IFD:HumanCenteredDesignResearch SoSe13/team1 generalPresentation: Difference between revisions
No edit summary |
|||
| (30 intermediate revisions by 3 users not shown) | |||
| Line 12: | Line 12: | ||
* our criteria for selecting the interview participants was that people publish something on-line | * our criteria for selecting the interview participants was that people publish something on-line | ||
* we knew all people personally and so we also knew, that they publish something on-line | * we knew all people personally and so we also knew, that they publish something on-line | ||
* we were looking for participants with a Doodle List and the Piazza but unfortunately there were only a few people who contact us. | |||
* it was difficult to find people and specially professional artists, because you can't find very easy, who use Creative Commons and who not, if you don't know the interview participants | * it was difficult to find people and specially professional artists, because you can't find very easy, who use Creative Commons and who not, if you don't know the interview participants | ||
* we asked some pre-formulated questions | * we asked some pre-formulated questions but we also added some other during the interview | ||
* pre-formulated questions were: | * pre-formulated questions were: | ||
** Do you know Creative Commons? If yes, from where do you know it? In which way do you use it or why do you not use it? | ** Do you know Creative Commons? If yes, from where do you know it? In which way do you use it or why do you not use it? | ||
| Line 28: | Line 29: | ||
** web designer | ** web designer | ||
* we recorded the interviews and made to ourselves a few written notes | * we recorded the interviews and made to ourselves a few written notes | ||
Firstly we limited our research on persons who had something do with CC. But there were not to many and so, after some time we recongnized that the persons we want to interview didn't directly had to do something with CC. It was also good to question these who do not know to much about CC and licenses. | |||
==Analysis== | ==Analysis== | ||
[[Image:Hcdr_team1_interview_structure.jpg| 300px |thumb]] | After our interviews we grouped all important facts in different categories. This practice helped us to get a structure. In this way we could analyze the problems, goals, motivations and important activities of the users. Sometimes it was difficult to formulate headings to the different groups and we had the problem, that some facts match in more than one category. | ||
[[Image:Hcdr_team1_interview_structure.jpg| 300px |thumb| Grouping]] | |||
===Problems we identified=== | ===Problems we identified=== | ||
| Line 63: | Line 67: | ||
==Ideas== | ==Ideas== | ||
For the Ideas we took the data from our research and we wanted to remove the problems, which we found. For this each of us generated for himself ideas and than we took them together in a mindmap. | |||
===1. TRADING PLACE FOR IMAGES=== | ===1. TRADING PLACE FOR IMAGES=== | ||
[[File:Hcdr_team1_trading_place_idea.jpg | thumb | right | overview]] | [[File:Hcdr_team1_trading_place_idea.jpg | thumb | right | overview]] | ||
| Line 98: | Line 103: | ||
====Research Results==== | ====Research Results==== | ||
During the test of the prototype we identified the following problems: | We tested this prototyp with about seven persons. | ||
During the test of the prototype we identified that the probants had following problems: | |||
* some people didn't understand the workspace-path-menu | * some people didn't understand the workspace-path-menu | ||
* the function for exporting the files into an editing program was missing | * the function for exporting the files into an editing program was missing | ||
| Line 110: | Line 116: | ||
====External Program==== | ====External Program==== | ||
The paper-mock-up of the external program is generated with the prototyping-tool Evolus Pencil Project. | The paper-mock-up of the external program is generated with the prototyping-tool Evolus Pencil Project. In this case we had some problems with printing, because the proportions wasn't correct and sometimes the program deleted some fields. All in all it was easier to generate the prototype with a prototyping tool than to draw all things. | ||
This is a revision of the first prototype and this are the new functions: | |||
* we added a new function to the search filter that people who don't know the CC-licenses can say for what they need the pictures; they search and the filter choose the licenses which are good for this. | |||
* the user can see the workspace and the search at the same time | |||
* a new function to see the data of the choosen pictures | |||
* a help function for the different licenses | |||
* better function to switch between workspaces | |||
<gallery> | |||
File:1st step.jpg | |||
File:2nd step.jpg | |||
File:main search1.jpg | |||
File:main search2.jpg | |||
</gallery> | |||
====Browser-Add-On==== | ====Browser-Add-On==== | ||
The paper-mock-up of the browser-add-on is generated with the prototyping-tool balsamiq. | The paper-mock-up of the browser-add-on is generated with the prototyping-tool balsamiq. | ||
| Line 141: | Line 162: | ||
* some people didn't understand the copy-icon | * some people didn't understand the copy-icon | ||
* some people didn't see, that they must insert on their own the license-informations in the right field | * some people didn't see, that they must insert on their own the license-informations in the right field | ||
===Conclusion=== | |||
In the end we can say, that it wasn't very difficult to generate and design the prototypes, but some prototyping-tools are better than others. In our case we had some problems with the program Pencil. With the program Balsamiq we haven't got some problems. | |||
Sometimes it was difficult to think at typical buttons, e.g. back-button, forward-button oder cancel-button. Also it wasn't easy to think like a user, who has other knowledge and experience than ourself. <br/> | |||
If we want to develop our browser-add-on idea more, we must make more tests, whether users like to use an add-on or not. Three tests aren't enough for a good research solution, but the time was limited. All in all the idea is great for an artist, because it make the daily work easier and he/she deals more with image-licenses. The next step would be a mid-fidelity-prototype, because users can interact better with them, especially the right-click-problem would be improved, because the users can try more with the program. | |||
==Our Presentations In The Course== | ==Our Presentations In The Course== | ||
During the course everyone held a presentation and in the following we want to say something about our experience and problems with our themes. | |||
===Why it works (when it works): success factors in online creative collaboration=== | ===Why it works (when it works): success factors in online creative collaboration=== | ||
In general it wasn't a big problem to give a lecture on this theme. Although one somehow confusing and discouraging aspect was the structure of text. The author repeated himself a lot in his essay. He summed up some aspects more than one time. In my presentation I was willing not to imitate the structure style of the author but in some points I had to repeat myself as well. | |||
==="Intuitivität" Intuitive = Familiar, The Intuition Gap=== | ==="Intuitivität" Intuitive = Familiar, The Intuition Gap=== | ||
It was not a big problem to make a presentation on this theme. The sources were very good and easy to understand although the topic was not new for me because I had it before in an other course. I only had problems with the decision which example of Intuitive I present but than I took them from the sources. I think that now eveyone who saw the presentation know what Intuitive and the Intuition Gap is. | |||
===Prototyping-Tools: Pencil, jQuery=== | ===Prototyping-Tools: Pencil, jQuery=== | ||
Download-Link: [http://webuser.uni-weimar.de/~quyu4945/Dokumente/Prototyping-Tools.pdf Prototyping Tools] (german presentation) <br/> | |||
It was hard for me to decide, which prototype-tools I want to present and which one not. A reason for this is, that everyone must decide self which program is good for his/her project. Pencil and jQuery are only two from a lot of tools. So I decided to name a lot of tools and present only 2-3 more in detail. I tested a lot of programs on his advantages and disadvantages, because I wanted to see the limits of every tool. My own goal was, that the others have a little overview of the existing prototyping-tools and maybe also that they can decide which one is good for their own idea. | |||
Latest revision as of 14:07, 12 August 2013
Design Goal
In the beginning it was hard for us to define a design goal, because we knew only a little about Creative Commons. The interviews and also the research in the internet helped us to concretize our design goal more and more. During the course we have defined some, e.g.
- How can we make it easier for persons to use Creative Commons licenses?
- How can we make it faster and more efficient for persons to find contents with a Creative Commons license?
Finally we decided us for this one: How can we make it easier for artists to find and organize images of Creative Commons?
User Research
We were looking for arguments for and against Creative Commons on the internet and we conducted some interviews.
Interviews
- our criteria for selecting the interview participants was that people publish something on-line
- we knew all people personally and so we also knew, that they publish something on-line
- we were looking for participants with a Doodle List and the Piazza but unfortunately there were only a few people who contact us.
- it was difficult to find people and specially professional artists, because you can't find very easy, who use Creative Commons and who not, if you don't know the interview participants
- we asked some pre-formulated questions but we also added some other during the interview
- pre-formulated questions were:
- Do you know Creative Commons? If yes, from where do you know it? In which way do you use it or why do you not use it?
- How do you license your works?
- questions during the interview were, e.g.:
- Where have you downloaded the images?
- Where do you publish your works?
- this questions were depending on the situation
- persons, who we have interviewed face-to-face:
- computer science student with facebook-account
- computer science and media student with facebook- and deviantart-account; she paints in her free time and publishes some scientific results to her university website; she corrected grammar and orthography in wikipedia articles
- media student with facebook-account; he also works as a dj
- business student with a facebook-account; she photographs in her free time
- web designer
- we recorded the interviews and made to ourselves a few written notes
Firstly we limited our research on persons who had something do with CC. But there were not to many and so, after some time we recongnized that the persons we want to interview didn't directly had to do something with CC. It was also good to question these who do not know to much about CC and licenses.
Analysis
After our interviews we grouped all important facts in different categories. This practice helped us to get a structure. In this way we could analyze the problems, goals, motivations and important activities of the users. Sometimes it was difficult to formulate headings to the different groups and we had the problem, that some facts match in more than one category.
Problems we identified
- some people have never heard Creative Commons or they knew little about it
- anti Gema movement, wikipedia
- not all people have the same level of familiarity with CC licenses, but mostly people, who earn money with creating images or music, have more experience with that
- people didn't use Creative Commons or they unconsciously use it
- example: Somebody writes an article or something else in wikipedia, but don't recognize that wikipedia stands under Creative Commons license.
- people didn't know something of Creative Commons filter, which can be used for searching with google, youtube, ...
- people saved images on the computer, but after a while they forgot the place, where the image was downloaded
- they don't save any extra information (license, author, ...)
We identified the following motivations and goals of users
- people don't want to search long after the license information
- they want a plain overview of the licenses
- if they remix contents, they want to be sure of using the licenses in the right way
- they want to see at the first glance which contents are good or bad
We identified the following important activities
- people look for content to a central place
- for pictures: google, deviantart
- for scientific papers: google
- for source code: google, sprut - site with source code to programming a compiler (German website)
- for videos: youtube,vimeo
- for music: soundcloud, youtube
- first they create their work and afterwards they look after the license
- the most community user copy and paste images to their profile without looking for license
- people share their own works under the German copyright
- sometimes people make a bookmark in the browser to find again contents later
Ideas
For the Ideas we took the data from our research and we wanted to remove the problems, which we found. For this each of us generated for himself ideas and than we took them together in a mindmap.
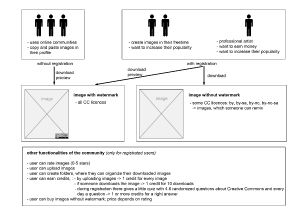
1. TRADING PLACE FOR IMAGES
The trading place for images should help that less people copy and paste images without looking for license of them and the registered users can trade some special images among themselves. Also they can rate and organize the uploaded images.
We make a distinction between non-registered and registered users, because they have different demands. Non-registered users want to copy and paste easily images without looking to the license. If they can download the image only with watermark, so they have the advantage, that they don't break any law. And also the registered users can profit from it, because their copyright will be seen very fast.
Registered users can also rate and organize the uploaded images in a special workspace, so that they can find easier, where the image was downloaded. So they see at the first glance, which authors they must be refer, if they mix different pictures with a Creative Commons license.
In this way the idea solves a lot of problems, which we identified during the interviews. On the one hand it solves the problem, that people don't simply copy images and publish them without calling the author and the license, because the people must not search long after the license information. Besides the users have a central place, where they can search after images very easy and fast and we hope, that people deal more with Creative Commons licenses in this way.
The big problem of our solution is, that users do not want to pay credits for pictures without watermark, if they can download it without watermark elsewhere (e.g. flickr).
Why are current solutions unable to support users in this?
Existing solutions in this section (e.g. flickr) haven't got the advantage, that users can download the image with watermark, so that they don't search after the license information. Mostly artists don't edit Image-Metadata-Formats like ITCP and so it is difficult to remember the correct license and the author and our idea solves this problem through watermark or with the workspace area. Also we concentrate us to spread the Creative Commons thought and so the users can trade, but they can't buy with money. For that reason the users can find only images with Creative Commons license in the community. Other existing solutions gives the choice to use CC-license or the normal copyright.
2. IMAGE MANAGEMENT PROGRAM
User can search pictures with CC license (flickr, google, ...) with the program and they can also structure and save them. Additional information (license, author, source, ...) of the image is stored locally on the computer and the user can decide to copy and paste an image with or without watermark.
This idea solves the problem, that people forget the place, where they downloaded the image or who was the author and people have a central place, where they can sort, manage and download images.
Scenario without our program
Scenario with our program
Anna L. is a student of art and she wants to make a collage with the topic 'endlessness' for a study project. For this she wants to use pictures with a Creative Commons license, because she wants to publish her work also on her website, where she have a portfolio. So she opens the image manager program and chooses the directory, where the data will be saved. Afterwards she creates a new search- and workspace-tab and searches for 'endlessness' there. She wants only images with the license 'by' and so she selects in the filter-menu the suitable checkbox. When she finds one image, she looks the picture in full size. If it has a good quality she drag and drop it in one workspace-folder. If she has enough pictures, she goes in the workspace-area and there she manages her images. She arranges and rates the pictures, because she wants to see easily, which images are the best ones and after this she copies and pastes her favorites in a photo-manipulation-program, where she creates a collage. After she finishes her work, she looks after the license again in the image management program, where she can easily copy with one click the license-information. In the end she uploads her collage and pastes the license-information on her website.
Prototypes And Prototyping
Low-Fidelity-Prototype I
First paper-mock-up for the second idea:
Research Results
We tested this prototyp with about seven persons. During the test of the prototype we identified that the probants had following problems:
- some people didn't understand the workspace-path-menu
- the function for exporting the files into an editing program was missing
- a back-button and a forward-button was missing in the workspace-area
- some people searched after a filter-function in the workspace area, e.g. for name or resolution of the images
- the tools from the toolbox was confusing for the people
- some people missed a save-option, because they didn't see, that the program automatically will be save their work in a specified time interval
Low-Fidelity-Prototype II
After a brainstorming technique in the course we developed one new idea and also we improved our first paper-mock-up. In the group we couldn't decide, which idea is better, so we created two new paper-mock-ups and tested them parallel. The new idea was developed, because we thought, that the use of a browser-add-on is more integrated in the workflow of an user than an external program in this case. After the prototyping of the two mock-ups we asked every proband, which program he/she would be used personally. Overall we tested our prototypes with three persons.
External Program
The paper-mock-up of the external program is generated with the prototyping-tool Evolus Pencil Project. In this case we had some problems with printing, because the proportions wasn't correct and sometimes the program deleted some fields. All in all it was easier to generate the prototype with a prototyping tool than to draw all things.
This is a revision of the first prototype and this are the new functions:
- we added a new function to the search filter that people who don't know the CC-licenses can say for what they need the pictures; they search and the filter choose the licenses which are good for this.
- the user can see the workspace and the search at the same time
- a new function to see the data of the choosen pictures
- a help function for the different licenses
- better function to switch between workspaces
Browser-Add-On
The paper-mock-up of the browser-add-on is generated with the prototyping-tool balsamiq.
Research Results
All three probands said, that the browser-add-on is more integrated in their normal workflow. Normally they are searching after images with their favorite search-machine and save with a right-click the image. With the add-on they have more control over the licenses and they can't forget the place, where they downloaded the image. Also they thought, that the tool is smaller and better to reach their goal.
Otherwise we discovered, that some probands don't like to use browser-add-ons and so they downloaded more external programs. This can be a problem to put into practice the browser-add-on idea.
During the tests of the prototypes we identified the following problems with the external program:
- the tools from the toolbox was confusing for the people, e.g.
- color-tool for changing the background of the workspace
- changing the image with color-tool
- a cancel button is missing
- some people wanted the normal folder-system to organize the images, because they have their own structure
- some people didn't understand the metaphor of the workspace-area
- some people didn't know, where the images will be saved
- some people missed a security query when they deleted an image in the workspace area
During the tests of the prototypes we identified the following problems with the browser-add-on:
- the people didn't see, that they must make a right-click on the image to add the image to the image manager
- some people didn't understand the function of the colors of the CC-button
- red is for a non-CC-image
- green is for a CC-image
- some people didn't understand the copy-icon
- some people didn't see, that they must insert on their own the license-informations in the right field
Conclusion
In the end we can say, that it wasn't very difficult to generate and design the prototypes, but some prototyping-tools are better than others. In our case we had some problems with the program Pencil. With the program Balsamiq we haven't got some problems.
Sometimes it was difficult to think at typical buttons, e.g. back-button, forward-button oder cancel-button. Also it wasn't easy to think like a user, who has other knowledge and experience than ourself.
If we want to develop our browser-add-on idea more, we must make more tests, whether users like to use an add-on or not. Three tests aren't enough for a good research solution, but the time was limited. All in all the idea is great for an artist, because it make the daily work easier and he/she deals more with image-licenses. The next step would be a mid-fidelity-prototype, because users can interact better with them, especially the right-click-problem would be improved, because the users can try more with the program.
Our Presentations In The Course
During the course everyone held a presentation and in the following we want to say something about our experience and problems with our themes.
Why it works (when it works): success factors in online creative collaboration
In general it wasn't a big problem to give a lecture on this theme. Although one somehow confusing and discouraging aspect was the structure of text. The author repeated himself a lot in his essay. He summed up some aspects more than one time. In my presentation I was willing not to imitate the structure style of the author but in some points I had to repeat myself as well.
"Intuitivität" Intuitive = Familiar, The Intuition Gap
It was not a big problem to make a presentation on this theme. The sources were very good and easy to understand although the topic was not new for me because I had it before in an other course. I only had problems with the decision which example of Intuitive I present but than I took them from the sources. I think that now eveyone who saw the presentation know what Intuitive and the Intuition Gap is.
Prototyping-Tools: Pencil, jQuery
Download-Link: Prototyping Tools (german presentation)
It was hard for me to decide, which prototype-tools I want to present and which one not. A reason for this is, that everyone must decide self which program is good for his/her project. Pencil and jQuery are only two from a lot of tools. So I decided to name a lot of tools and present only 2-3 more in detail. I tested a lot of programs on his advantages and disadvantages, because I wanted to see the limits of every tool. My own goal was, that the others have a little overview of the existing prototyping-tools and maybe also that they can decide which one is good for their own idea.