Ashin.mandal (talk | contribs) |
Ashin.mandal (talk | contribs) |
||
| Line 19: | Line 19: | ||
[[File:Cube1.png]] | [[File:Cube1.png]] | ||
[[File:Cube2.png]] | |||
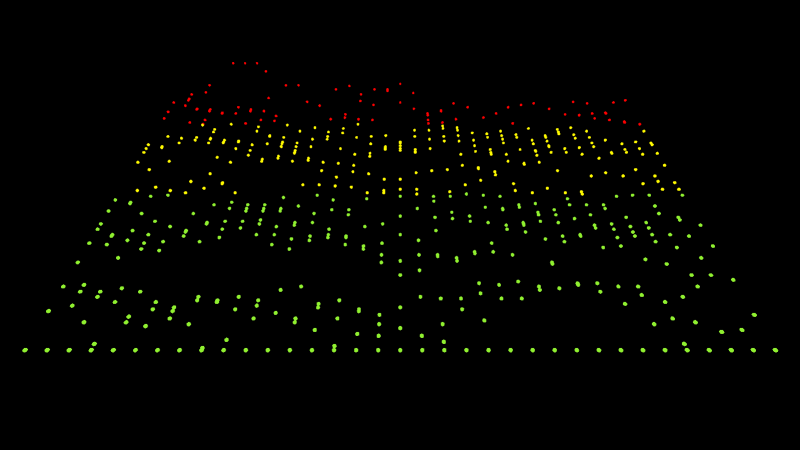
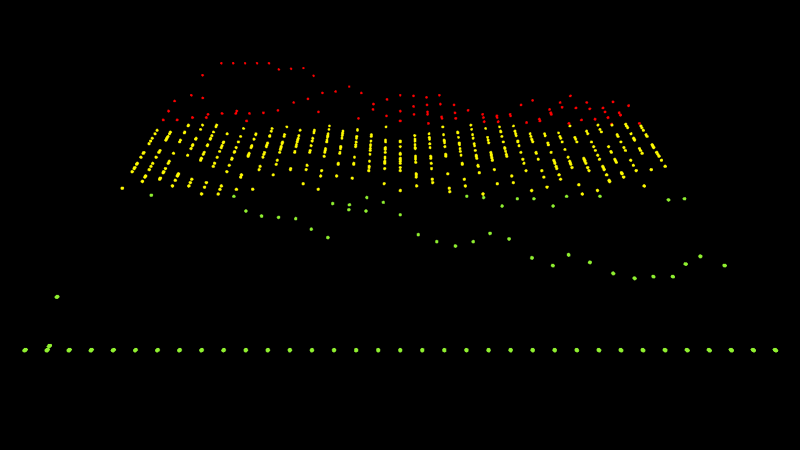
== Music Visualisation == | |||
[https://dl.dropboxusercontent.com/u/22663277/3D%20Web%20Interfaces/2%20Music%20Visualisation/visual.html LINK] | |||
[[File:Ashin_Visual1.png]] | |||
[[File:Ashin_Visual2.png]] | |||
Revision as of 00:14, 1 April 2014
Introduction
Following is the documentation of my work and exercises for the courses Three-dimensional Web Interfaces WS 2013. We started off in the course experimenting with CSS3, and then moved on to WebGL, Three.js, Blender and also Augmented Reality in a browser.
Below is a list of contents that are documented below:
- An initial example of 3D Shape using CSS
- A music visualisation using WebGL
- First import of a 3D model (Three.js) into WebGL - A Solar System
- Creating a 3D model in Blender and then importing it into WebGL with navigation
- Prototyping ideas for exploring a 3D model of "Haus Am Horn" along with the implementation
3D Shape using CSS
This exercise was to experiment with 3D shapes in CSS.