No edit summary |
No edit summary |
||
| Line 189: | Line 189: | ||
// get | // get the parts | ||
for(int i=0; i<9; i++) { | for(int i=0; i<9; i++) { | ||
int x = (i % 3) * d; | int x = (i % 3) * d; | ||
Revision as of 15:10, 29 October 2015
Image Basics
In the first part of this course you will learn the basics of working with images in your computer. Forget Photoshop and illustrator. You 've got the power!
Working with Images
Collecting Images
- Pick a topic from the big topic tombola
- Go to the Ilm-Park and take 100 photos in 45 minutes
- ???
- Profit
Programming Crash Course
Syntax
- Processing uses Java Syntax
- A Syntax Error means you got the spelling wrong, or you need to take some grammar lessons.
- Processing is picky about missing semicolons.
- Add a semicolon to the end of every line and you're fine (;
Functions
- Function Calls:
- function calls can take one or more function arguments given in round braces
- function calls result in a value (or void)
- functions can have side effects for example: drawing something on screen.
- loadImage("park_001.png"); – calling a function to load an image
- image(i, 0, 0); – calling a function to display an image
- Examples
- Functions Definitions:
- define what argument a function takes (and which types those arguments have)
- define what a function does
- define what a function returns (and what type)
- void draw() – tell the computer what to do to draw a single frame
- void setup() – tell the computer what to do to set everything up.
Expressions
- Any combo of numbers and mathematical operators
- return a result
- Can be used as argument to a function
- can be assigned to a variable
Variables
- In typed languages like Java every variable has a type
- use variable declaration to tell the computer the variable exists
- example: int i;
- use variable definitions to assign a value to a variable
- example: i = 1;
- you can combine variable definition and declaration
- example: int i = 1;'
Types
- Number Types:
- float – floating point (Real Numbers), i.e. 0.1, 1e10
- int – Integer (Whole Number), i.e. 1, -100, 20000
- byte – 8 bits (Number between -128 and +127)
- Text Types
- String – String (Sequence of Characters) i.e. "Processing im Park"
- char – a single character, i.w. 'A' or 'a' or ' '
If this is all mumbo-jumbo to you, you better be quick, and start learning to code. Here is how to survive:
- If you love watching TV check out Dan Shiffmans Vimeo, or go to hello.processing.org (its just 1 hour!) – Highly recommended!
- If you prefer to learn by example check out OpenProcessing.org and Sketchbook.cc
- If you prefer to read a book, check out the Processing books.
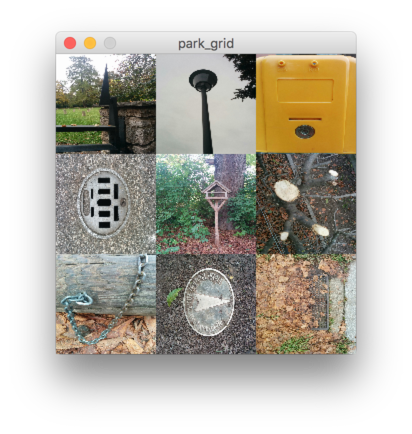
Park Grid Sketch
Let's create our very first program!
- Loads nine images from our data folde
- display them in a 3x3 grid on screen
- scale each picture to 100x100 pixels
Here's a screen shot:
Here's the source:
// Pick the size of the canvas
size(300, 300);
// Let's load all the images from our sketchfolder
PImage image1 = loadImage("park_001.jpg");
PImage image2 = loadImage("park_002.jpg");
PImage image3 = loadImage("park_003.jpg");
PImage image4 = loadImage("park_004.jpg");
PImage image5 = loadImage("park_005.jpg");
PImage image6 = loadImage("park_006.jpg");
PImage image7 = loadImage("park_007.jpg");
PImage image8 = loadImage("park_008.jpg");
PImage image9 = loadImage("park_009.jpg");
// Display the images in a 3 by 3 grid
image(image1, 0, 0, 100, 100);
image(image2, 100, 0, 100, 100);
image(image3, 200, 0, 100, 100);
image(image4, 0, 100, 100, 100);
image(image5, 100, 100, 100, 100);
image(image6, 200, 100, 100, 100);
image(image7, 0, 200, 100, 100);
image(image8, 100, 200, 100, 100);
image(image9, 200, 200, 100, 100);
// Save a screen shot to the sketch folder
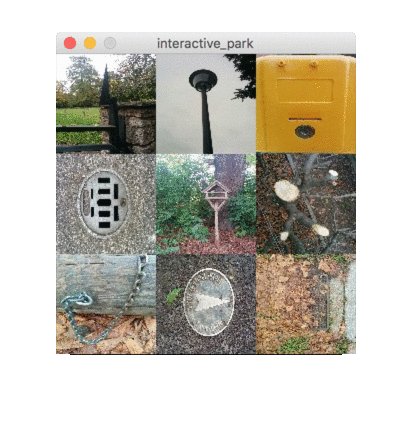
saveFrame("park_grid.jpg");Interactive Park Sketch
Our very second program ;)
- Load two images from our data folder
- Switch between the images every second frame
- Learn about the power of % a.k.a. modulo a.k.a. division with rest
- Learning to use Flow control (the if else command)
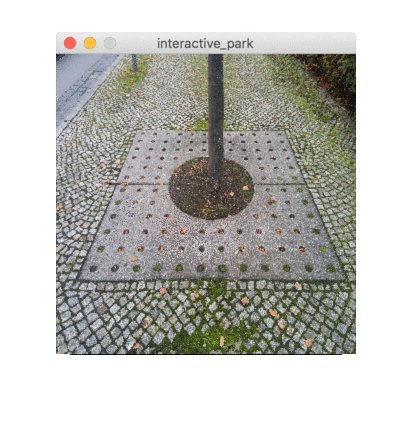
Here's a screen shot:
Here's the source:
PImage grid;
PImage tree;
void setup() {
size(300, 300);
background(0, 0, 0);
grid = loadImage("park_grid.jpg");
tree = loadImage("park_010.jpg");
frameRate(5);
}
void draw() {
if (frameCount % 2 == 1) {
// show grid for odd frames
image(grid, 0, 0);
} else {
// show tree for even frames
image(tree, 0, 0, 300, 300);
}
}Homework 1
- Create a sketch that loads 9 images
- (feel free to recycle code from our first program)
- Make the sketch flip through all nine images to create a slideshow / animation
- Feel free to take inspiration from our second program
Cut-Ups, Pixels, Stripes, Collages
PImage img;
PImage[] parts = new PImage[9];
int d;
void setup() {
size(300, 300);
d = width / 3;
img = loadImage("photo.jpg");
image(img, 0, 0, 300, 300);
// get the parts
for(int i=0; i<9; i++) {
int x = (i % 3) * d;
int y = (i / 3) * d;
parts[i] = get(x, y, d, d);
}
}
void draw() {
background(0);
for(int i=0; i<9; i++) {
int x = (i % 3) * d;
int y = (i / 3) * d;
image(parts[8-i], x, y);
}
}