ||
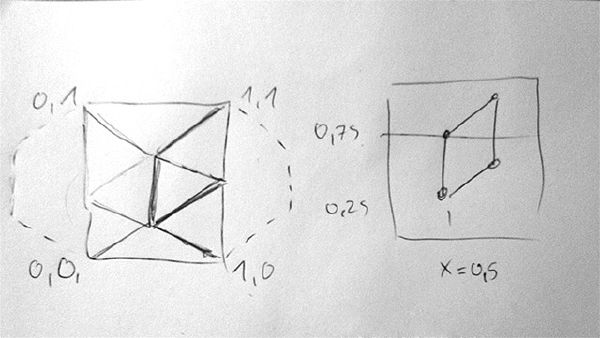
So entwickelte ich obiges erstes Scribble zu groben Orientierung der Koordinaten. Diese waren allerdings nicht korrekt, da in der Breite nicht 1 sondern sin(60°)*Breite richtig wäre. | So entwickelte ich obiges erstes Scribble zu groben Orientierung der Koordinaten. Diese waren allerdings nicht korrekt, da in der Breite nicht 1 sondern sin(60°)*Breite richtig wäre. | ||
Im Folgenden | === Umsetzung === | ||
Im Folgenden erarbeitete ich nun ein Processing Sketch zum erzeugen der einzelnen Parallelogramme, die in einem Raster angeordnet nach einem einfachen Algorithmus Orientierung, Farbe und Opazität ändern. Die jeweiligen Objekte habe ich schließlich in meinem drei-dimensionalen Array geladen sodass ich mit "Ebenen" von mehreren Objekten und deren Transparenzen experimentieren konnte. Ergebnis hiervon ist folgendes Sketch: http://www.openprocessing.org/sketch/83624 | |||
[[File:Hexagon-Grid-Scribble-2.jpg|600px]] | [[File:Hexagon-Grid-Scribble-2.jpg|600px]] | ||
=== Ergebnis === | |||
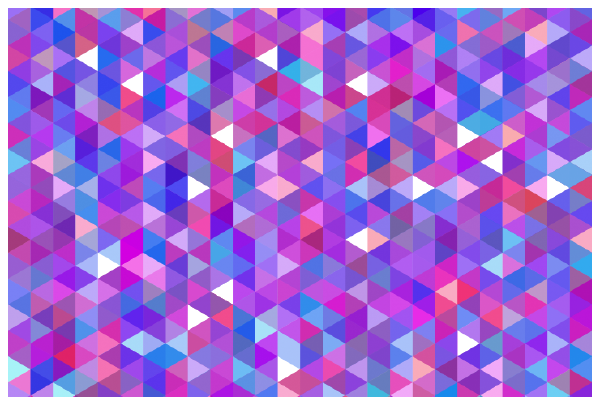
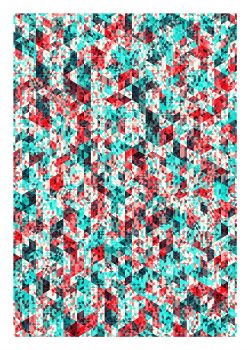
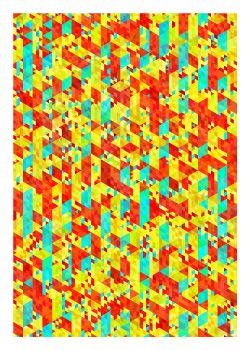
Über das Sketch File erzeugte ich nun mehrere hochauflösende PDF (50x70cm / 300dpi) mit unterschiedlichen Farb- und Rastergrößen. Dieses setze ich in Photoshop zusammen und sorgte mit verschiedenen Ebenenmodi, Farb- und Tonwertkorrekturen für ein dichtes Feld von Objekten. Über die entstandene Grafik legte ich noch ein Linienraster welches in Illustrator entstand. | Über das Sketch File erzeugte ich nun mehrere hochauflösende PDF (50x70cm / 300dpi) mit unterschiedlichen Farb- und Rastergrößen. Dieses setze ich in Photoshop zusammen und sorgte mit verschiedenen Ebenenmodi, Farb- und Tonwertkorrekturen für ein dichtes Feld von Objekten. Über die entstandene Grafik legte ich noch ein Linienraster welches in Illustrator entstand. | ||
| Line 50: | Line 53: | ||
Die hier zu sehenden Versionen sind auf 72dpi runter gerechnet und nicht druckfähig! | Die hier zu sehenden Versionen sind auf 72dpi runter gerechnet und nicht druckfähig! | ||
<gallery widths= | <gallery widths=250px heights=350px> | ||
File:Hexa-Grid-50x70cm-Web.jpg|Grid I | File:Hexa-Grid-50x70cm-Web.jpg|Grid I | ||
File:Hexa-Grid-2-50x70cm-Web.jpg|Grid II | File:Hexa-Grid-2-50x70cm-Web.jpg|Grid II | ||
File:Hexa-Grid-3-50x70cm-Web.jpg|Grid III | |||
File:Hexa-Grid-4-50x70cm-Web.jpg|Grid IV | |||
</gallery> | |||
===Print=== | |||
Als Brückenschlag zwischen digitaler und analoger Welt ließ ich abschließend einen Print anfertigen: 50 x 70cm Fine Art Print auf 308 gr Hahnemühle Photo Rag. | |||
[[File:Hexa_1_Print.jpg|600px]] | |||
== Typografie == | |||
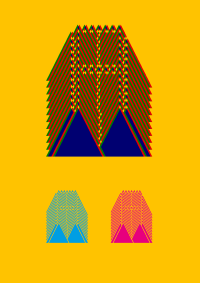
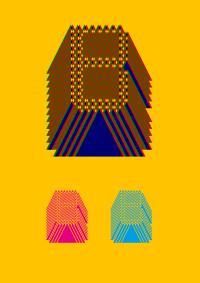
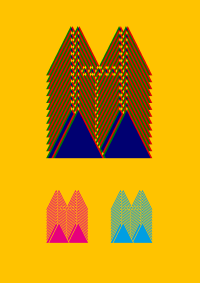
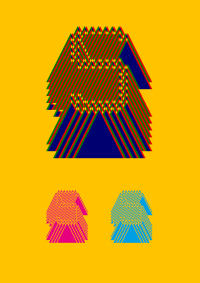
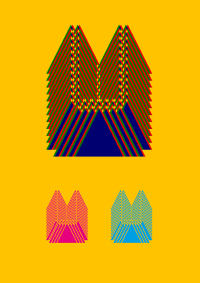
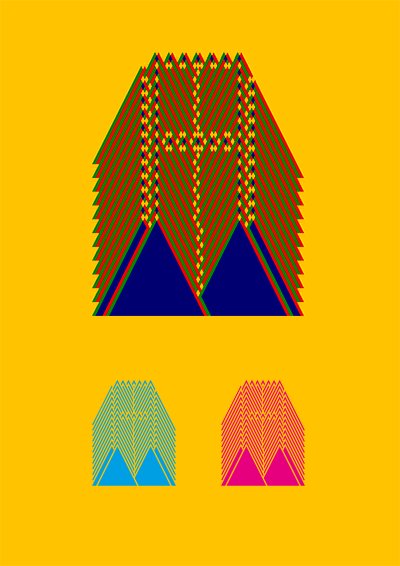
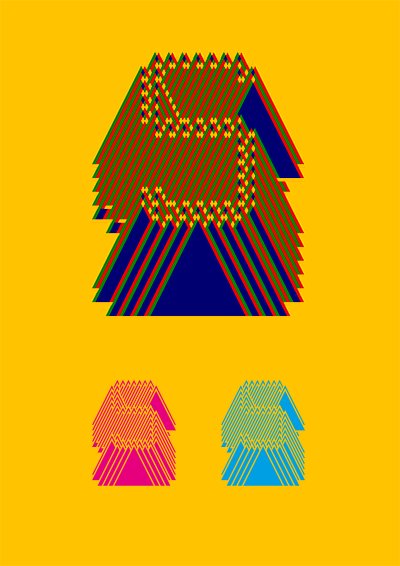
Weiterführende Studien zum Thema Dreiecke und Farbkontrasten in Verbindung mit Typografie. Überlegung für diese war es einen groben Entwurf einer experimentellen Typografie zu entwickeln, der einzig aus Dreiecken besteht, die in strengen Mustern gesetzt das grob aufgelöste Abbild einer Bleiletter bilden. | |||
So sehen ist jeweils die entstanden Letter auf gelben Grund, in kleiner Darstellung jeweils in Cyan und Magenta getrennt, die für die große Abbildung via Photoshop Ebenenmodi "Multiplizieren" zu einer RGB-Komposition zusammengeführt wurden. (CMYK -> RGB) | |||
<gallery widths=200px heights=283px> | |||
File:TriTypo-A.png|A | |||
File:TriTypo-B.png|B | |||
File:TriTypo-H.png|H | |||
File:TriTypo-S.png|S | |||
File:TriTypo-U.png|U | |||
</gallery> | </gallery> | ||
Als Abschluss der Arbeit habe ich noch ein kleines GIF erstellt, welches alle Lettern in Folge und den "Bauhaus" Schriftzug zeigt. | |||
[[File:triangle-mountain-typo-webanim-400x566.gif|400px]] | |||
[[Category:Typografie hinzugefügt]] | |||
Latest revision as of 11:28, 17 July 2013
Übersicht
Die Startseite zu allen Übungen findet ihr hier: [1]
OPENPROCESSING
Einige meiner Übungen findet sich auch auf OpenProcessing: [2]
Punkt
Alle Übungen zum Thema Punkt gibt es hier: [3]
Linie
Alle Übungen zum Thema Linie hier [4]
Form
Alle Übungen zum Thema Form gibt es hier: [5]
Raster
Alle Übungen zum Thema Raster hier: [6]
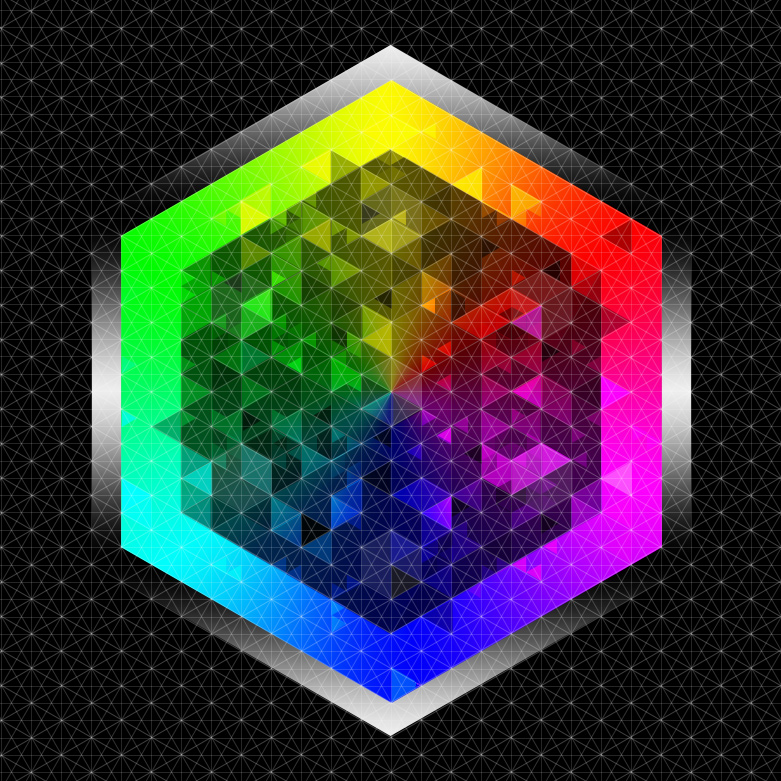
Farbkreis
Farbkreis nach Küppers im Hexagon / Glitched
Farbkontraste
Basierend auf dem Raster und den zahlreichen Dreiecken die ich in meiner Farbkreis Grafik noch von Hand setzte (Über 500 Photoshop Ebenen), beschloss ich nun eine Lösung dafür in Processing zu entwickeln in der ich die verschiedenen Farbkontraste und Rasterwirkungen kombinieren wollte, sodass ich ein Grafik erzeuge die ich als Grundlage für eine Postergestaltung nutzen kann.
Konzeption
Um ein Hexagon zu erzeugen gibt es mehrere Varianten. Die einfachste ist natürlich das Hexagon selbst. Man kann es aber auch in sechs gleichseitige Dreiecke zerlegen und über diese ein Hexagon erzeugen. Ich selbst verfolgte einen weiteren Ansatz, bei dem es mir vor allem darum ging mit Überlappungen von Parallelogrammen zu arbeiten, die wiederum Dreiecke und in voller Fläche auch ein Hexagon bilden können.
So entwickelte ich obiges erstes Scribble zu groben Orientierung der Koordinaten. Diese waren allerdings nicht korrekt, da in der Breite nicht 1 sondern sin(60°)*Breite richtig wäre.
Umsetzung
Im Folgenden erarbeitete ich nun ein Processing Sketch zum erzeugen der einzelnen Parallelogramme, die in einem Raster angeordnet nach einem einfachen Algorithmus Orientierung, Farbe und Opazität ändern. Die jeweiligen Objekte habe ich schließlich in meinem drei-dimensionalen Array geladen sodass ich mit "Ebenen" von mehreren Objekten und deren Transparenzen experimentieren konnte. Ergebnis hiervon ist folgendes Sketch: http://www.openprocessing.org/sketch/83624
Ergebnis
Über das Sketch File erzeugte ich nun mehrere hochauflösende PDF (50x70cm / 300dpi) mit unterschiedlichen Farb- und Rastergrößen. Dieses setze ich in Photoshop zusammen und sorgte mit verschiedenen Ebenenmodi, Farb- und Tonwertkorrekturen für ein dichtes Feld von Objekten. Über die entstandene Grafik legte ich noch ein Linienraster welches in Illustrator entstand.
Die hier zu sehenden Versionen sind auf 72dpi runter gerechnet und nicht druckfähig!
Als Brückenschlag zwischen digitaler und analoger Welt ließ ich abschließend einen Print anfertigen: 50 x 70cm Fine Art Print auf 308 gr Hahnemühle Photo Rag.
Typografie
Weiterführende Studien zum Thema Dreiecke und Farbkontrasten in Verbindung mit Typografie. Überlegung für diese war es einen groben Entwurf einer experimentellen Typografie zu entwickeln, der einzig aus Dreiecken besteht, die in strengen Mustern gesetzt das grob aufgelöste Abbild einer Bleiletter bilden.
So sehen ist jeweils die entstanden Letter auf gelben Grund, in kleiner Darstellung jeweils in Cyan und Magenta getrennt, die für die große Abbildung via Photoshop Ebenenmodi "Multiplizieren" zu einer RGB-Komposition zusammengeführt wurden. (CMYK -> RGB)
Als Abschluss der Arbeit habe ich noch ein kleines GIF erstellt, welches alle Lettern in Folge und den "Bauhaus" Schriftzug zeigt.