Ashin.mandal (talk | contribs) No edit summary |
Ashin.mandal (talk | contribs) No edit summary |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 3: | Line 3: | ||
8bitify is a twitter bot that takes the image and text that you tweet to him and turns it into an 8bit console cut scene. | 8bitify is a twitter bot that takes the image and text that you tweet to him and turns it into an 8bit console cut scene. | ||
<div style="width: 800px;"> | |||
'''Approach:''' | |||
8 bit games and old consoles fascinate me. I wanted to make a bot that recreated cut scenes from the old games with a graphic in the middle and text below it. It would in a way recreate old memories and also create possibility for a different kind of 8 bit poetry. | |||
Apart from this I also wanted the bot to behave more like an actual bot that you can talk to. I wanted people to meet him first, talk to him, figure out how he works, rather than a set of predefined instructions. | |||
'''Implementation:''' | |||
In the first version of the bot, if one tweeted to the bot there was a binary response depending on whether you tweeted with an image or not. If there was no image with the tweet, the bot would ask you to send one. | |||
With the latest update of the bot, now you can talk to him as well. I have attempted to make the AI good enough at least to pull of a basic conversation. | |||
The bot is live on a Heroku server. Tweet to [https://twitter.com/8bitify @8bitify] now to get to know him! See if you can get him to 8bitify a picture for you! | |||
'''Basic instructions for a basic conversation:''' | |||
The AI of the bot is still at a very basic stage. It responds to generic greetings like "Hello!", "Good Morning!" and "Bye!" You could also ask the bot how it is doing today or how it works. Be creative! Hopefully if you ask the right questions, it will have an answer for you. Otherwise, you will just be asked to try again. | |||
</div> | |||
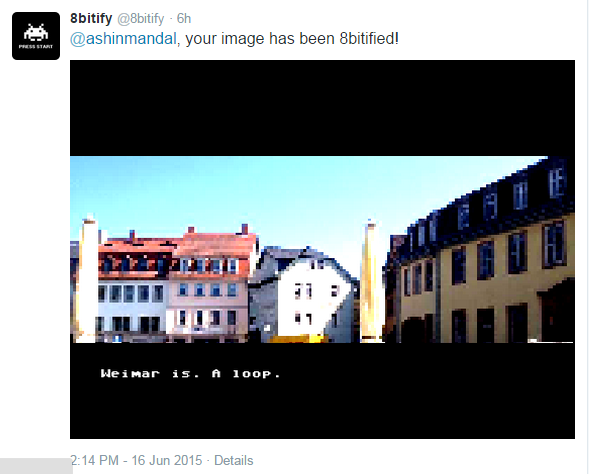
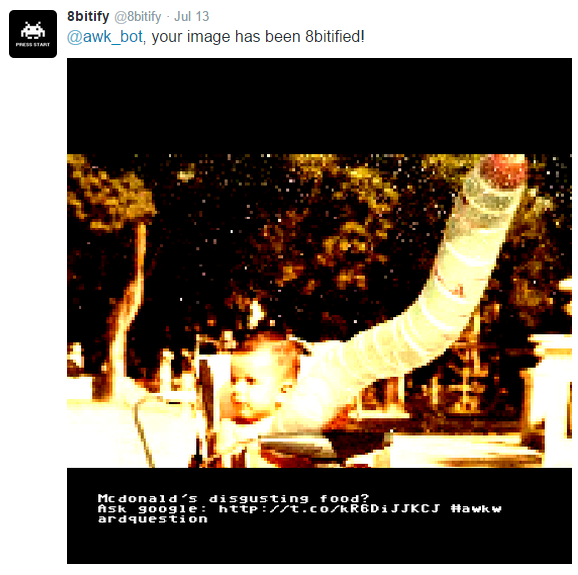
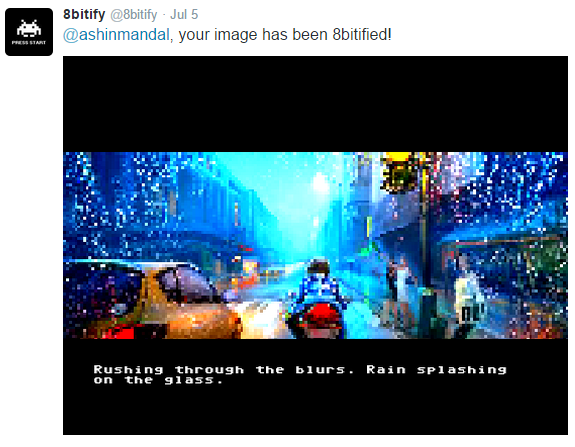
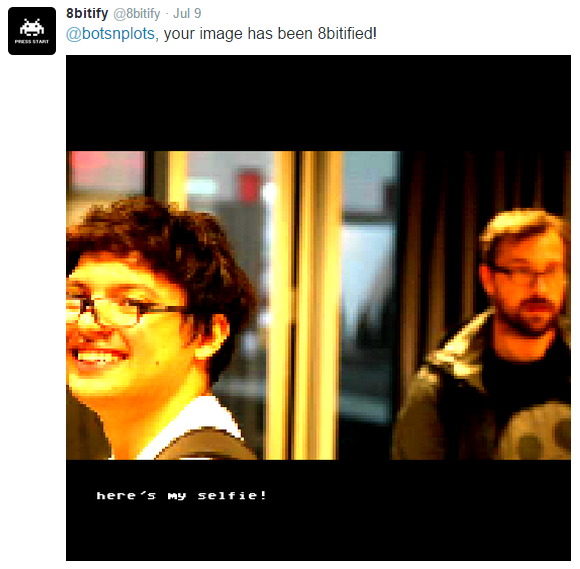
'''Example Tweets:''' | '''Example Tweets:''' | ||
| Line 18: | Line 39: | ||
[[File:Ashin_luis_8bit.png]] | [[File:Ashin_luis_8bit.png]] | ||
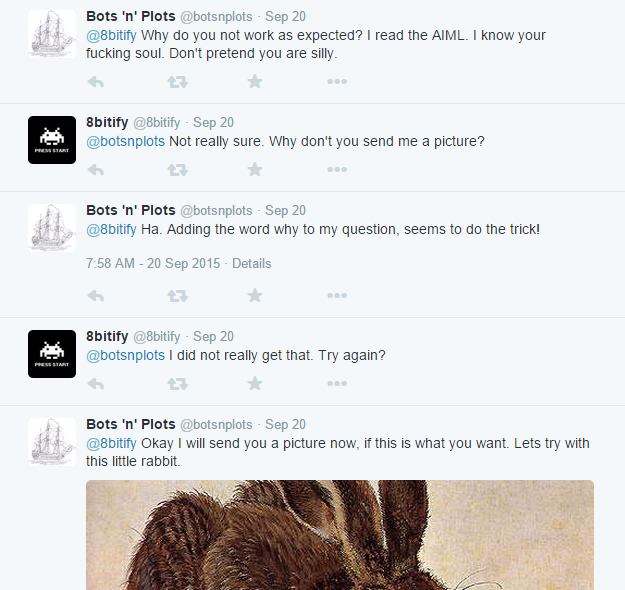
'''Example Conversation:''' | |||
[[File:Ashin_8bitbot_conversation.png]] | |||
[https://twitter.com/botsnplots/status/645483625018843136 Here] is the full conversation. | |||
'''The code for the filter:''' | '''The code for the filter:''' | ||
| Line 94: | Line 118: | ||
</source> | </source> | ||
Rest of the code can be found on [https://github.com/ashinmandal/8bitified GitHub]. | |||
== Little Box Robot - a Python Processing program to animate a ro(bot) == | == Little Box Robot - a Python Processing program to animate a ro(bot) == | ||
Latest revision as of 21:14, 28 September 2015
8bitify - an image based twitter bot
8bitify is a twitter bot that takes the image and text that you tweet to him and turns it into an 8bit console cut scene.
Approach:
8 bit games and old consoles fascinate me. I wanted to make a bot that recreated cut scenes from the old games with a graphic in the middle and text below it. It would in a way recreate old memories and also create possibility for a different kind of 8 bit poetry.
Apart from this I also wanted the bot to behave more like an actual bot that you can talk to. I wanted people to meet him first, talk to him, figure out how he works, rather than a set of predefined instructions.
Implementation:
In the first version of the bot, if one tweeted to the bot there was a binary response depending on whether you tweeted with an image or not. If there was no image with the tweet, the bot would ask you to send one.
With the latest update of the bot, now you can talk to him as well. I have attempted to make the AI good enough at least to pull of a basic conversation.
The bot is live on a Heroku server. Tweet to @8bitify now to get to know him! See if you can get him to 8bitify a picture for you!
Basic instructions for a basic conversation:
The AI of the bot is still at a very basic stage. It responds to generic greetings like "Hello!", "Good Morning!" and "Bye!" You could also ask the bot how it is doing today or how it works. Be creative! Hopefully if you ask the right questions, it will have an answer for you. Otherwise, you will just be asked to try again.
Example Tweets:
Example Conversation:
Here is the full conversation.
The code for the filter:
"""
This module contains filter functions to modify images
"""
from PIL import Image, ImageDraw, ImageFont, ImageEnhance
def eightBitify(img, text):
""" Create an 8 bit version of the image. """
# Setting the pixelation range
baseWidth=180
peakWidth=500
# Setting the text settings
stringBreakPosition = 43
textIndent = 30
textStart = 305
textColor = (255,255,255)
textFont = ImageFont.truetype('pixel.ttf', 10)
# Creating the 8 bit image
contrast = ImageEnhance.Contrast(img)
img = contrast.enhance(1.5)
brightness = ImageEnhance.Brightness(img)
img = brightness.enhance(1.5)
img = resizeImage(img, baseWidth)
img = resizeImage(img, peakWidth)
# Cropping the image
img = img.crop((0, 25, 500, 210))
# Pasting the image in a new widescreen canvas
newImg = Image.new("RGB", (500,375), "black")
newImg.paste(img,(0, 95, 500, 280))
# Adding text to the image
draw = ImageDraw.Draw(newImg)
for line in text.splitlines():
lastPosition = 0
for i in xrange(0, len(line), 43):
breakPosition = i + 43
if (breakPosition > len(text)):
breakPosition = len(text)
else:
while(text[breakPosition - 1] != " "):
breakPosition -= 1
draw.text((textIndent, textStart), line[lastPosition:breakPosition], textColor, font=textFont)
lastPosition = breakPosition
textStart += 10
return newImg
def resizeImage(img, width):
wpercent = (width/float(img.size[0]))
height = int((float(img.size[1])*float(wpercent)))
img = img.resize((width, height))
return img
if __name__ == "__main__":
# load a test image
text = "I am trying to create a sentence or two which have 140 characters. Because I want to test it with my new twitter bot. I hope the bot is cool."
img = Image.open("birdman.png")
# blur the image
img2 = eightBitify(img, text)
img2.show()Rest of the code can be found on GitHub.
Little Box Robot - a Python Processing program to animate a ro(bot)
An experiment with Processing and Python to generate a simple looping animation.
The code:
"""
Little shitty robot.
"""
def setup():
size(400, 400)
def draw():
# Clean canvas
background(215)
# Legs
pushMatrix()
translate(160, 200)
fill(155)
rect(0, 0, 20, 40)
rect(60, 0, 20, 40)
fill(255)
popMatrix()
# Feet
pushMatrix()
translate(140, 240)
fill(0)
rect(0, 0, 40, 20)
rect(80, 0, 40, 20)
fill(255)
popMatrix()
# Left Hand
pushMatrix()
translate(85, 100)
rotate(-PI/8 * sin(frameCount * 0.1))
fill(155)
rect(-30, 15, 30, 10)
fill(0)
rect(-50, 0, 20, 40)
popMatrix()
# Right Hand
pushMatrix()
translate(315, 100)
rotate(PI/8 * sin(frameCount * 0.1))
fill(155)
rect(0, 15, 30, 10)
fill(0)
rect(30, 0, 20, 40)
fill(255)
popMatrix()
# Head
rect(75, 50, 250, 150)
# Eyes
pushMatrix()
translate(150, 100)
stroke(random(255))
strokeWeight(3)
ellipse(0, 0, 30, 30)
stroke(random(255))
strokeWeight(2)
ellipse(0, 0, 20, 20)
stroke(random(255))
strokeWeight(1)
ellipse(0, 0, 10, 10)
stroke(random(255))
strokeWeight(3)
ellipse(100, 0, 30, 30)
stroke(random(255))
strokeWeight(2)
ellipse(100, 0, 20, 20)
stroke(random(255))
strokeWeight(1)
ellipse(100, 0, 10, 10)
stroke(0)
popMatrix()
# Nose / Mouth
fill(155)
triangle(200, 150, 180, 170, 220, 170)
fill(0)
textSize(32)
text("Dance with me!", 85, 345)
fill(255)
saveFrame("Little_###.png")The result: