Ashin.mandal (talk | contribs) No edit summary |
Ashin.mandal (talk | contribs) No edit summary |
||
| Line 1: | Line 1: | ||
== 8bitify - an image based twitter bot == | |||
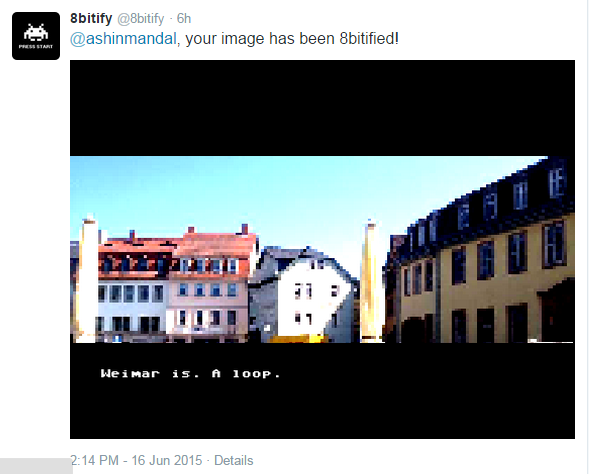
8bitify is a twitter bot that takes the image and text that you tweet to him and turns it into an 8bit console cut scene. | |||
'''Example Tweet:''' | |||
[[File:Ashin_8bitify_input.png]] | |||
[[File:Ashin_8bitify_output.png]] | |||
Tweet to [https://twitter.com/8bitify @8bitify] now to get your 8 bit cut scene! | |||
'''The code for the filter:''' | |||
<source lang="python"> | |||
""" | |||
This module contains filter functions to modify images | |||
""" | |||
from PIL import Image, ImageDraw, ImageFont, ImageEnhance | |||
def eightBitify(img, text): | |||
""" Create an 8 bit version of the image. """ | |||
# Setting the pixelation range | |||
baseWidth=180 | |||
peakWidth=500 | |||
# Setting the text settings | |||
stringBreakPosition = 43 | |||
textIndent = 30 | |||
textStart = 305 | |||
textColor = (255,255,255) | |||
textFont = ImageFont.truetype('pixel.ttf', 10) | |||
# Creating the 8 bit image | |||
contrast = ImageEnhance.Contrast(img) | |||
img = contrast.enhance(1.5) | |||
brightness = ImageEnhance.Brightness(img) | |||
img = brightness.enhance(1.5) | |||
img = resizeImage(img, baseWidth) | |||
img = resizeImage(img, peakWidth) | |||
# Cropping the image | |||
img = img.crop((0, 25, 500, 210)) | |||
# Pasting the image in a new widescreen canvas | |||
newImg = Image.new("RGB", (500,375), "black") | |||
newImg.paste(img,(0, 95, 500, 280)) | |||
# Adding text to the image | |||
draw = ImageDraw.Draw(newImg) | |||
for line in text.splitlines(): | |||
lastPosition = 0 | |||
for i in xrange(0, len(line), 43): | |||
breakPosition = i + 43 | |||
if (breakPosition > len(text)): | |||
breakPosition = len(text) | |||
else: | |||
while(text[breakPosition - 1] != " "): | |||
breakPosition -= 1 | |||
draw.text((textIndent, textStart), line[lastPosition:breakPosition], textColor, font=textFont) | |||
lastPosition = breakPosition | |||
textStart += 10 | |||
return newImg | |||
def resizeImage(img, width): | |||
wpercent = (width/float(img.size[0])) | |||
height = int((float(img.size[1])*float(wpercent))) | |||
img = img.resize((width, height)) | |||
return img | |||
if __name__ == "__main__": | |||
# load a test image | |||
text = "I am trying to create a sentence or two which have 140 characters. Because I want to test it with my new twitter bot. I hope the bot is cool." | |||
img = Image.open("birdman.png") | |||
# blur the image | |||
img2 = eightBitify(img, text) | |||
img2.show() | |||
</source> | |||
==Comments== | |||
Testing comments. | |||
[[User:Ashin.mandal|Ashin Mandal]] 18:32, 17 June 2015 (UTC) | |||
== Little Box Robot - a Python Processing program to animate a ro(bot) == | == Little Box Robot - a Python Processing program to animate a ro(bot) == | ||
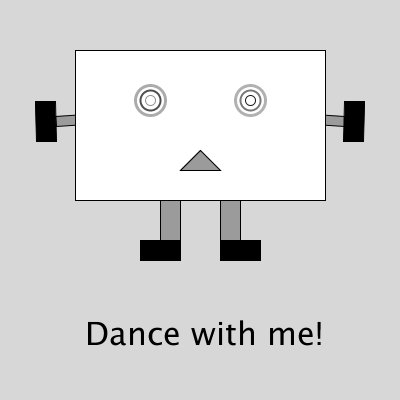
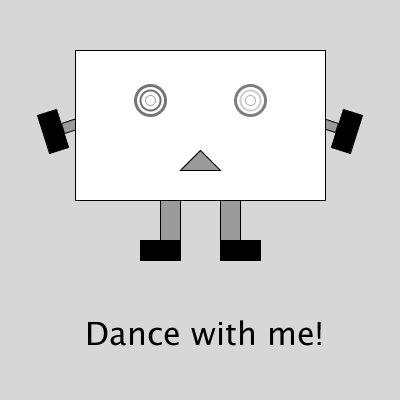
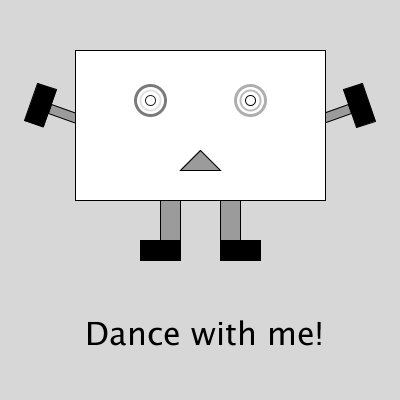
An experiment with Processing and Python to generate a simple looping animation. | An experiment with Processing and Python to generate a simple looping animation. | ||
| Line 98: | Line 187: | ||
[[File:Ashin_little_shitty_robot.gif]] | [[File:Ashin_little_shitty_robot.gif]] | ||
==Comments== | ==Comments== | ||
Revision as of 08:37, 16 September 2015
8bitify - an image based twitter bot
8bitify is a twitter bot that takes the image and text that you tweet to him and turns it into an 8bit console cut scene.
Example Tweet:
Tweet to @8bitify now to get your 8 bit cut scene!
The code for the filter:
"""
This module contains filter functions to modify images
"""
from PIL import Image, ImageDraw, ImageFont, ImageEnhance
def eightBitify(img, text):
""" Create an 8 bit version of the image. """
# Setting the pixelation range
baseWidth=180
peakWidth=500
# Setting the text settings
stringBreakPosition = 43
textIndent = 30
textStart = 305
textColor = (255,255,255)
textFont = ImageFont.truetype('pixel.ttf', 10)
# Creating the 8 bit image
contrast = ImageEnhance.Contrast(img)
img = contrast.enhance(1.5)
brightness = ImageEnhance.Brightness(img)
img = brightness.enhance(1.5)
img = resizeImage(img, baseWidth)
img = resizeImage(img, peakWidth)
# Cropping the image
img = img.crop((0, 25, 500, 210))
# Pasting the image in a new widescreen canvas
newImg = Image.new("RGB", (500,375), "black")
newImg.paste(img,(0, 95, 500, 280))
# Adding text to the image
draw = ImageDraw.Draw(newImg)
for line in text.splitlines():
lastPosition = 0
for i in xrange(0, len(line), 43):
breakPosition = i + 43
if (breakPosition > len(text)):
breakPosition = len(text)
else:
while(text[breakPosition - 1] != " "):
breakPosition -= 1
draw.text((textIndent, textStart), line[lastPosition:breakPosition], textColor, font=textFont)
lastPosition = breakPosition
textStart += 10
return newImg
def resizeImage(img, width):
wpercent = (width/float(img.size[0]))
height = int((float(img.size[1])*float(wpercent)))
img = img.resize((width, height))
return img
if __name__ == "__main__":
# load a test image
text = "I am trying to create a sentence or two which have 140 characters. Because I want to test it with my new twitter bot. I hope the bot is cool."
img = Image.open("birdman.png")
# blur the image
img2 = eightBitify(img, text)
img2.show()Comments
Testing comments. Ashin Mandal 18:32, 17 June 2015 (UTC)
Little Box Robot - a Python Processing program to animate a ro(bot)
An experiment with Processing and Python to generate a simple looping animation.
The code:
"""
Little shitty robot.
"""
def setup():
size(400, 400)
def draw():
# Clean canvas
background(215)
# Legs
pushMatrix()
translate(160, 200)
fill(155)
rect(0, 0, 20, 40)
rect(60, 0, 20, 40)
fill(255)
popMatrix()
# Feet
pushMatrix()
translate(140, 240)
fill(0)
rect(0, 0, 40, 20)
rect(80, 0, 40, 20)
fill(255)
popMatrix()
# Left Hand
pushMatrix()
translate(85, 100)
rotate(-PI/8 * sin(frameCount * 0.1))
fill(155)
rect(-30, 15, 30, 10)
fill(0)
rect(-50, 0, 20, 40)
popMatrix()
# Right Hand
pushMatrix()
translate(315, 100)
rotate(PI/8 * sin(frameCount * 0.1))
fill(155)
rect(0, 15, 30, 10)
fill(0)
rect(30, 0, 20, 40)
fill(255)
popMatrix()
# Head
rect(75, 50, 250, 150)
# Eyes
pushMatrix()
translate(150, 100)
stroke(random(255))
strokeWeight(3)
ellipse(0, 0, 30, 30)
stroke(random(255))
strokeWeight(2)
ellipse(0, 0, 20, 20)
stroke(random(255))
strokeWeight(1)
ellipse(0, 0, 10, 10)
stroke(random(255))
strokeWeight(3)
ellipse(100, 0, 30, 30)
stroke(random(255))
strokeWeight(2)
ellipse(100, 0, 20, 20)
stroke(random(255))
strokeWeight(1)
ellipse(100, 0, 10, 10)
stroke(0)
popMatrix()
# Nose / Mouth
fill(155)
triangle(200, 150, 180, 170, 220, 170)
fill(0)
textSize(32)
text("Dance with me!", 85, 345)
fill(255)
saveFrame("Little_###.png")The result: