No edit summary |
(wiki sucks :() |
||
| Line 35: | Line 35: | ||
For the second homework we had to pick a type of collage from a link section, we want to recreate. <br> I've choosen [http://a-gerace.com/files/gimgs/17_006%20%28368%29_v2.jpg this one] for reference. Wanna see the code? [http://www.openprocessing.org/sketch/252766 CLICK!] <br> | For the second homework we had to pick a type of collage from a link section, we want to recreate. <br> I've choosen [http://a-gerace.com/files/gimgs/17_006%20%28368%29_v2.jpg this one] for reference. Wanna see the code? [http://www.openprocessing.org/sketch/252766 CLICK!] <br> | ||
[[Image:black.png|thumb|left| | [[Image:black.png|thumb|left|250px]] | ||
[[Image:image.png|thumb|left| | [[Image:image.png|thumb|left|250px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
== homework three == | == homework three == | ||
Revision as of 19:00, 6 December 2015
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
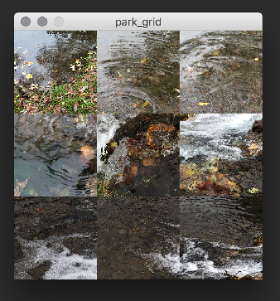
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here
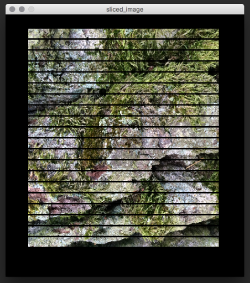
Homework II – CUT THE IMAGE UP
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
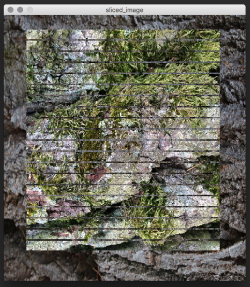
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage from a link section, we want to recreate.
I've choosen this one for reference. Wanna see the code? CLICK!