No edit summary |
|||
| Line 71: | Line 71: | ||
</source> | </source> | ||
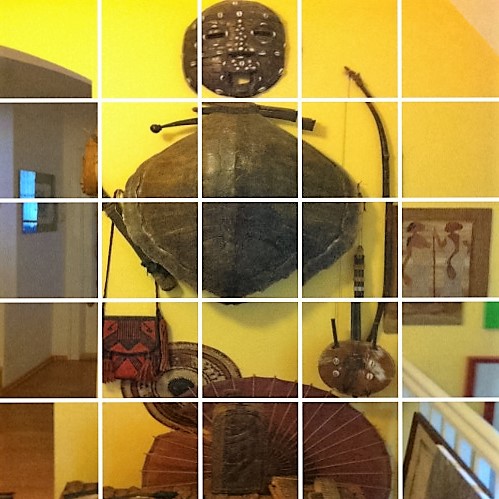
the result: | ''the result:'' | ||
[[File:Hockney.JPG]] | [[File:Hockney.JPG]] | ||
Revision as of 18:33, 19 January 2016
The is the "Processing im Park" page of Jason Langheim.
Homework 1
Our first Homework was to create a slideshow of previously taken pictures. My topic was branches and this is my code:
PImage[] images = new PImage[9];
void setup() {
size(300, 300);
frameRate(5);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + nf(i+1, 2) + ".JPG");
}
}
void draw()
{
int counter = frameCount % 9;
image(images[counter], 0, 0, 300, 300);
}which resulted in this:

Homework 2
In this homework we were supposed to do a collage. Mine was in the style of david hockney.
PImage[] images = new PImage[25]; // Array für Bildvariablen erstellt
PImage[] parts = new PImage[25]; // Array für die Teile der Bilder erstellt
int x;
int y;
void setup() {
size(500, 500);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("b" + (i+1) + ".JPG");
}
for (int o=0 ; o < parts.length; o++)
{
images [o].resize(width,height);
image(images [o], 0, 0, 500, 500);
x = (o % 5) * 100;
y = (o / 5) * 100;
parts[o] = get(x,y,100,100); //Aus jedem Bild wird nur der Teil entnommen der benötigt wird
}
}
void draw() {
background(0);
for (int i = 0; i < parts.length; i++){
int x = (i % 5) * 100;
int y = (i / 5) * 100;
image(parts[i], x, y, 100, 100); //Zusammensetzung aller Teile aus den verschiedenen Bildern zu einem Bild
}
for( int p = 0; p < 4;p++){
rect((p*100)+98, 0, 4, 500);
rect(0, (p*100)+98 , 500, 4);
noStroke();
}
saveFrame("hockney.JPG");
}the result:
Homework 3
PImage[] images = new PImage[19];
PImage alpha;
int w=100;
int h;
void setup() {
size(400, 500);
frameRate(10);
background(255);
for (int i = 0 ; i < images.length; i++)
{
images [i] = loadImage("IMG_0" + (701 + i) + ".JPG");
alpha = loadImage("alphamask.gif");
images [i].mask(alpha);
images [i].resize(100, 100);
println(i);
}
}
void draw()
{
if(mousePressed){
int counter = frameCount % 19;
image(images[counter], mouseX - 50, mouseY - 50);
}
}

Homework 4
For the fourth homework, we had to work with a soundboard, which plays different audio files depending on where you click on an image or which number you choose. The following code includes a atLocation function which checks for circular areas and a variable called playingLocation, which shows an ellipse for the length of the playing soundfile at its position.
import ddf.minim.spi.*;
import ddf.minim.signals.*;
import ddf.minim.*;
import ddf.minim.analysis.*;
import ddf.minim.ugens.*;
import ddf.minim.effects.*;
Minim minim;
PImage img1;
int n=9;
int activeLocation = -1;
AudioPlayer[] players = new AudioPlayer[n];
int[][] locations = {
{160, 140, 20},
{220, 220, 20},
{70, 300, 20},
{300, 235, 20},
{230, 530, 20},
{110, 520, 20},
{330, 470, 20},
{243, 96, 20},
{138, 433, 20},
};
void setup() {
minim = new Minim(this);
size(400,600);
img1 = loadImage("img2.png");
for(int i=0; i<n; i++){
players[i] = minim.loadFile("sound" + (i+1) + ".mp3");
}
}
void draw() {
image(img1,0,0,400,600);
fill(0,150);
noStroke();
for(int i=0; i < locations.length; i++){
int[] loc =locations[i];
int x= loc[0];
int y= loc[1];
int r= loc[2];
if(atLocation(x,y,r)){
activeLocation = i;
ellipse(x, y, 2*r, 2*r);
}
if(playingLocation(i)){
ellipse( x,y,2*r,2*r);
}
}
}
boolean atLocation(int x, int y, int r){
return dist(x,y,mouseX,mouseY)<r;
}
boolean playingLocation(int i){
return players[i].isPlaying();
}
void mousePressed(){
if(activeLocation !=-1){
for (int i=0; i<n; i++) {
players[i].pause();
}
println("Sound number " + (activeLocation + 1));
println(mouseX, mouseY);
players[activeLocation].rewind();
players[activeLocation].play();
}
}
void keyPressed(){
for(int i=0; i<n; i++){
players[i].pause();
}
int i = (key - '1');
if(i>= 0 && i<n){
println("Sound number " + (i+1));
players[i].rewind();
players[i].play();
}
}