(- entfernt) |
mNo edit summary |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
'''[[Media:WalkPlay-PhillipTobias- | '''[[Media:WalkPlay-PhillipTobias-Expose.pdf|Exposé]]''' | ||
'''[http://walkplay.org walkplay.org]''' | |||
==Idee== | ==Idee== | ||
| Line 63: | Line 65: | ||
==Video Alpha Test== | ==Video Alpha Test== | ||
<videoflash type=vimeo> 96350366 |600|338</videoflash> | <videoflash type=vimeo> 96350366 |600|338</videoflash> | ||
==Luftaufnamen== | ==Luftaufnamen== | ||
[https://www.bing.com/maps/?v=2&cp=sgwwn0hy9r14&lvl=19.15&dir=359.61&sty=o&form=LMLTCC Luftaufnahme Marktplatz (Bing Maps)] | [https://www.bing.com/maps/?v=2&cp=sgwwn0hy9r14&lvl=19.15&dir=359.61&sty=o&form=LMLTCC Luftaufnahme Marktplatz (Bing Maps)] | ||
Latest revision as of 19:41, 7 June 2015
Idee
Problemstellung
Das öffentliche Leben unserer Städte ist trist. Jede Bewegung ist durch Schilder und Wege organisiert. Verkehr und Konsum stehen klar im Mittelpunkt der Gestaltung des öffentlichen Raums. Besonders im Straßenverkehr obliegt sie strengen Vorschriften. Wer sich in der Öffentlichkeit bewegt gehorcht den Regeln der Orte: Gehe nicht bei Rot. Nicht in der Wegmitte stehenbleiben. Nicht anfassen. Nicht rennen. Nicht auffallen.
Szenario
Stellen wir uns vor, wir benutzen die Struktur des öffentlichen Raums um zu spielen. Das Spiel mit Fremden nicht im virtuellen, sondern im physischen Raum. Dabei soll es möglich sein dem Spiel beizutreten und es wieder zu verlassen wann immer man möchte. Das Spiel soll alleine und in großen Gruppen funktionieren. Dabei ist die Maschine (das Smartphone) nicht Plattform sondern dient zur Unterstützung der realen Spielwelt.
Theoriebezug
Der beschriebene Kontext steht in engem Verhältnis zum Gegenstand der Psychogeographie. Diese „untersucht, welchen Einfluss die architektonische oder geographische Umgebung auf die Wahrnehmung, das psychische Erleben und das Verhalten hat.“ de.wikipedia.org/wiki/Psychogeographie
Umsetzung
Zielsetzung
Das Spannungsfeld zwischen Selbst und Öffentlichkeit im Rahmen des beschriebenen Szenarios lässt sich durch weitere Fragen skizzieren: Wie verändert sich unsere Wahrnehmung der physischen Öffentlichkeit, wenn sie als Spielfeld dient? Und wie weit können wir uns emotional auf ein Spiel einlassen, dass in der Öffentlichkeit stattfindet? Wie verhalte ich mich gegenüber den Mitspielern? Wie sehr unterscheidet sich mein Verhalten gegenüber Gegnern von Teamkollegen? Und inwiefern unterscheidet sich das soziale Miteinander von dem in virtuellen Spielen? Welche Spielmethodik ist mit den speziellen psychologischen Effekten des gemeinsamen Spielens in der Öffentlichkeit vereinbar?
Methode
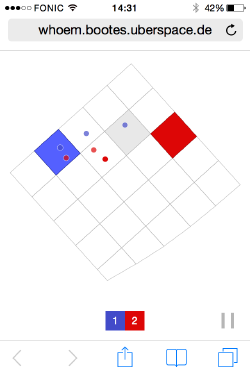
Das Pflaster des Weimarer Marktplatzes unterteilt ihn optisch in 25 viereckige Felder. Diese dienen im Prototypen als Spielfeld. Der Spieler besucht für die Teilnahme am Spiel eine Website mit seinem Smartphone. Die URL der Website soll durch lokales Guerillamarketing (Sticker, etc.) verbreitet werden. Sobald er die Website besucht wird er gebeten sich am Marktplatz einzufinden. Erreicht er den Marktplatz (Toleranzgrenze von einigen Metern) erscheint die Struktur des Spielfeldes auf dem Bildschirm. Eines der Felder ist hervorgehoben. Der Spieler wird selbst als Kreis auf dem Spielfeld dargestellt. Er wird automatisch mit einem von zwei Teams assoziiert. Je nachdem erscheint sein Avatar in der entsprechenden Farbe. Bewegt er sich, wird seine Bewegung auch auf dem Bildschirm sichtbar. Die Spieldynamik ist einzig von dem hervorgehobenen Feld abhängig. Sobald ein Spieler es betritt, beginnt es tendenziell seine eigene Teamfarbe anzunehmen. Je mehr Spieler desselben Teams sich in dem Feld einfinden, desto intensiver wird der Farbton. Überwiegt die Anzahl der Spieler des anderen Teams, schlägt die Farbe um. Erst wenn alle Spieler eines Teams im entsprechenden Feld stehen, wird es ganz und gar in der Teamfarbe dargestellt und ein neues, zufälliges Feld für eine bevorstehende Eroberung hervorgehoben. Das Team, dass zuerst mehr als die Hälfte aller Felder für sich gewinnen kann, gewinnt auch den Satz. Das Spielfeld wird zurückgesetzt und ein neuer Satz beginnt.
Ausführung
Material
- Client
- GPS-Modul
- Kompass-Modul
- Webbrowser
- Server
- HTML
- SVG
- CSS
- Websockets
- node.js Umgebung
- express
- socket.io
- TCP-Port
Gliederung
- Die GPS-Daten jedes Spielers werden an den Server übermittelt.
- Der Server teilt alle Spieler in zwei Teams ein.
- Der Server überträgt alle empfangenen Positionen an alle Spieler.
- Der Server bestimmt per Zufall die zu erobernde Zone.
- Der Server überprüft, ob alle Spieler eines Teams die Zone besetzen.
- Wenn ein Team die Zone erobert, bestimmt der Server eine neue Zone.
- Sobald ein Team mehr als die Hälfte aller Zonen erobert hat, vergibt der Server einen Siegespunkt an das Gewinnerteam und startet nach 30 Sekunden eine neue Runde.
- Verlässt ein Spieler das Spielfeld nur wenige Meter, wird er vom Spielgeschehen ignoriert, kann aber jeder Zeit wieder auf das Spielfeld gehen und mitmachen.
- Verlässt ein Spieler das Spielfeld mehrere Meter, fliegt er raus und muss die Seite neu laden um wieder mitspielen zu können.
Screendesign
Video Alpha Test
<videoflash type=vimeo> 96350366 |600|338</videoflash>