No edit summary |
No edit summary |
||
| Line 32: | Line 32: | ||
[[Image:controls.png]] | [[Image:controls.png]] | ||
Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus-Cursur folgt standardmäßig eine Punktlichtquelle, welche mit der mittleren Box an- und ausgeschaltet werden kann. Mit den Trapezen an der Seite, lassen sich Scheinwerfer-Lichtquellen (Directional Lights) hinzu- und wegschalten. Da die Figuren und Steine meist etwas gekrümmt sind, führt dies zu interessanten und unterschiedlichen Schattenwürfen. | |||
Der nächste Button weißt dem Modell ein neues Material mit einer Zufallsfarbe zu. In Verbindung mit den Lichtquellen entstehen somit Unterschiedliche Kontraste, so kann man mit manchen Farben Details besser wahrnehmen, als mit anderen. | |||
Der Lichtintensitäts Button darunter steuert die Größe/Intensität der Lichtquelle, welche dem Maus-Cursur folgt. | |||
In späteren Versionen könnte man die eben genannten Buttons als Slider implementieren, um Farbe und Lichtintensität intuitiver einzustellen. | |||
Der letzte Button, wurde als solcher deaktiviert und kann nur mit Druck auf die Leertaste ausgelöst werden. Dabei wird ein Screenshot des WebGL-Render-Inhalts erstellt und in einem neuen Tab geöffnet. | |||
[[Image:controls2.png]] | [[Image:controls2.png]] | ||
Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. | Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. | ||
Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". Desweiteren gibt es noch einen Button um zurück zum "Map Mode" zu gelangen. | Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". Desweiteren gibt es noch einen Button um zurück zum "Map Mode" zu gelangen. Einmal geladen, werden | ||
die Modelle nur noch ausgetauscht, damit ist ein schneller und flüssiger Wechsel nach dem ersten Laden möglich. | |||
==Technologien== | ==Technologien== | ||
| Line 45: | Line 53: | ||
*jquery | *jquery | ||
*CSS3 | *CSS3 | ||
==Hinweise und Sonstiges== | |||
==Props== | ==Props== | ||
Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat. | Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat. | ||
Revision as of 13:34, 19 October 2013
Pitoti Viewer
Idee und Motivation
Im Rahmen des Digital Heritage EU-Projekts wurden in Val Camonica, in den italienischen Alpen, 5000 Jahre alte Steinzeichnungen genannt Pitoti, digitalisiert. Dies geschah unter anderem mit der Zusammenarbeit der Bauhaus-Universität Weimar und Archeologen aus Cambridge. Die Digitalisierung gescha vor allem mit 3D-Laserscanning und Photogrametrie.
Die daraus resultierenden 3D-Modelle konnten daraufhin für vielfältige Anwendungen verwendet werden. Die Akquirierung der Daten, deren Verarbeitung und Verwendung, waren Gegenstand der Bachelorarbeit Marcel Karnapkes. So wurden nicht nur die Oberflächen rekonstruierten Rohdaten des Steins verwendet, sondern auch neue "Skulpturen" aus den Daten modelliert.
Bisherige Viewer die für diese Daten geschaffen wurden, liefen nur auf vorher eingerichteten Rechnern und waren nur einen kleinen Personenkreis vorbehalten. Ziel dieses Projekts war eine neue Art Viewer in WebGL zu konzipieren, sodass auch Laien diesen ohne komplizierte Einrichtung von externer Software benutzen können. Jeder mit einem WebGl fähigen Browser ist nun in der Lage sich die Figuren anzusehen und das sogar auf mobilen Tablets. Außerdem sorgt eine intuitive Steuerung ohne viel Erklärung für eine einfache Benutzbarkeit.
Aufbau
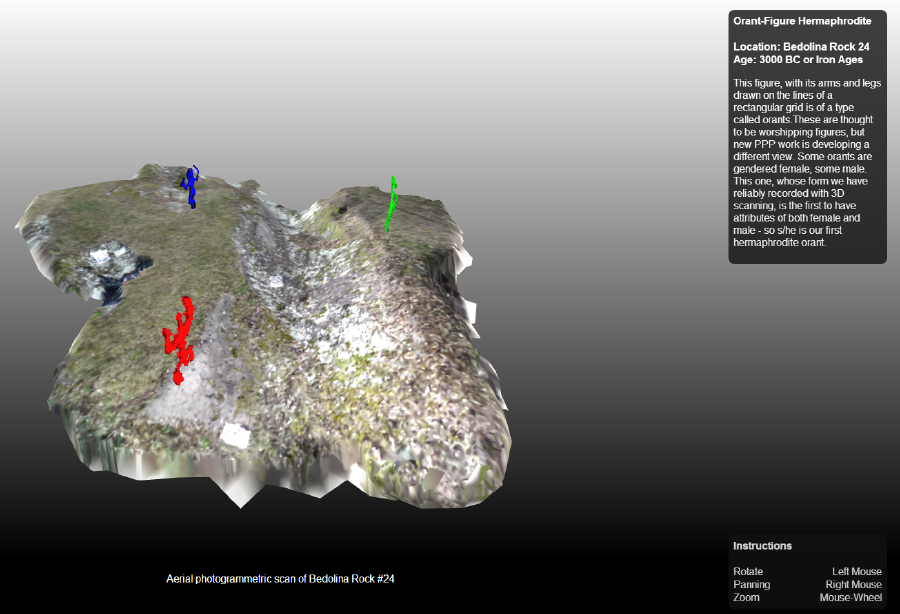
Der Viewer teilt sich in zwei Modi ein. Man startet zunächst im "Map Mode", welcher ein photogrametrisches Modell eines größeren Steins enthält. Auf diesem Modell verteilt finden sich Figuren der Steinzeichnungen, welche auf den Felsen eingehauen wurden. Fährt man mit dem Curor über eine der Figuren, werden zusätzliche Informationen zu der zugehörigen Steinzeichnung angezeigt. Beim Klick auf die Figure wird der entsprechende View Mode geladen. Die Kamera lässt sich mit der Maus manipulieren (Zoomen, Rotation, Panning).
Im View Mode kann man ein detailliertes Modell des Pitoti betrachten. Zusätzlich zur Manipulation der Kamera, können noch Lichtquellen und Materialeigenschaften des Modells manipuliert werden. Dazu mehr im nächsten Abschnitt.
Funktionen
 Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus-Cursur folgt standardmäßig eine Punktlichtquelle, welche mit der mittleren Box an- und ausgeschaltet werden kann. Mit den Trapezen an der Seite, lassen sich Scheinwerfer-Lichtquellen (Directional Lights) hinzu- und wegschalten. Da die Figuren und Steine meist etwas gekrümmt sind, führt dies zu interessanten und unterschiedlichen Schattenwürfen.
Die obere "Lichtbox" dient zur Manipulation von Lichtquellen. Dem Maus-Cursur folgt standardmäßig eine Punktlichtquelle, welche mit der mittleren Box an- und ausgeschaltet werden kann. Mit den Trapezen an der Seite, lassen sich Scheinwerfer-Lichtquellen (Directional Lights) hinzu- und wegschalten. Da die Figuren und Steine meist etwas gekrümmt sind, führt dies zu interessanten und unterschiedlichen Schattenwürfen.
Der nächste Button weißt dem Modell ein neues Material mit einer Zufallsfarbe zu. In Verbindung mit den Lichtquellen entstehen somit Unterschiedliche Kontraste, so kann man mit manchen Farben Details besser wahrnehmen, als mit anderen.
Der Lichtintensitäts Button darunter steuert die Größe/Intensität der Lichtquelle, welche dem Maus-Cursur folgt.
In späteren Versionen könnte man die eben genannten Buttons als Slider implementieren, um Farbe und Lichtintensität intuitiver einzustellen.
Der letzte Button, wurde als solcher deaktiviert und kann nur mit Druck auf die Leertaste ausgelöst werden. Dabei wird ein Screenshot des WebGL-Render-Inhalts erstellt und in einem neuen Tab geöffnet.
Standardmäßig ist immer das erste Modell des jeweiligen Pitoti ausgewählt. Der Benutzer kann insgesamt zwischen drei Modellen wählen: "Laserscan des Steins", "isolierte Figur auf dem Stein" und "Skulptur". Desweiteren gibt es noch einen Button um zurück zum "Map Mode" zu gelangen. Einmal geladen, werden die Modelle nur noch ausgetauscht, damit ist ein schneller und flüssiger Wechsel nach dem ersten Laden möglich.
Technologien
- three.js
- jquery
- CSS3
Hinweise und Sonstiges
Props
Vielen Dank an Marcel Karnapke, welcher viele Ideen zur Konzeption des Pitoti Viewers und der Benutzeroberfläche beigesteuert hat.