(Created page with "HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht. ==1. Was ist denn dieser Code?== Mit dem Code ist es wie mit der Matrix: Es ...") |
(No difference)
|
Revision as of 13:07, 23 October 2013
HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht.
1. Was ist denn dieser Code?
Mit dem Code ist es wie mit der Matrix: Es gibt eine normale aussehende Welt und es gibt all das nochmal als Computer-Code. Die normale Welt, die wir meistens sehen, sind die Websites in unserem Browser. Aber all diese Websites werden durch Code, also Text, den ein Computer verstehen kann, beschreiben. Ändern wir doch einfach ein bisschen was davon, schliesslich ist es nur Text!
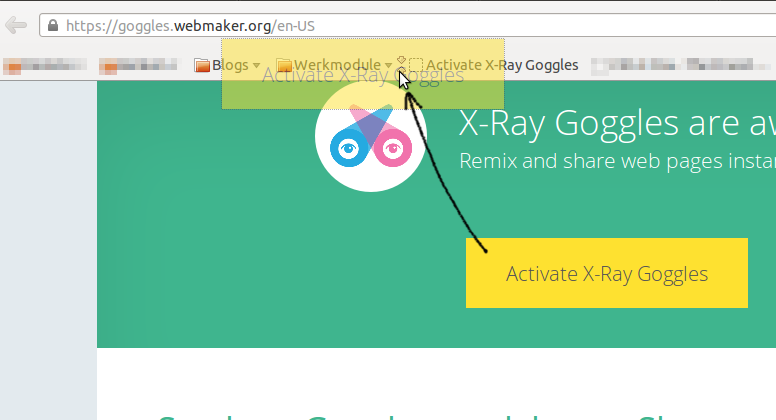
Gehe dazu auf https://goggles.webmaker.org/en-US und ziehe den Button "Activate X-Ray Goggles" in deine Bookmarksleiste.
Wenn du auf einer Website bist, kannst du nun diesen "Activate X-Ray Goggles"-Link anklicken und damit ein kleines Werkzeug öffnen. Es ermöglicht dir, zu sehen, wie eine Website aufgebaut ist, und diese auch zu verändern. Die Änderungen passieren nur an deinem Computer, und nur bis du die Seite ein nächstes mal lädst. Du kannst also nichts kaputtmachen! (auch nicht, wenn du auf den "Publish"-Button klickst)
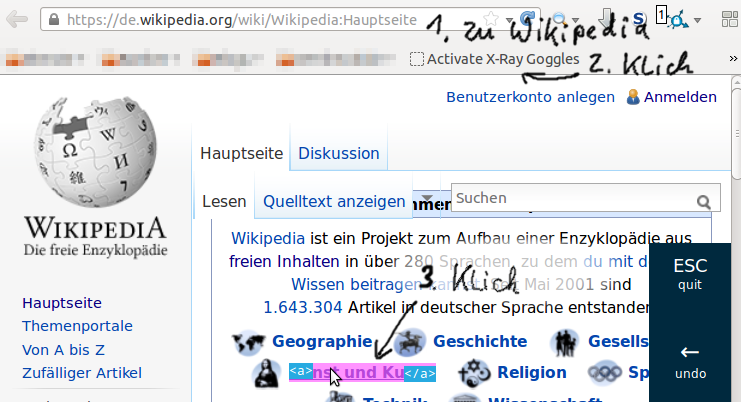
Gehe auf Wikipedia.de und klicke den "Activate X-Ray Goggles" in deiner Linkleiste.
Wen du jetzt mit der Maus über die Seite gehst, siehst du, das immer ein Kasten farblich hervorgehoben wird, und das ein oder mehrere Buchstaben darin stehen. Die Buchstaben sind ein "Tag". Tags sieht man nicht auf der Website, nur im Code. Ein Tag ist wie eine Klammer: Alles was im Code zwischen dem Anfangs- und dem Endtag ist, bekommt eine bestimmte Eigenschaft (eine Farbe, eine bestimmte Größe etc.).
Wenn wir die Maus über "Kunst und Kultur" bewegen, sehen wir einen Kasten um den Text und den Buchstaben "a". Wir schauen uns das mal genauer an…
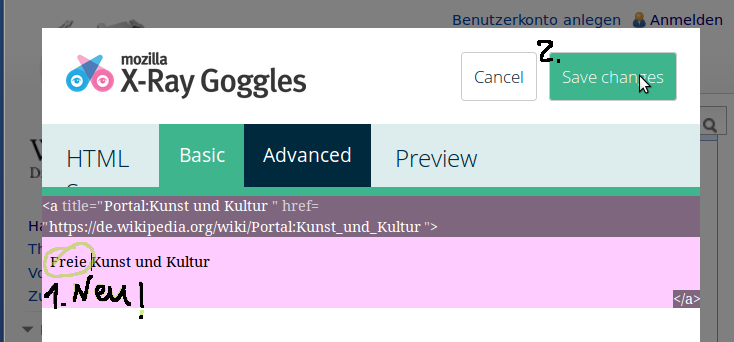
…und klicken auf "Kunst und Kultur". Es geht ein fenster auf. darin steht. "<a title…". Das ist das öffnende Tag, es endet mit ">". Dann kommt Text, "Kunst und Kultur", dann kommt "</a>", das schließende Tag. Alles zwischen dem öffnenden und schließenden Tag wird auf der Website angezeigt, also der Text "Kunst und Kultur".
Wir können den Text, sowohl die Tags als auch "Kunst und Kultur" einfach ändern. Erstmal ändern wir nur den Text zwischen den Tags, denn der muss (anders als die Tags) keine Regeln befolgen, damit der Computer weiß was gemeint ist.
Schreiben wir also "Freie" vor "Kunst und Kultur" und klicken auf "save". Das schliesst das Tag-Fenster und macht deine Änderung sichtbar.