m (let me show my screenshots :() |
(detail) |
||
| (35 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
This is the »Processing im Park« page of [[User:Issica| — Jessica Hüttig]] <br> | This is the »Processing im Park« page of [[User:Issica| — Jessica Hüttig]] <br> | ||
I uploaded some pictures, I took for this course on [https://www.flickr.com/photos/138312984@N08/albums/ Flickr]. <br> | I uploaded some pictures, that I took for this course on [https://www.flickr.com/photos/138312984@N08/albums/ Flickr]. <br> | ||
The code for my sketches can be viewed on [http://www.openprocessing.org/user/54561 OpenProcessing].<br> | The code for my sketches can be viewed on [http://www.openprocessing.org/user/54561 OpenProcessing].<br> | ||
| Line 9: | Line 9: | ||
Code for this sketch can be viewed [http://www.openprocessing.org/sketch/251188 here]. <br> | Code for this sketch can be viewed [http://www.openprocessing.org/sketch/251188 here]. <br> | ||
Additionally we created a simple grid of nine photos. | Additionally we created a simple grid of nine photos. | ||
Code for this sketch can be viewed [http://www.openprocessing.org/sketch/251189 here] <br> | Code for this sketch can be viewed [http://www.openprocessing.org/sketch/251189 here]. <br> | ||
[[File: | [[File:animated_park200px.gif|thumb|left|200px]] | ||
[[Image:park_grid.png|thumb|left| | [[Image:park_grid.png|thumb|left|190px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
| Line 21: | Line 21: | ||
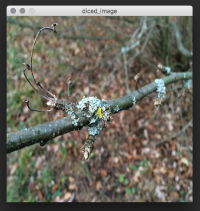
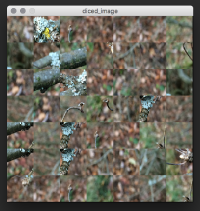
In class we learned how to dice images into any number of tiles and how to arrange them in a random order <br> or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly <br> into 49 tiles. Click [http://www.openprocessing.org/sketch/252690 here] to view the code. <br> | In class we learned how to dice images into any number of tiles and how to arrange them in a random order <br> or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly <br> into 49 tiles. Click [http://www.openprocessing.org/sketch/252690 here] to view the code. <br> | ||
[[Image:original.png|thumb|left| | [[Image:original.png|thumb|left|200px]] | ||
[[Image:random_tiles.png|thumb|left| | [[Image:random_tiles.png|thumb|left|200px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
| Line 28: | Line 28: | ||
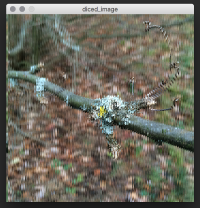
Furthermore one example diced into only one row and flipped horizontal and the second one diced <br> into one column and rearranged randomly. | Furthermore one example diced into only one row and flipped horizontal and the second one diced <br> into one column and rearranged randomly. | ||
[[Image:flipped_horizontal.png|thumb|left| | [[Image:flipped_horizontal.png|thumb|left|200px]] | ||
[[Image:one_column.png|thumb|left| | [[Image:one_column.png|thumb|left|200px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
For the second homework we had to pick a type of collage | For the second homework we had to pick a type of collage, we want to recreate from a link section. <br> I've choosen [http://a-gerace.com/files/gimgs/17_006%20%28368%29_v2.jpg this one] for reference. [http://www.openprocessing.org/sketch/269807 CODE] <br> | ||
[[Image: | [[Image:001.png|thumb|left|200px]] | ||
[[Image: | [[Image:002.png|thumb|left|200px]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
== | == Homework III – BRUSH == | ||
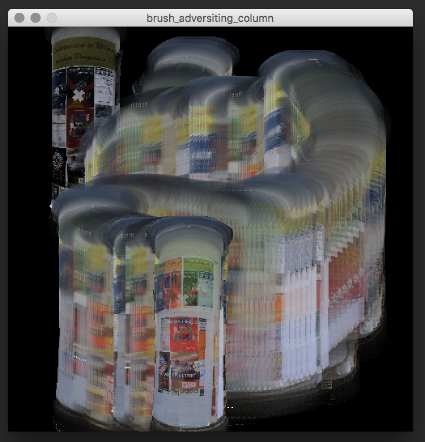
Let's animate a bit more! | |||
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it. <br> | |||
I've chosen an adversiting column. Code can be viewed [http://www.openprocessing.org/sketch/309228 here].<br> | |||
[[Image:brush-ac.png|thumb|left|425px]] | |||
<br style="clear:both;"> | |||
== Homework IV – SOUNDBOARD == | |||
Our task was to create a soundboard of the [https://www.google.de/maps/place/Park+an+der+Ilm/@50.9734588,11.333158,17z/data=!3m1!4b1!4m2!3m1!1s0x47a41ad75599adad:0x81933ec85ccbb6c0 Ilmpark] by using the audio-snippets we recorded a few weeks ago <br> in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points, where we want to play our <br> audio-files and highlight the location, that is currently playing. Code can be viewed on [http://www.openprocessing.org/sketch/301718 OpenProcessing]. | |||
[[Image:soundboard-ilmpark-2.png|thumb|left|400px]] | |||
<br style="clear:both;"> | |||
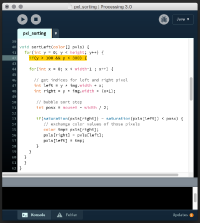
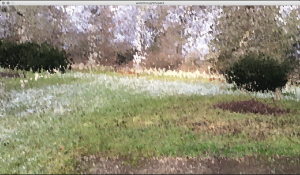
== Homework V – PIXEL SORTING == | |||
I've changed our sketch we did in class a bit, so only a specific part of the photo gets sorted left. <br> | |||
Therefor I've added one line of code in the function sortleft. The second image is sorted by the green value. | |||
[[Image:sorted-wall.png|thumb|left|200px]] | |||
[[Image:sorted-green.png|thumb|left|200px]] | |||
[[Image:sketch-code.png|thumb|left|200px]] | |||
<br style="clear:both;"> | |||
== Homework VI – VIDEO PROCESSING == | |||
We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export <br> it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the width <br> of the stroke by moving the mouse on the y-axis. View the [https://vimeo.com/153317019 interactive video] and the [http://www.openprocessing.org/sketch/302720 code]. <br> | |||
[[Image:thin-stroke.png|thumb|left|300px]] | |||
[[Image:thicker-stroke.png|thumb|left|300px]] | |||
<br style="clear:both;"> | |||
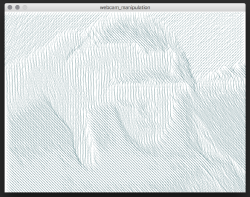
== Homework VII – WEBCAM-MANIPULATION == | |||
I got inspired by an [http://www.generative-gestaltung.de/P_4_3_1_01 example] of the book »Generative Design«, that was based on image-manipulation. I've <br> adapted the code for my idea and added the feature, that it will change the characteristic of the webcam-output and <br> not only of an image. It is some kind of video delay, because every pixel is translated into a new element by displaying <br> them as a stroke, that is wiggling. So the characteristic of a webcam-video gets a furry look. [http://www.openprocessing.org/sketch/309230 See the code here]. | |||
>> [https://vimeo.com/156191598 INTERACTIVE VIDEO RECORDING] | |||
[[Image:webcam-manipulation-03.png|thumb|left|315px]] | |||
[[Image:webcam-manipulation-01.png|thumb|left|250px]] | |||
[[Image:webcam-manipulation-02.png|thumb|left|250px]] | |||
<br style="clear:both;"> | |||
== Homework VIII – SOLVING A MAZE == | |||
For our last assignment we had to create a maze-solving sketch with some kind audio-visual feedback. Use the arrow <br> keys for navigating in the maze and click on the red buttons for sound. First photo views the clue to the maze and <br> the second one shows some locations, that are playing sound. Code can be viewed [http://www.openprocessing.org/sketch/337898 here]. | |||
[[Image:maze-01.png|thumb|left|200px]] | |||
[[Image:maze-02.png|thumb|left|200px]] | |||
<br style="clear:both;"> | |||
== [https://www.uni-weimar.de/medien/wiki/GMU:Processing_im_Park/Jessica_Hüttig/Soundlandscape LINK TO MY FINAL PROJECT] == | |||
Latest revision as of 20:30, 31 March 2016
This is the »Processing im Park« page of — Jessica Hüttig
I uploaded some pictures, that I took for this course on Flickr.
The code for my sketches can be viewed on OpenProcessing.
Homework I – SLIDESHOW
For the first homework we had to create an animation of nine photos, we took in the Ilmpark
Code for this sketch can be viewed here.
Additionally we created a simple grid of nine photos.
Code for this sketch can be viewed here.
Homework II – CUT THE IMAGE UP
In class we learned how to dice images into any number of tiles and how to arrange them in a random order
or a systematic one. The first image is the original one and in the second example it's diced and rearranged randomly
into 49 tiles. Click here to view the code.
Furthermore one example diced into only one row and flipped horizontal and the second one diced
into one column and rearranged randomly.
For the second homework we had to pick a type of collage, we want to recreate from a link section.
I've choosen this one for reference. CODE
Homework III – BRUSH
Let's animate a bit more!
We had to walk around an object and take a few photos, so we will have a panorama-ish view of it.
I've chosen an adversiting column. Code can be viewed here.
Homework IV – SOUNDBOARD
Our task was to create a soundboard of the Ilmpark by using the audio-snippets we recorded a few weeks ago
in the Parkhöhlen. Additionally we had to draw a map of the park, mark several points, where we want to play our
audio-files and highlight the location, that is currently playing. Code can be viewed on OpenProcessing.
Homework V – PIXEL SORTING
I've changed our sketch we did in class a bit, so only a specific part of the photo gets sorted left.
Therefor I've added one line of code in the function sortleft. The second image is sorted by the green value.
Homework VI – VIDEO PROCESSING
We had to create a sketch, that loads one of our videos from the park, change the characteristic of it and export
it using the Movie Maker in Processing. I've decided to display every pixel as a stroke. You can change the width
of the stroke by moving the mouse on the y-axis. View the interactive video and the code.
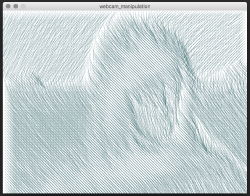
Homework VII – WEBCAM-MANIPULATION
I got inspired by an example of the book »Generative Design«, that was based on image-manipulation. I've
adapted the code for my idea and added the feature, that it will change the characteristic of the webcam-output and
not only of an image. It is some kind of video delay, because every pixel is translated into a new element by displaying
them as a stroke, that is wiggling. So the characteristic of a webcam-video gets a furry look. See the code here.
>> INTERACTIVE VIDEO RECORDING
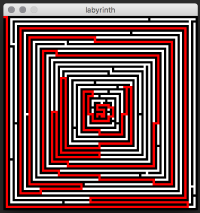
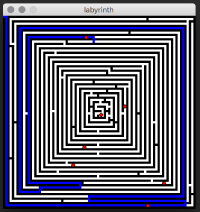
Homework VIII – SOLVING A MAZE
For our last assignment we had to create a maze-solving sketch with some kind audio-visual feedback. Use the arrow
keys for navigating in the maze and click on the red buttons for sound. First photo views the clue to the maze and
the second one shows some locations, that are playing sound. Code can be viewed here.