No edit summary |
No edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 7: | Line 7: | ||
== Homework 1 == | == Homework 1 == | ||
We had a little walk through the IlmPark and took a lot of pictures. | We had a little walk through the IlmPark and took a lot of pictures. | ||
My not self-selected topic was <br>[https://www.flickr.com/photos/138930527@N06/sets/72157661168769014" D O G F E C E S"]. | My not self-selected topic was <br>[https://www.flickr.com/photos/138930527@N06/sets/72157661168769014" '''D O G F E C E S"''']. | ||
First I created a new picture by using <br> | First I created a new picture by using <br> | ||
a grid that cuts a picture into nine pieces and organizes them in a different order. | a grid that cuts a picture into nine pieces and organizes them in a different order. <br> | ||
[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HM1_1 --> Code here]<br> | [https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HM1_1 --> Code here]<br> | ||
[[File:Kacke2.jpg| the Grid]] <br> | [[File:Kacke2.jpg| the Grid]] <br> | ||
Then I made little doggy-slideshow | Then I made little doggy-slideshow <br> | ||
[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HM1_2 --> Code here]<br> | [https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HM1_2 --> Code here]<br> | ||
[[File:Hausarbeit1.gif| the Slideshow]]<br> | [[File:Hausarbeit1.gif| the Slideshow]]<br> | ||
== Homework 2 == | == Homework 2 == | ||
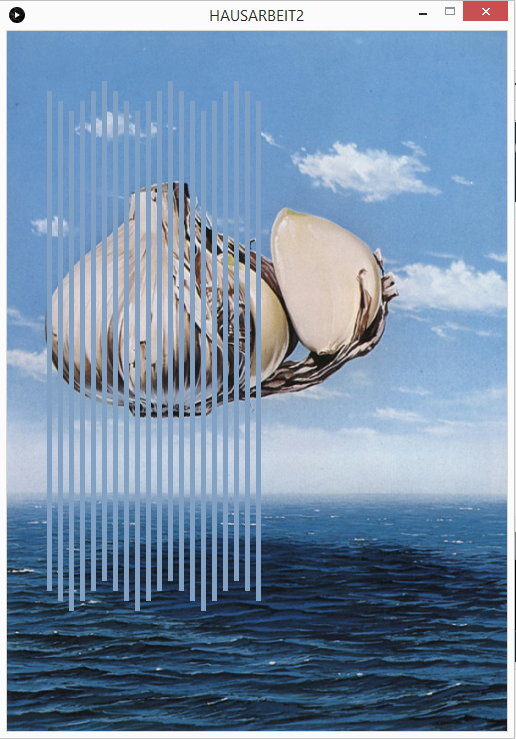
Editing | Editing pictures using processing. <br> | ||
[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HW2 --> Code here]<br><br> | |||
[[File:Knobi.jpg]] | [[File:Knobi.jpg]] | ||
== Homework 3 == | == Homework 3 == | ||
For the third homework we were working with brushes. | For the third homework we were working with brushes. | ||
First we took a few [https://www.flickr.com/photos/138930527@N06/albums/72157663521080515 photos of an object ] or area we were interested in. <br> | First we took a few [https://www.flickr.com/photos/138930527@N06/albums/72157663521080515 '''photos of an object''' ] or area we were interested in. <br> | ||
So that the pictures give us a good impression of the object. <br> | So that the pictures give us a good impression of the object. <br> | ||
<br><br> | <br><br> | ||
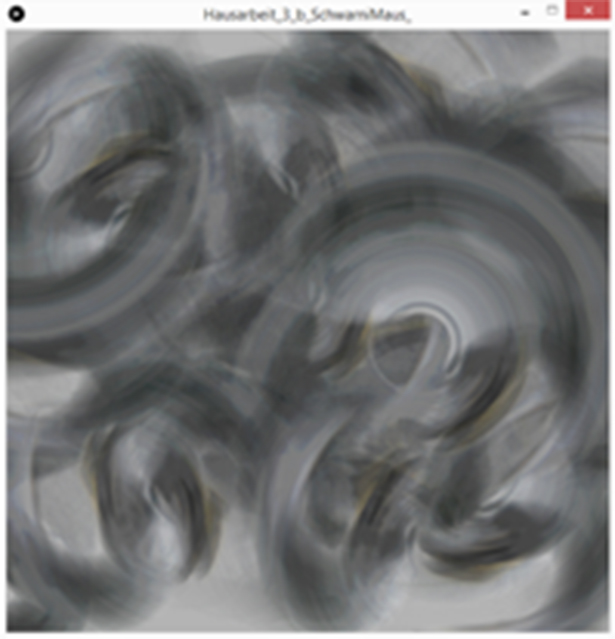
The first brush only uses one picture that rotates around the mouse. <br> | The first brush only uses one picture that rotates around the mouse. <br> | ||
[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HW3 --> Code here]<br> | |||
[[File:ScreenshotSchwarni1.jpg]] | [[File:ScreenshotSchwarni1.jpg]] | ||
The second brush uses all pictures I took. <br> | The second brush uses all pictures I took. <br> | ||
You get the impression the object is moving | You get the impression the object is moving <br> | ||
by showing it from different angles. <br> | only by showing it from different angles. <br> | ||
[https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Maike_Effenberg/HW3_2 --> Code here] <br> | |||
[[File:Liebe.jpg]] | [[File:Liebe.jpg]] | ||
Latest revision as of 22:12, 13 January 2016
Maike Effenberg
This is the processing page of Bhgvt aka. Maike Effenberg
Homework 1
We had a little walk through the IlmPark and took a lot of pictures.
My not self-selected topic was
" D O G F E C E S".
First I created a new picture by using
a grid that cuts a picture into nine pieces and organizes them in a different order.
--> Code here

Then I made little doggy-slideshow
--> Code here
Homework 2
Editing pictures using processing.
--> Code here

Homework 3
For the third homework we were working with brushes.
First we took a few photos of an object or area we were interested in.
So that the pictures give us a good impression of the object.
The first brush only uses one picture that rotates around the mouse.
--> Code here
The second brush uses all pictures I took.
You get the impression the object is moving
only by showing it from different angles.
--> Code here