| Line 3: | Line 3: | ||
= '''Plants vs Humans''' = | = '''Plants vs Humans''' = | ||
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt, das eine künstliche Ranke über alle Tabs des Chrome-Webbrowsers wachsen lässt. Wer das Plugin ausprobieren möchte, kann es sich gerne hier herunterladen:[https://github.com/EphTron/gmuProject https://github.com/EphTron/gmuProject] | Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt, das eine künstliche Ranke über alle Tabs des Chrome-Webbrowsers wachsen lässt. Wer das Plugin ausprobieren möchte, kann es sich gerne hier herunterladen: [https://github.com/EphTron/gmuProject https://github.com/EphTron/gmuProject] | ||
Ansonsten kann die Funktionsweise des Plugins auch hier geteste werden: [https://efraps.kochab.uberspace.de/plants-vs-humans/ Plants vs Humans] | Ansonsten kann die Funktionsweise des Plugins auch hier geteste werden: [https://efraps.kochab.uberspace.de/plants-vs-humans/ Plants vs Humans] | ||
Revision as of 12:29, 17 June 2015
Plants vs Humans
Im Rahmen dieses Semesterprojekts wurde ein Chrome-Plugin entwickelt, das eine künstliche Ranke über alle Tabs des Chrome-Webbrowsers wachsen lässt. Wer das Plugin ausprobieren möchte, kann es sich gerne hier herunterladen: https://github.com/EphTron/gmuProject
Ansonsten kann die Funktionsweise des Plugins auch hier geteste werden: Plants vs Humans
Einleitung
Ideenfindung
Die Grundidee für meine Semesteraufgabe entstand bereits in der Einführungswoche, als die unterschiedlichen Projekte der Professur für Gestaltung medialer Umgebungen vorgestellt wurden. Insbesondere interessierten und inspirierten mich die Projekte in denen Veränderungen von Umgebungen oder Organismen aufgenommen wurden, wie beispielsweise in dem Projekt "the outline of paradise" oder dem programmierten Videofilter. Der Ansatz Bewegungen von Organsimen aufzunehmen, um deren Charakteristik (und in vielen Fällen auch deren Ästhetik) anschließend auf mediale Umgebungen zu übertragen reizte mich.
Im Gegensatz zu vielen alltäglichen Medien führt der bewegte Ansatz zu einer immer neuen und dynamischen Vielfalt, die den Empfänger der Medien dazu einläd sich die Veränderungen genauer anzuschauen oder mit dem Medium zu interagieren.
Ich beschloss einen ähnlichen Ansatz in meiner Semesterarbeit zu dem Thema "Plants vs Humans" zu verfolgen. Besonders die Interaktion und ein künstliches Eigenleben des Mediums sollten bei meiner Idee im Mittelpunkt stehen. Das Grundkonzept meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern.
Motivation
Die meisten Medien, denen man im Alltag begegnet, sind sehr statisch und besitzen keinerlei "Eigenleben". Das gilt sowohl für Medien im öffentlichen Raum, wie beispielsweise Plakate und Schaufenster, als auch für virtuelle Medien, wie Webseiten. Solche statischen Medien fügen sich meistens nur in die Umgebung ein und übermitteln ihren Inhalt, bieten dem Empfänger meistens jedoch keine Abwechslung. Im Rahmen meines Semesterprojekts habe ich mir vorgenommen einen "Maus"-Tracker für Webseiten zu programmieren und mit den Daten des Trackers eine künstliche Pflanze wachsen zu lassen.
Konzept
Während der Arbeit an meinem Semesterprojekt musste ich mein Konzept stetig verändern und an gewisse technische Probleme sowie neue konzeptionelle Ideen anpassen. Ich entwickelte viele verschiedene Prototypen und Features, die jedesmal in abgewandlter Form auf meiner Grundidee aufbauten. Im Folgenden soll zuerst die Grundidee beschrieben werden und im Anschluss die Entwicklung des Konzepts vom ersten Entwurf hin zu meinem finalen Konzept.
Grundidee
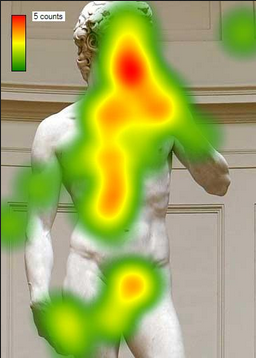
Die grundlegende Idee meiner Arbeit war es Mausbewegungen von Nutzern aufzuzeichnen und eine Webseite durch diese Aufzeichnungen visuell zu verändern. Das Ziel dieser Idee war angelehnt an die Funktionsweise eines Eyetrackers. Ein Eyetracker kann die Fixationspunkte einer Person aufzeichnen und anschließend die fixierten Bereiche farblich hervorheben.
Ich stellte mir eine Webseite vor, die die von der Maus am häufigsten besuchten Bereiche markiert und diese visuelle beeinflusst.
Um dieses Konzept an das Thema "Plants vs Humans" anzupassen, entschied ich mich dazu eine künstliche Pflanze zu programmieren und sie mit der Bewegungsmatrix der Maus zu "gießen". So wie echte Pflanzen zum Licht wachsen, sollte die künstliche Pflanze von Mausbereichen angezogen werden.
Zur Aufnahme der Mausbewegungen legte ich ein Gitter aus vielen kleinen Vierecken über die Webseite. Jedes der Vierecke merkte sich, wie oft es von der Maus des Nutzers berührt wurde. In den Wachstumsphasen der Pflanze sollte die Wachstumsrichtung der Pflanze durch die berührten Vierecke beeinflusst und gelenkt werden.
Erster Entwurf
Bei meinem ersten Prototyp verfolgte ich die Idee eines sich stetig verändernden und wachsenden Webseitenhintergrunds. Dazu sollte im Hintergrund der Webseite ein künstlicher Binärbaum wachsen, der sowohl in Richtung der aktuellen Mausposition, wie auch in zufällige Richtungen wachsen konnte. Mit diesem ersten Entwurf wollte ich die generelle Tauglichkeit meines Konzepts an einem einfachen Beispiel testen und überprüfen.
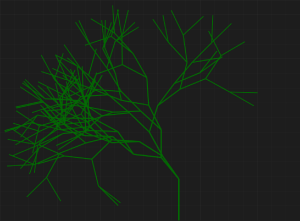
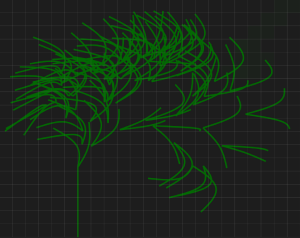
Link 1 zeigt den ersten Prototypen. Bei diesem Prototypen wurde das Mauswachstum deaktiviert, weil der Wachstumsprozess des Baumes dadurch gestört wurde, so dass kein Baum mehr zu erkennen war (siehe Abb. 4).
Eine erste Auswertung des Prototyps zeigte, dass das Wachstum in Richtung der Maus keine sinnvollen Formen hervorbrachte, wohingegen das zufällige Wachstum schon pflanzliche Eigenschaften aufweisen konnte. Außerdem war das Aussehen des Baumes sehr schlicht und nicht besonders interessant. Zusätzlich stellte sich heraus, dass der Browser zu ruckeln begann, wenn eine große Anzahl an Ästen gezeichnet wurde. Um mein Konzept, die Programmstruktur und das System zu verbessern, wurden einige Veränderungen am ersten Prototypen durchgeführt. Das Ziel der Änderungen war es konzeptionelle Fehler von einfachen Programmierfehlern und Strukturfehlern zu trennen. Die Änderungen wurden im Hinblick auf die folgenden Aspekte vorgenommen:
- Technische Grenzen für Baumgröße und Astanzahl
- Visuelle Ästhetik
- Interaktivität
- Wachstumsstruktur
Bei dieser Überarbeitung stellte sich heraus, dass sich einige Probleme nicht beheben ließen, da sie ihren Ursprung nicht im Code hatten, sondern im Konzept. Beispielsweise lässt sich die Darstellung eines Baumes sehr schlecht mit einem Mauspfad vereinen. Die Äste des Baumes müssen in unterschiedliche Richtungen wachsen, um die charakteristische Baumform zu erhalten; wachsen alle Äste in eine Richtung so geht diese Form verloren (siehe Abb. 4)
Andere Probleme, wie das Aussehen des Baumes ließen sich leicht anpassen, was jedoch nicht bedeutete, dass es leicht war ästehtische und passende Formen für den Baum zu finden. Auch die Überlastung des Browsers durch viele wachsende Äste waren der Programmstruktur geschuldet und ließen sich weitestgehend beseitigen, indem das Wachstum des Baumes in unterschiedliche Phasen aufgeteilte wurde. Bei der Interaktivität und der Wachstumsstruktur ließen sich jedoch keine zufriedenstellenden Lösungen finden.
Konzeptanpassungen
Die Evaluierung des Prototypen hatte einige Probleme aufgezeigt, die zu großen Teilen auf das Konzept des ersten Entwurfs zurückzuführen waren. Einerseits musste eine Lösung zur sinnvollen Steuerung der künstlichen Pflanze mit der Maus gefunden werden und andererseits musste die Interaktivität mit der Pflanze durch eine motivierendere Idee stärker gefördert werden. Die Konzeptänderungen, die zugunsten dieser Anforderungen vorgenommen wurden, sollen in den folgenden Abschnitten beschrieben werden.
Ranke statt Baum
Wie in Absatz 3.1 beschrieben wurde, erwieß es sich als sehr schwierig die Wachstumsrichtung des Baumes mit einer Maus sinnvoll zu beeinflussen. Die Maus wird immer eine Art Pfad bilden, wenn man sie über den Bildschirm bewegt. Zusätzlich vermehren sich die Äste des Baumes so schnell, dass die Webseite sehr schnell zuwächst und der Browser aufgrund der vielen Animationen oft in die Kniee gezwungen wird. Ein weitere Nachteil des Baumes ist, dass er sinnvollerweise nur von unten ins Bild kommen kann und seine Äste nicht Kreise wachsen können.
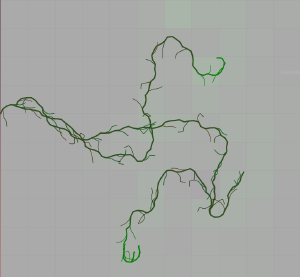
Ich wollte meine Pflanze jedoch nicht immer von der gleichen Position aus loswachsen lassen, weshalb ich den Baum durch eine Ranke ersetzte. Die Ranke hatte einerseits den Vorteile, dass sie an jedem Rand der Webseite starten kann und dass sie sich nicht so oft aufteilt, wie die Äste des Baumes.
Interaktionsmethoden
In meinem ersten Konzept wurde der Nutzer nicht dazu animiert mit der Webseite zu interagieren, da die Webseite keinerlei Funktion für den Nutzer bot. Sie diente ausschließlich dem Wachstum des Baumes. Um die Interaktionen von Mausnutzern mit Webseiten besser verstehen zu können, betrachtete ich wozu die Maus auf Webseiten generell dient und welche Interaktionsmethoden zu beobachten sind. Ich unterschied zwischen verschiedenen Interaktionsmethoden:
- Gezielte Interaktion mit der Maus (Bsp.: Anklicken eines Buttons)
- Unterstützende Interaktion mit der Maus (Bsp.: Mitbewegen der Maus zum Lesen)
- Zufällige Interaktion mit der Maus (Bsp.: unbewusstes Bewegen der Maus)
- Keine Interaktion
Da die Webseite des ersten Prototyps nicht direkt zur Interaktion einlud, war davon auszugehen, dass nur zufällige oder keine Interaktion mit der Maus stattfand. In meinem neuen Konzept sollte die Webseite zur gezielten Interaktion einladen. Es gab zwei mögliche Interaktionsansätze:
- Eine Webseite, auf der das Pflanzenwachstum im Mittelpunkt steht.
- Eine Webseite, auf der der Webseiteninhalt im Mittelpunkt steht.
Bei der Entscheidung für einen der beiden Interaktionsansätze half mir der Projekttitel "Plants vs Humans".
Versus
Wie störend wäre es, wenn die Pflanze den ganzen Computerbildschirm zuwuchern könnte?!
Um dem Titel der Semesterarbeit gerecht zu werden, reichte es nicht aus, die Pflanze im Hintergrund der Webseite wachsen zu lassen. Ich beschloss die Pflanze als Gegner aufzufassen und sie als Störfaktor einzubauen. Dieser Ansatz ließ sich besonders gut mit dem zweiten Interaktionsansatz aus 3.1.1 kombinieren.
Ich wollte die Pflanze in eine Umgebung setzen in die sie nicht hineingehört, damit sie den Menschen dort besonders plagen kann. Die Pflanze sollte in der Lage sein Elemente der Webseite auf der sie wächst zu verdecken, so dass die Webseite immer schwerer zu bedienen wird. Diese Idee ließ sich sehr gut mit meiner Grundidee verknüpfen, denn der Störfaktor der Pflanze ist am größten, wenn die Pflanze immer in die Richtung der Elemente wächst, die der Nutzer am häufigsten gebraucht.
Rekursive Interaktivität
Mit dem Ansatz die Pflanze als Störfaktor aufzufassen, kam mir ein weitere Idee mit der man die Interaktion zwischen Pflanze und Mensch verstärken konnte. Ich wollte eine Art Rückkopplung in mein Konzept einbauen. Der Webseitennutzer sollte nicht nur zusehen können, wie die Pflanze immer mehr die Webseite übernimmt; er sollte auch eingreifen können. Deshalb verlieh ich der Pflanze die Eigentschaft Transparent zu werden, wenn man sie anklickte. Damit hatte der Nutzer noch eine Chance die Webseite weiter zu benutzen, gleichzeitig würde die Mausbewegung die Pflanze wieder an die genau gleiche Stelle lenken wie zuvor. Pflanze und Nutzer würden damit in einen nie endenden Kreislauf eintauchen, in dem sie sich immer wieder gegenseitig beeinflussen.
Finales Konzept
Nach der Überarbeitung des Konzepts gab es viele neue Ansätze, doch die große Frage war, wie der Inhalt für eine solche Webseite aussehen sollte. Am besten würde sich eine Webseite eigenen auf der man sich länger aufhält, denn erst dann kann sich die Pflanze richtig entfalten - Webseiten wie Facebook, Twitter und Youtube.
Mir wurde klar, dass die Pflanze nicht an eine einzelne Webseite gebunden werden sollte, sondern für alle Webseiten zur Verfügung gestellt werden musste.
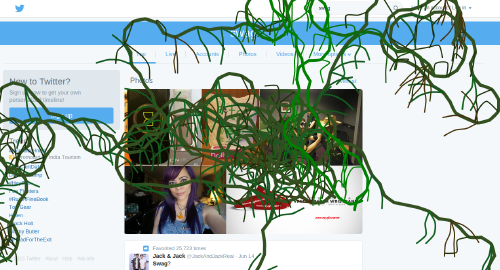
Ich entschied mich ein Chrome-Plugin zu entwickeln, welches eine wuchernde Ranke erzeugt. Die Ranke sollte immer in die Bereiche der Webseite wachsen, indenen sich die Maus am häufigsten befand und dabei alle Elemente überdecken. Die Pflanze soll dabei gegen den Menschen agieren und ihm die Lust am Internet verderben, denn sie wächst unermüdlich weiter und weiter. Insbesondere auf Webseiten wieder Twitter und Facebook auf denen viele Menschen alltäglich ihre Zeit verschwenden kann die Pflanze vielleicht dem ein oder anderen helfen.
Webseite mit wuchernder Ranke.
Umsetzung
Zur Umsetzung meines Konzepts verwendete ich HTML, CSS und JavaScript. Insbesondere verwendete ich die JavaScript Bibliothek d3.js von Mike Bostock für die Visulisierungen der Pflanze und des Gitters. Siehe auch github.com/mbostock/d3/wiki/Gallery
Zukünftige Arbeit
Man kann sich zu dieser Arbeit eine große Anzahl an Erweiterungen vorstellen. Beispielsweise: Dynamische Geschwindikeit Unterscheidung zwischen Klicks und Hover.
Ranken unterschiedlicher Länge