No edit summary |
|||
| Line 71: | Line 71: | ||
== Homework VI – VIDEO PROCESSING == | == Homework VI – VIDEO PROCESSING == | ||
We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export <br> it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the | We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export <br> it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the width <br> of the stroke by moving the mouse on the y-axis. View the [https://vimeo.com/153317019 video] and the [http://www.openprocessing.org/sketch/302720 code]. <br> | ||
[[Image:thin-stroke.png|thumb|left|300px]] | |||
[[Image:thicker-stroke.png|thumb|left|300px]] | [[Image:thicker-stroke.png|thumb|left|300px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
Revision as of 08:53, 28 January 2016
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here
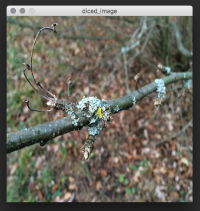
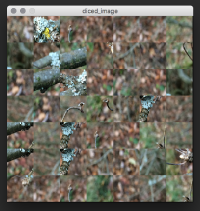
Homework II – CUT THE IMAGE UP
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
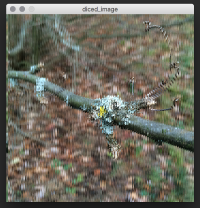
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage, we want to recreate from a link section.
I've choosen this one for reference. Wanna see the code? CLICK!
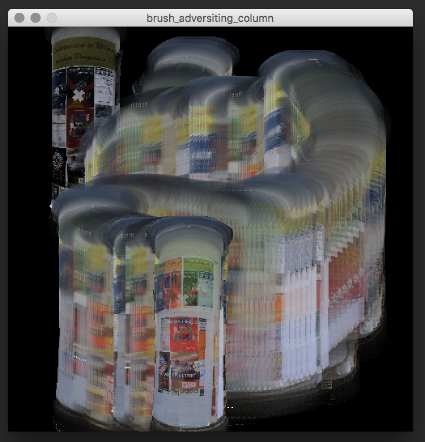
Homework III – BRUSH
Let's animate a bit more!
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it.
I've chosen an adversiting column... (Code upload coming soon)
Homework IV – SOUNDBOARD
Our task was to create a soundboard of the Ilmpark by using the audio-snippets we recorded
a few weeks ago in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points,
where we want to play our audio-files and highlight the location, that is currently playing.
Code can be viewed on OpenProcessing.
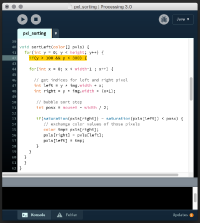
Homework V – PIXEL SORTING
I've changed our sketch we did in class a bit, so only a specific part of the photo gets sorted left.
Therefor I've added one line of code in the function sortleft. The second image is sorted by the green value.
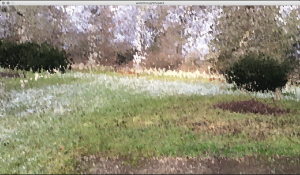
Homework VI – VIDEO PROCESSING
We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export
it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the width
of the stroke by moving the mouse on the y-axis. View the video and the code.
Homework VII – WEBCAM VIDEO DELAY
coming soon ...
Homework VIII – MAZE SOLVING
coming soon ...