No edit summary |
No edit summary |
||
| Line 31: | Line 31: | ||
[http://www.openprocessing.org/sketch/343556 View code here] | [http://www.openprocessing.org/sketch/343556 View code here] | ||
== '''Homework Four''' == | == '''Homework Four''' == | ||
[http://www.openprocessing.org/sketch/345175 View code here] | |||
== '''Homework Five''' == | == '''Homework Five''' == | ||
Revision as of 09:22, 14 April 2016
This is the Processing im Park page for Rachel Smith
Homework One
Nine photos taken in the park on the theme of 'fantasy'. Each loop takes one second.
Homework Two
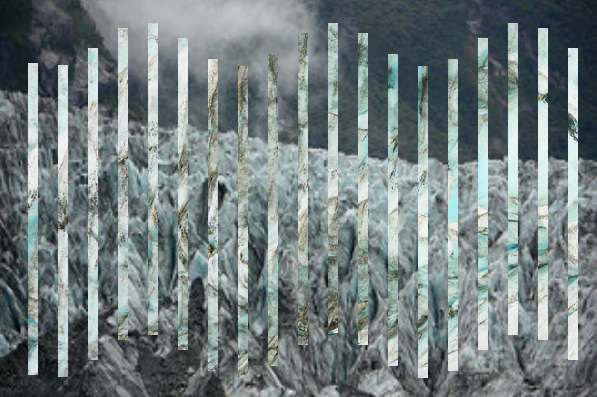
Using an array to make a collage of two different photos.
Homework Three
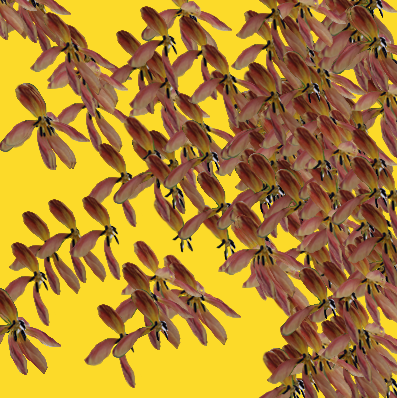
Making a brush with an array of images. Attempt one with a simple alpha mask. Attempt two with an array of alpha masks to fit the array of images.
Homework Four
Homework Five
On it's way...
Homework Six
On it's way...
Final Project Progress
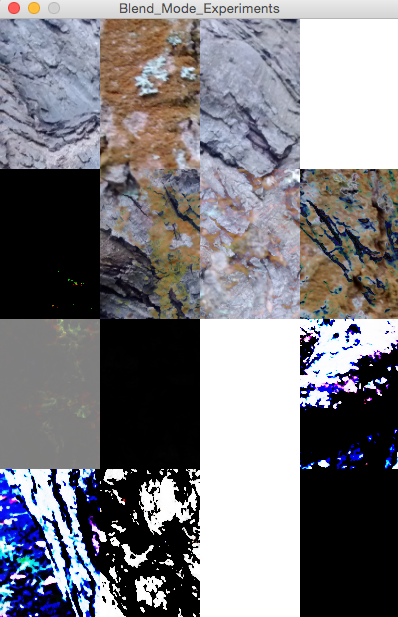
1. Image 1 2. Image 2 3. Blend 4. Add 5. Subtract 6. Darkest 7. Lightest 8. Difference 9. Exclusion 10. Multiply 11. Screen 12. Overlay 13. Hard Light 14. Soft Light 15. Dodge 16. Burn
Notes: 'Subtract' only picks up on extreme differences. 'Darkest', 'Lightest' and 'Difference' could be useful. 'Difference' continually flickers in draw mode.
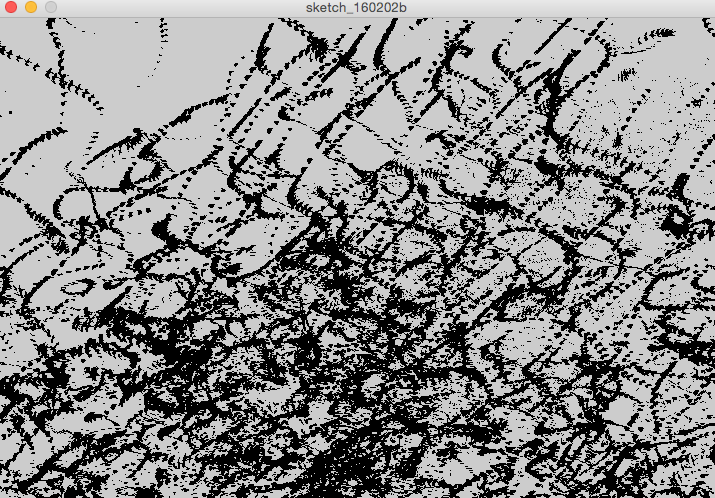
Using pixel arrays and colour selection to draw with a video of swarming birds
Video here | Birds and Light
Early attempts at drawing with my face. Pixels ending up in the wrong place...
Pixel location fixed but now need to limit the pixels to the eye area


Now using eye recognition!