| Line 12: | Line 12: | ||
== Excercises and Prototype. == | == Excercises and Prototype. == | ||
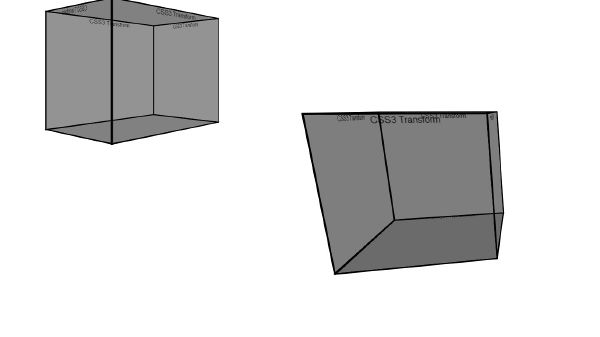
''' | '''CSS Exercises.''' | ||
[[File:bhpm_3dwi_1.jpg | 600 px]] | |||
''' | '''WebGL Excercises.''' | ||
[[File:bhpm2.jpg | 600 px]] | |||
[[File:bhpm3.jpg | 600 px]] | |||
[[File:bhpm4.jpg | 600 px]] | |||
[[File:bhpm5.jpg | 600 px]] | |||
'''Threejs Excercises.''' | |||
[[File:bhpm6.jpg | 600 px]] | |||
[[File:bhpm7.jpg | 600 px]] | |||
[[File:bhpm8.jpg | 600 px]] | |||
[[File:bhpm9.jpg | 600 px]] | |||
'''Haus am Horn Prototype.''' | |||
*There are two versions of the prototype: | |||
*The first one is a exploration of the workflow using 3DS Max instead blender to create a fully textured 3D model. In this case the model is subdivided into several parts to match the texture images. | |||
'''[http://bawerade.dosdepicas.com/3d/textured.html 1st Prototype]''' | |||
[[Category:3d web design]] | [[Category:3d web design]] | ||
Revision as of 18:58, 9 March 2014
3D Web Interfaces Documentation.
The Contents.
- Introduction in the topic based on examples of simulated or real time rendered 3D on web (Old and new tools.
- First approach to 3d web tools using CSS.
- Second approach using webGL API.
- Third approach using the Threejs library.
- Closer look and prototyping exercises using the Threejs library and the 3D model of "Haus am Horn".
- Quick look to the possibilities using augmented reality.
Excercises and Prototype.
CSS Exercises.
WebGL Excercises.
Threejs Excercises.
Haus am Horn Prototype.
- There are two versions of the prototype:
- The first one is a exploration of the workflow using 3DS Max instead blender to create a fully textured 3D model. In this case the model is subdivided into several parts to match the texture images.