(Created page with "HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht. ==1. Was ist denn dieser Code?== Mit dem Code ist es wie mit der Matrix: Es ...") |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht. | HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht. | ||
==1. Was | ==1. Was sind diese Computersprachen?== | ||
Mit | Mit den "Computersprachen" oder "Code" ist es wie mit der [https://de.wikipedia.org/wiki/Matrix_(Film) Matrix]: Es gibt eine normale aussehende Welt und es gibt all das nochmal als Computercode. Die normale Welt, die wir meistens sehen, sind die Websites in unserem Browser. Aber all diese Websites werden durch Code, also Text, den ein Computer verstehen kann, beschreiben. Ändern wir doch einfach ein bisschen was davon, schliesslich ist es nur Text! | ||
[ | Gehe dazu auf [https://goggles.webmaker.org/en-US https://goggles.webmaker.org/en-US] und ziehe den Button "Activate X-Ray Goggles" in deine Bookmarksleiste. | ||
[[File:SaveGoggles.png|500px]] | |||
Wenn du auf einer Website bist, kannst du nun diesen "Activate X-Ray Goggles"-Link anklicken und damit ein kleines Werkzeug öffnen. Es ermöglicht dir, zu sehen, wie eine Website aufgebaut ist, und diese auch zu verändern. ''Die Änderungen passieren nur an deinem Computer, und nur bis du die Seite ein nächstes mal lädst.'' '''Du kannst also nichts kaputtmachen!''' (auch nicht, wenn du auf den "Publish"-Button klickst) | Wenn du auf einer Website bist, kannst du nun diesen "Activate X-Ray Goggles"-Link anklicken und damit ein kleines Werkzeug öffnen. Es ermöglicht dir, zu sehen, wie eine Website aufgebaut ist, und diese auch zu verändern. ''Die Änderungen passieren nur an deinem Computer, und nur bis du die Seite ein nächstes mal lädst.'' '''Du kannst also nichts kaputtmachen!''' (auch nicht, wenn du auf den "Publish"-Button klickst) | ||
Gehe auf Wikipedia.de und klicke den "Activate X-Ray Goggles" in deiner Linkleiste. | Gehe auf Wikipedia.de und klicke den "Activate X-Ray Goggles" in deiner Linkleiste. | ||
Wen du jetzt mit der Maus über die Seite gehst, siehst du, das immer ein Kasten farblich hervorgehoben wird, und das ein oder mehrere Buchstaben darin stehen. Die Buchstaben sind ein "Tag". Tags sieht man nicht auf der Website, nur im Code. Ein Tag ist wie eine Klammer: Alles was im Code zwischen dem Anfangs- und dem Endtag ist, bekommt eine bestimmte Eigenschaft (eine Farbe, eine bestimmte Größe etc.). | Wen du jetzt mit der Maus über die Seite gehst, siehst du, das immer ein Kasten farblich hervorgehoben wird, und das ein oder mehrere Buchstaben darin stehen. Die Buchstaben sind ein "Tag". Tags sieht man nicht auf der Website, nur im Code. Ein Tag ist wie eine Klammer: Alles was im Code zwischen dem Anfangs- und dem Endtag ist, bekommt eine bestimmte Eigenschaft (eine Farbe, eine bestimmte Größe etc.). Eine öffnendes Tag besteht immer aus <code> <tagname> </code>, ein schließendes aus <code> </tagname> </code> | ||
[[File: | [[File:ActivateGoggles.png|500px]] | ||
Wenn wir die Maus über "Kunst und Kultur" bewegen, sehen wir einen Kasten um den Text und den Buchstaben "a". Wir schauen uns das mal genauer an… | Wenn wir die Maus über "Kunst und Kultur" bewegen, sehen wir einen Kasten um den Text und den Buchstaben "a". Wir schauen uns das mal genauer an… | ||
…und klicken auf "Kunst und Kultur". Es geht ein | …und klicken auf "Kunst und Kultur". Es geht ein Fenster auf. Darin steht. "<code><a title…</code>". Das ist das öffnende Tag, es endet mit "<code>></code>". Dann kommt Text, "<code>Kunst und Kultur</code>", dann kommt "<code></a></code>", das schließende Tag. Alles zwischen dem öffnenden und schließenden Tag wird auf der Website angezeigt, also der Text "<code>Kunst und Kultur</code>". | ||
Wir können den Text, sowohl die Tags als auch "Kunst und Kultur" einfach ändern. Erstmal ändern wir nur den Text zwischen den Tags, denn der muss (anders als die Tags) keine Regeln befolgen, damit der Computer weiß was gemeint ist. | Wir können den Text, sowohl die Tags als auch "Kunst und Kultur" einfach ändern. Erstmal ändern wir nur den Text zwischen den Tags, denn der muss (anders als die Tags) keine Regeln befolgen, damit der Computer weiß was gemeint ist. | ||
Schreiben wir also "Freie" vor "Kunst und Kultur" und klicken auf "save". Das schliesst das Tag-Fenster und macht deine Änderung sichtbar. | |||
[[File:ChangeGoggles.png|500px]] | |||
Das kannst du auf allen anderen Websites auch machen – beim überfahren mit der Maus wird dir der Bereich angezeigt den das Tag "kontrolliert"; nach dem Anklicken siehst du das Tag und dessen Inhalt und kannst beides ändern. | |||
Willst du den kompletten Code der Website sehen, kannst du die Tasten "Strg" und "U" gleichzeitig drücken. Von diesem Code wird dir, wenn du klickst, immer ein kleiner Ausschnitt angezeigt. | |||
<!-- | |||
==Selber Code schreiben == | |||
Wir haben gesehen, das die Anzeige von Websites durch Code bestimmt wird und wir haben uns kleine Teile dieses Codes angeschaut und auch geändert. Man kann diesen Code natürlich auch selber schreiben. Glücklicherweise gibt es dafür schon gute Lernmöglichkeiten im Netz. | |||
Ein guter Einstieg ist [http://www.codecademy.com/courses/web-beginner-en-HZA3b/0/2 Web Basics auf Codecademy]. In dem Kurs lernst du nicht nur die wichtigsten Tags und ihre Funktionen, sondern auch direkt wie du dieses Wissen anwendest: Links ist erklärt was du wissen musst, im großen Bereich rechts kannst du ausprobieren und deinen eigenen Code eingeben. | |||
[[ | Wenn dir das interaktive Lernen nicht liegt, kannst du das [http://htmldog.com/guides/html/beginner/gettingstarted/ Getting Started Tutorial] von HTML Dog machen. Du benötigst dann einen Texteditor, wie [Brackets http://download.brackets.io/]. Die Dateien die du erstellt, speicherst du als "irgendeinname'''.html''" und klickst sie dann an, um sie in deinem Browser zu öffnen. | ||
--> | |||
Latest revision as of 17:40, 15 November 2013
HTML und CSS, das sind die Computersprachen mit denen, beschreiben wird, wie eine Website aussieht.
1. Was sind diese Computersprachen?
Mit den "Computersprachen" oder "Code" ist es wie mit der Matrix: Es gibt eine normale aussehende Welt und es gibt all das nochmal als Computercode. Die normale Welt, die wir meistens sehen, sind die Websites in unserem Browser. Aber all diese Websites werden durch Code, also Text, den ein Computer verstehen kann, beschreiben. Ändern wir doch einfach ein bisschen was davon, schliesslich ist es nur Text!
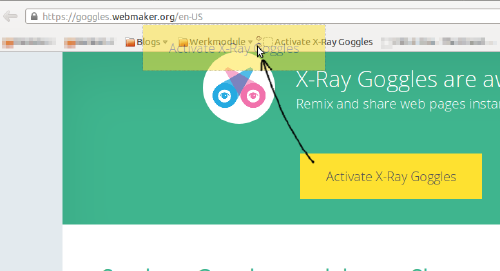
Gehe dazu auf https://goggles.webmaker.org/en-US und ziehe den Button "Activate X-Ray Goggles" in deine Bookmarksleiste.
Wenn du auf einer Website bist, kannst du nun diesen "Activate X-Ray Goggles"-Link anklicken und damit ein kleines Werkzeug öffnen. Es ermöglicht dir, zu sehen, wie eine Website aufgebaut ist, und diese auch zu verändern. Die Änderungen passieren nur an deinem Computer, und nur bis du die Seite ein nächstes mal lädst. Du kannst also nichts kaputtmachen! (auch nicht, wenn du auf den "Publish"-Button klickst)
Gehe auf Wikipedia.de und klicke den "Activate X-Ray Goggles" in deiner Linkleiste.
Wen du jetzt mit der Maus über die Seite gehst, siehst du, das immer ein Kasten farblich hervorgehoben wird, und das ein oder mehrere Buchstaben darin stehen. Die Buchstaben sind ein "Tag". Tags sieht man nicht auf der Website, nur im Code. Ein Tag ist wie eine Klammer: Alles was im Code zwischen dem Anfangs- und dem Endtag ist, bekommt eine bestimmte Eigenschaft (eine Farbe, eine bestimmte Größe etc.). Eine öffnendes Tag besteht immer aus <tagname> , ein schließendes aus </tagname>
Wenn wir die Maus über "Kunst und Kultur" bewegen, sehen wir einen Kasten um den Text und den Buchstaben "a". Wir schauen uns das mal genauer an…
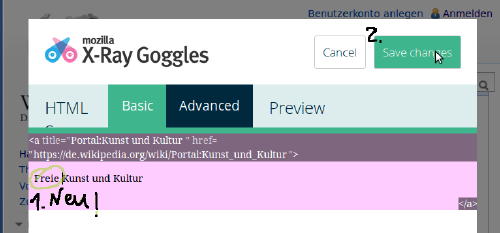
…und klicken auf "Kunst und Kultur". Es geht ein Fenster auf. Darin steht. "<a title…". Das ist das öffnende Tag, es endet mit ">". Dann kommt Text, "Kunst und Kultur", dann kommt "</a>", das schließende Tag. Alles zwischen dem öffnenden und schließenden Tag wird auf der Website angezeigt, also der Text "Kunst und Kultur".
Wir können den Text, sowohl die Tags als auch "Kunst und Kultur" einfach ändern. Erstmal ändern wir nur den Text zwischen den Tags, denn der muss (anders als die Tags) keine Regeln befolgen, damit der Computer weiß was gemeint ist.
Schreiben wir also "Freie" vor "Kunst und Kultur" und klicken auf "save". Das schliesst das Tag-Fenster und macht deine Änderung sichtbar.
Das kannst du auf allen anderen Websites auch machen – beim überfahren mit der Maus wird dir der Bereich angezeigt den das Tag "kontrolliert"; nach dem Anklicken siehst du das Tag und dessen Inhalt und kannst beides ändern.
Willst du den kompletten Code der Website sehen, kannst du die Tasten "Strg" und "U" gleichzeitig drücken. Von diesem Code wird dir, wenn du klickst, immer ein kleiner Ausschnitt angezeigt.