m (changed picturesize) |
(add link to code for my soundboard) |
||
| Line 42: | Line 42: | ||
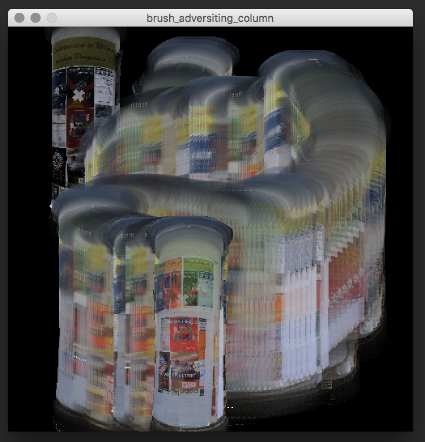
== Homework III – BRUSH == | == Homework III – BRUSH == | ||
Let's animate a bit more | Let's animate a bit more! <br> | ||
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it. <br> | We had to walk around an object and take a few photos, so we will have a panorama-ish view of it. <br> | ||
I chose an adversiting column... | I chose an adversiting column... <br> | ||
[[Image:brush-ac.png|thumb|left|425px]] | [[Image:brush-ac.png|thumb|left|425px]] | ||
| Line 53: | Line 53: | ||
Our task was to create a soundboard of the [https://www.google.de/maps/place/Park+an+der+Ilm/@50.9734588,11.333158,17z/data=!3m1!4b1!4m2!3m1!1s0x47a41ad75599adad:0x81933ec85ccbb6c0 Ilmpark] by using the audio-snippets we recorded <br> a few weeks ago in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points, <br> where we want to play our audio-files and highlight the location, that is currently playing. <br> | Our task was to create a soundboard of the [https://www.google.de/maps/place/Park+an+der+Ilm/@50.9734588,11.333158,17z/data=!3m1!4b1!4m2!3m1!1s0x47a41ad75599adad:0x81933ec85ccbb6c0 Ilmpark] by using the audio-snippets we recorded <br> a few weeks ago in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points, <br> where we want to play our audio-files and highlight the location, that is currently playing. <br> | ||
Code can be viewed on [http://www.openprocessing.org/sketch/301718 OpenProcessing]. | |||
[[Image:soundboard-ilmpark-2.png|thumb|left|400px]] | [[Image:soundboard-ilmpark-2.png|thumb|left|400px]] | ||
Revision as of 14:27, 26 January 2016
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here
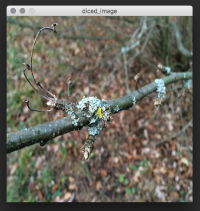
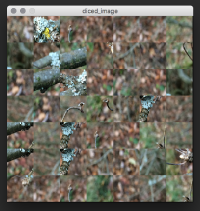
Homework II – CUT THE IMAGE UP
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
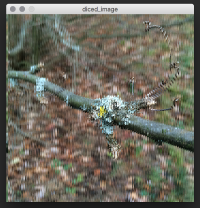
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage, we want to recreate from a link section.
I've choosen this one for reference. Wanna see the code? CLICK!
Homework III – BRUSH
Let's animate a bit more!
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it.
I chose an adversiting column...
Homework IV – SOUNDBOARD
Our task was to create a soundboard of the Ilmpark by using the audio-snippets we recorded
a few weeks ago in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points,
where we want to play our audio-files and highlight the location, that is currently playing.
Code can be viewed on OpenProcessing.
Homework V – PIXEL SORTING
coming soon ...
Homework VI – VIDEO DELAY
coming soon ...