No edit summary |
No edit summary |
||
| Line 20: | Line 20: | ||
== '''Bubble Sort Code''' == | == '''Bubble Sort Code''' == | ||
< | <source lang ="java">PImage img; | ||
void setup() { | void setup() { | ||
size(400, 500); | size(400, 500); | ||
img = loadImage("http://c2.staticflickr.com/2/1618/24388577776_d20f68c13e_n.jpg"); | |||
img.resize(width, height); | img.resize(width, height); | ||
} | } | ||
| Line 72: | Line 72: | ||
image(img, 0, 0); | image(img, 0, 0); | ||
} | } | ||
Revision as of 14:06, 16 January 2016
This is the Processing im Park page for Rachel Smith
Homework One
Homework Two
Homework Three
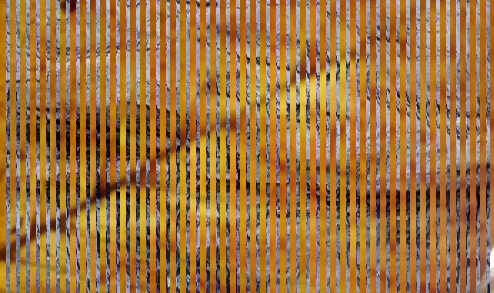
Bubble Sort Code
<source lang ="java">PImage img;
void setup() {
size(400, 500);
img = loadImage(" ");
img.resize(width, height);
");
img.resize(width, height);
}
void draw() {
//load on img.loadPixels();
color[] pxls = img.pixels;
//do something with the pixels (remix them)
for (int y =0; y < img.height; y++) {
int offset = y * img.width;
for (int x = 0; x <img.width - 1; x++) {
//indices for left and right pixel
int left = offset + x;
int right = offset +x +2;
//bubble sort step
if(mouseX < width/2) {
if ((brightness(pxls[left])) > brightness (pxls[right-1])) {
color tmpleft = pxls[left];
pxls[left] = pxls[right-1];
pxls[right-1] = tmpleft;
}
}
if(mouseX > width/2) {
if ((saturation(pxls[left])) > saturation (pxls[right-1])) {
color tmpleft = pxls[left];
pxls[left] = pxls[right-1];
pxls[right-1] = tmpleft;
}
}
}
}
//update on
img.updatePixels();
//show on image(img, 0, 0);
}