No edit summary |
No edit summary |
||
| Line 22: | Line 22: | ||
'''first approach to WebGL''' | '''first approach to WebGL''' | ||
[[File:webgl_1_klein.jpg]] | |||
[[File:webgl_2_klein.jpg]] | |||
[[File:webgl_3_klein.jpg]] | |||
[http://livingoutloud.bplaced.net/plane/index.html Link] | |||
| Line 29: | Line 34: | ||
[http://livingoutloud.bplaced.net/first_threejs/index.html Link] | [http://livingoutloud.bplaced.net/first_threejs/index.html Link] | ||
'''music implementation''' | '''music implementation''' | ||
| Line 36: | Line 42: | ||
[http://livingoutloud.bplaced.net/audio_vis/index.html Link] | [http://livingoutloud.bplaced.net/audio_vis/index.html Link] | ||
'''3D-model implementation from blender into browser''' | '''3D-model implementation from blender into browser''' | ||
| Line 51: | Line 58: | ||
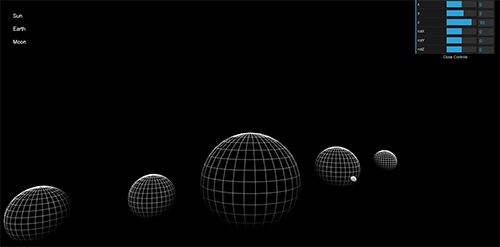
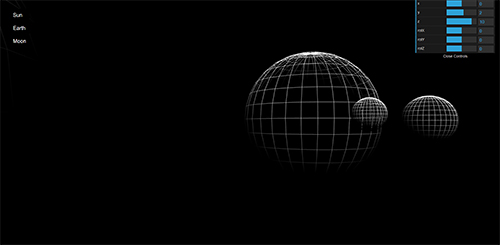
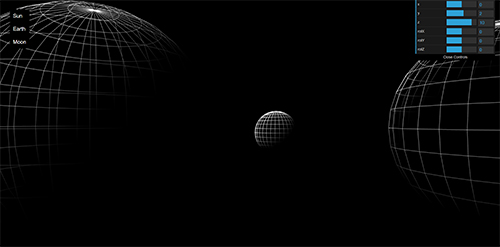
[http://livingoutloud.bplaced.net/solarsystem/index.html Link] | [http://livingoutloud.bplaced.net/solarsystem/index.html Link] | ||
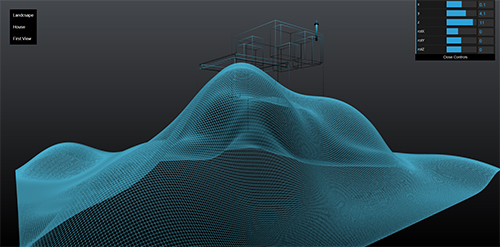
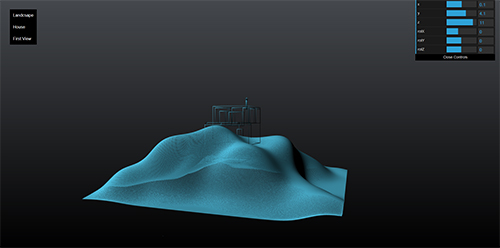
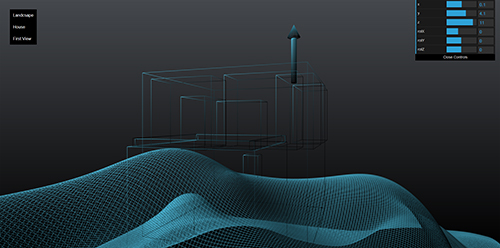
'''house exercise''' | '''house exercise''' | ||
Revision as of 15:34, 19 March 2014
The Documentation
The Contents
- the outcomes of various in class assignments. Screenshots were taken as the final results.
- first mockup of the "haus am horn" prototype
- "haus am horn" visualization
Exercises
CSS exercises
first approach to WebGL
three.js exercise
music implementation
3D-model implementation from blender into browser
solar system exercise
house exercise
Link (use firefox)
Prototype
first idea scribbles
final prototype