No edit summary |
No edit summary |
||
| Line 19: | Line 19: | ||
== '''Homework Three''' == | == '''Homework Three''' == | ||
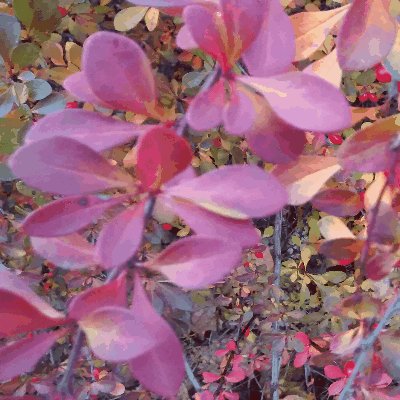
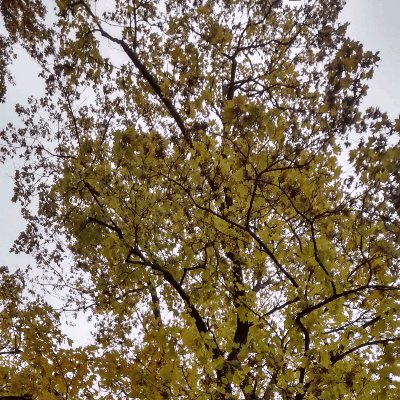
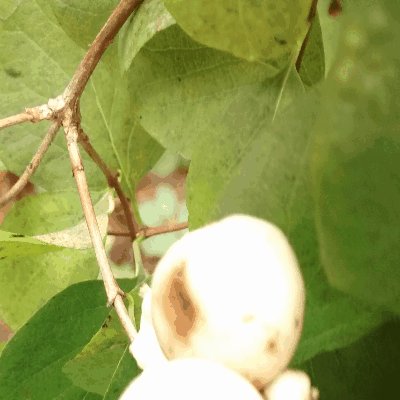
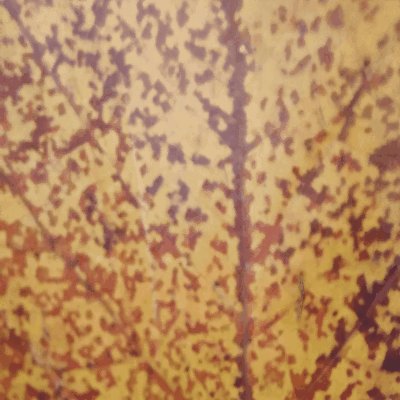
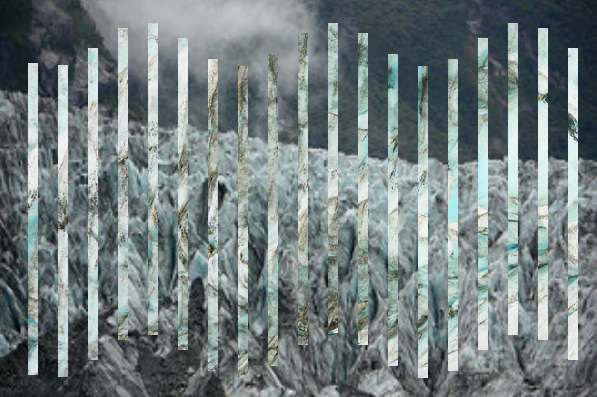
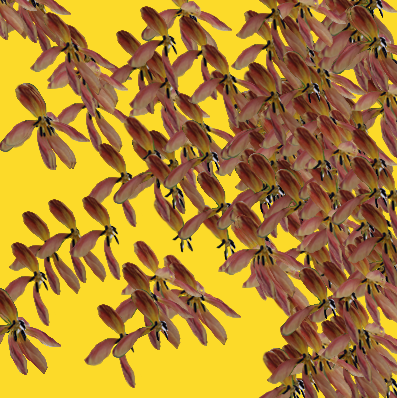
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images. | |||
[[File:rachelhomework31.png]] | [[File:rachelhomework31.png]] | ||
[[File: | [[File:Flowerbrush1.png]] | ||
[[File:Flowerbrush2.png]] | |||
[[File:Flowerbrush4.png]] | |||
[http://www.openprocessing.org/sketch/343556 View code here] | |||
== '''Bubble Sort Code''' == | == '''Bubble Sort Code''' == | ||
Revision as of 14:34, 11 April 2016
This is the Processing im Park page for Rachel Smith
Homework One
Nine photos taken in the park on the theme of 'fantasy'. Each loop takes one second.
Homework Two
Using an array to make a collage of two different photos.
Homework Three
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images.
Bubble Sort Code
PImage img;
void setup() {
size(400, 500);
img = loadImage("http://c2.staticflickr.com/2/1618/24388577776_d20f68c13e_n.jpg");
img.resize(width, height);
}
void draw() {
//load on
img.loadPixels();
color[] pxls = img.pixels;
//do something with the pixels (remix them)
for (int y =0; y < img.height; y++) {
int offset = y * img.width;
for (int x = 0; x <img.width - 1; x++) {
//indices for left and right pixel
int left = offset + x;
int right = offset +x +2;
//bubble sort step
if(mouseX < width/2) {
if ((brightness(pxls[left])) > brightness (pxls[right-1])) {
color tmpleft = pxls[left];
pxls[left] = pxls[right-1];
pxls[right-1] = tmpleft;
}
}
if(mouseX > width/2) {
if ((saturation(pxls[left])) > saturation (pxls[right-1])) {
color tmpleft = pxls[left];
pxls[left] = pxls[right-1];
pxls[right-1] = tmpleft;
}
}
}
}
//update on
img.updatePixels();
//show on
image(img, 0, 0);
}Homework Four
On it's way...
Homework Five
On it's way...
Homework Six
On it's way...
Final Project Progress
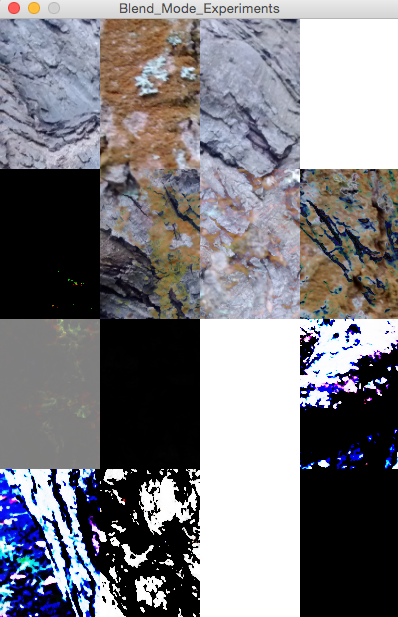
1. Image 1 2. Image 2 3. Blend 4. Add 5. Subtract 6. Darkest 7. Lightest 8. Difference 9. Exclusion 10. Multiply 11. Screen 12. Overlay 13. Hard Light 14. Soft Light 15. Dodge 16. Burn
Notes: 'Subtract' only picks up on extreme differences. 'Darkest', 'Lightest' and 'Difference' could be useful. 'Difference' continually flickers in draw mode.
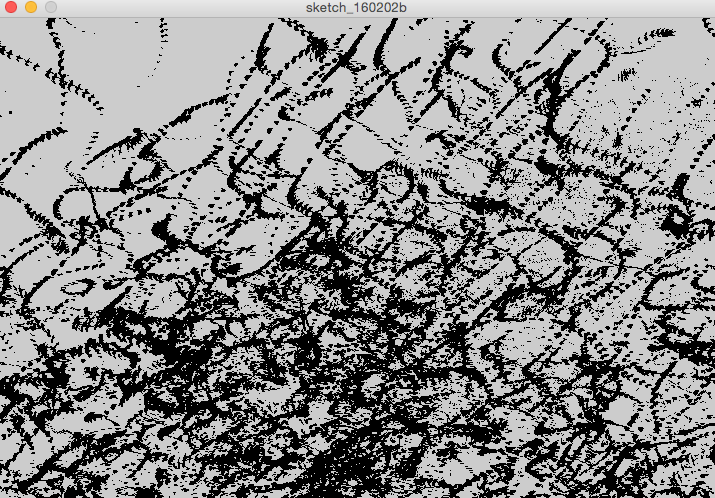
Using pixel arrays and colour selection to draw with a video of swarming birds
Video here | Birds and Light
Early attempts at drawing with my face. Pixels ending up in the wrong place...
Pixel location fixed but now need to limit the pixels to the eye area


Now using eye recognition!