No edit summary |
|||
| (23 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
''Homework from Week 1 / Introduction'' | ''Homework from Week 1 / Introduction'' | ||
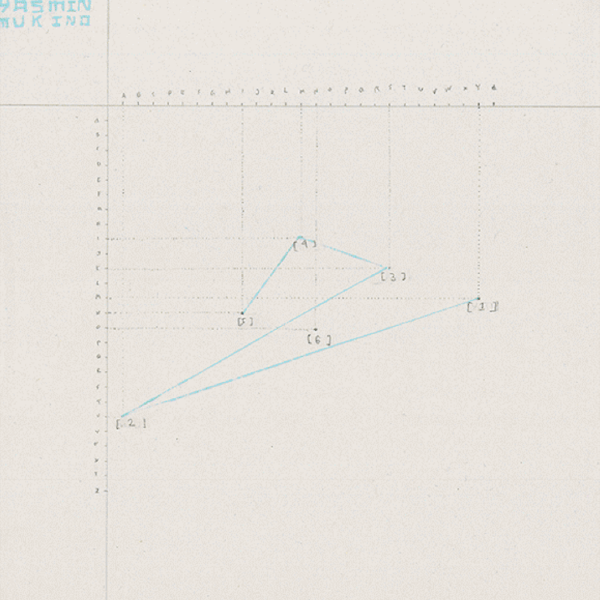
Superimposed results of the [[Media:introductory_algorithm.pdf|Introductory Algorithm]]. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. | Superimposed results of the [[Media:introductory_algorithm.pdf|Introductory Algorithm]]. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name.<br><br> </div> | ||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:hgp1_0001_instruct.jpg|400px]][[File:hgp1_0001.jpg|400px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
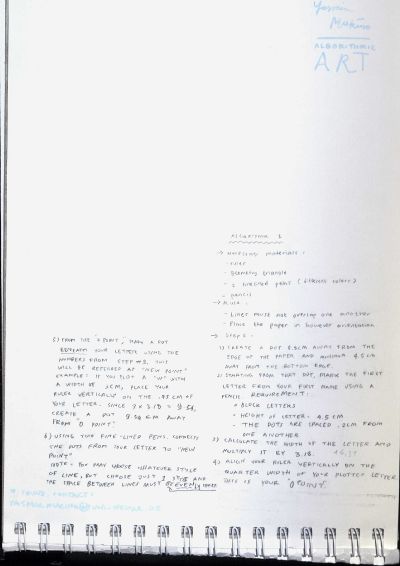
''Homework from Week 1 / HGP 1'' | |||
First HGP algorithm I made for class.<br><br> </div> | |||
|- | |- | ||
|} | |} | ||
| Line 29: | Line 35: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 2.1''<br> | ''In-Class Practice 2.1''<br> | ||
Executing a work of an unknown work of a Bauhaus student by using Processing.</div> | Executing a work of an unknown work of a Bauhaus student by using Processing. | ||
[[:File:weekOne_firstTest_AnonBauhausStudentt.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_thirdTest_Suprematistic.jpg|600px|Second Practice]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:weekTwo_thirdTest_Suprematistic.jpg|600px|Second Practice]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
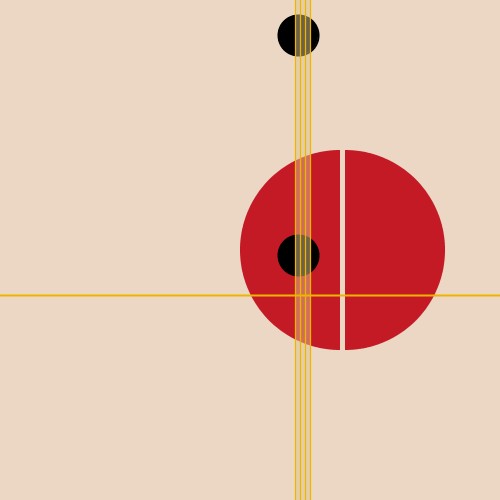
''In-Class Practice 2.2''<br> | ''In-Class Practice 2.2''<br> | ||
Executing a work of Suprematistic, László Moholy-Nagy by using Processing.</div> | Executing a work of Suprematistic, László Moholy-Nagy by using Processing. | ||
[[:File:weekTwo_thirdTest_Suprematisticc.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 40: | Line 50: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
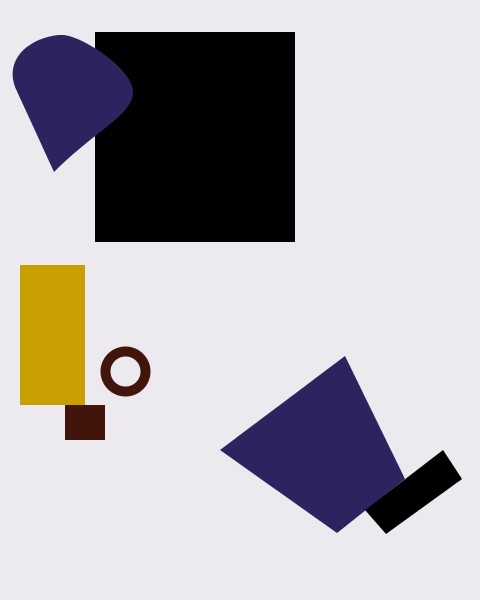
''In-Class Practice 2.3''<br> | ''In-Class Practice 2.3''<br> | ||
Executing a work of Portrait, Kasimir Malewitsch by using Processing.</div> | Executing a work of Portrait, Kasimir Malewitsch by using Processing. | ||
[[:File:weekTwo_fourthTest_TwoDimensionalSelff.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekTwo fifthTest FreiesKunst.mov|600px| Practice at Home]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekTwo fifthTest FreiesKunst.mov|600px| Practice at Home]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Homework 2.1''<br> | ''Homework 2.1''<br> | ||
Trying out mouse interaction mouseX and mouseY.</div> | Trying out mouse interaction mouseX and mouseY. | ||
[[:File:weekTwo_fifthTest_FreiesKunstt.pde]] | |||
</div> | |||
|- | |- | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
==Algorithm for Computers 2 — 26.10.18 / Week 3 == | ==Algorithm for Computers 2 — 26.10.18 / Week 3 == | ||
| Line 58: | Line 71: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 3.1''<br> | ''In-Class Practice 3.1''<br> | ||
Exploring different ways of animating with Processing</div> | Exploring different ways of animating with Processing | ||
[[:File:weekThree_TZ_simpleAnimation_incrementationn.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 64: | Line 79: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''In-Class Practice 3.2''<br> | ''In-Class Practice 3.2''<br> | ||
Exploring different ways of animating with Processing</div> | Exploring different ways of animating with Processing | ||
[[:File:weekThree_TZ_ConditionalStatementss.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 70: | Line 87: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.1''<br> | ''Home Practice 3.1''<br> | ||
Based on randomized integers, Processing generates a different image every time it runs.</div> | Based on randomized integers, Processing generates a different image every time it runs. | ||
[[:File:weekFour_Lynda_sixTwo_WhileLoopp.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 76: | Line 95: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.2''<br> | ''Home Practice 3.2''<br> | ||
Colors of each box change based on the randomized selection from the sketch's color palette.</div> | Colors of each box change based on the randomized selection from the sketch's color palette. | ||
[[:File:weekFour_Lynda_sixThree_ForLoopp.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 82: | Line 103: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.3''<br> | ''Home Practice 3.3''<br> | ||
Keyboard and mouse interactions combined. Pressing ''spacebar'' moves the x coordinate of the rectangle and clicking would change its colors based on the randomized selection from the sketch's color palette.</div> | Keyboard and mouse interactions combined. Pressing ''spacebar'' moves the x coordinate of the rectangle and clicking would change its colors based on the randomized selection from the sketch's color palette. | ||
[[:File:weekFour_Lynda_sixOne_codeBlockk.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 88: | Line 111: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.4''<br> | ''Home Practice 3.4''<br> | ||
Conditional if statements that make circle smaller and bigger according to the x and y coordinate of the mouse in relation to the three ellipses.</div> | Conditional if statements that make circle smaller and bigger according to the x and y coordinate of the mouse in relation to the three ellipses. | ||
[[:File:weekFour_Lynda_sixFour_ConditionalsSwitchh.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sixFive Easing.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sixFive Easing.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.5''<br> | ''Home Practice 3.5''<br> | ||
Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. </div> | Easing using floats and ....math. The new value of excellent adds on a fraction of the difference between the target, which is the mouse, and the current position. So what we do is we do mouse x-x1, so that gets the difference between the mouse and the current position, and then it multiplies times this little coefficient. | ||
[[:File:weekFour_Lynda_sixFive_Easingg.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenTwo MouseHover.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenTwo MouseHover.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.6''<br> | ''Home Practice 3.6''<br> | ||
Mouse interaction with hover by calculating the distance between the mouse's coordinates and the shapes.</div> | Mouse interaction with hover by calculating the distance between the mouse's coordinates and the shapes. | ||
[[:File:weekFour_Lynda_sevenTwo_MouseHoverr.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenThree KeyboardInteraction.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenThree KeyboardInteraction.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.7''<br> | ''Home Practice 3.7''<br> | ||
Keyboard interaction. By pressing either the keyboard case ''L'' or ''R'' it will change the color of chosen shape (left/right).</div> | Keyboard interaction. By pressing either the keyboard case ''L'' or ''R'' it will change the color of chosen shape (left/right). | ||
[[:File:weekFour_Lynda_sevenThree_KeyboardInteractionn.pde]] | |||
</div> | |||
|- | |- | ||
|<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenOne MouseTracking.mov|600px]]</div> | |<div class="center" style="width: auto; margin-left: auto; margin-right: auto;">[[File:WeekFour Lynda sevenOne MouseTracking.mov|600px]]</div> | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.8''<br> | ''Home Practice 3.8''<br> | ||
Mouse tracking</div> | Mouse tracking | ||
[[:File:weekFour_Lynda_sevenOne_MouseTrackingg.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 114: | Line 147: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.9''<br> | ''Home Practice 3.9''<br> | ||
Perlin noise</div> | Perlin noise | ||
[[:File:weekFour_Lynda_fiveTwo_PerlinNoisee.pde]] | |||
</div> | |||
|- | |- | ||
|- | |- | ||
| Line 120: | Line 155: | ||
|<div class="margin" style="margin:1em;"> | |<div class="margin" style="margin:1em;"> | ||
''Home Practice 3.10''<br> | ''Home Practice 3.10''<br> | ||
continuous generated circles based on random radius and color values | |||
[[:File:weekFour_Lynda_fiveOne_Randomnesss.pde]] | |||
</div> | |||
|- | |- | ||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
==Algorithm for Computers 3 — 02.11.2018 / Week 4 == | ==Algorithm for Computers 3 — 02.11.2018 / Week 4 == | ||
| Line 137: | Line 175: | ||
| <div class="margin" style="margin:1em;"> | | <div class="margin" style="margin:1em;"> | ||
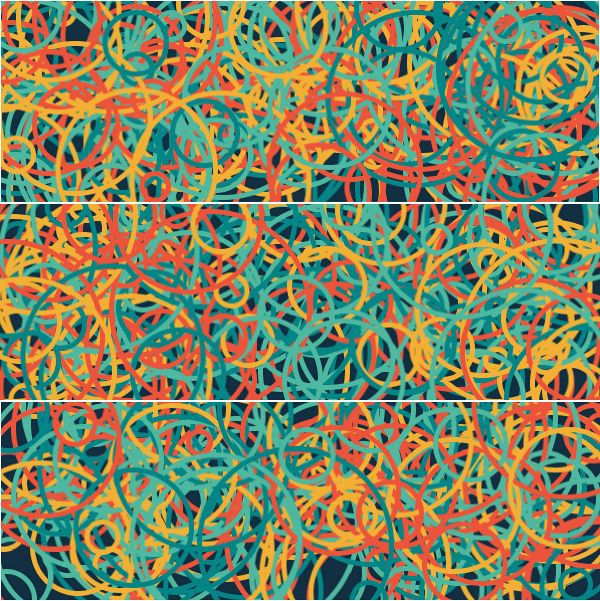
''Homework from Week 3 / Assignment III: Digital Programming'' | ''Homework from Week 3 / Assignment III: Digital Programming'' | ||
Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. </div> | Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. | ||
[[:File:weekFour_assThree_DigitalProgrammingTwooo.pde]] | |||
[[:File:weekFour_assThree_DigitalProgrammingOnee.pde]] | |||
</div> | |||
|- | |- | ||
|} | |} | ||
| Line 143: | Line 184: | ||
<br> | <br> | ||
<br> | <br> | ||
==Algorithm for Humans 2 — 02.11.18 / Week 4 == | ==Algorithm for Humans 2 — 02.11.18 / Week 4 == | ||
{| border="1" | |||
|- | |||
! style="width: 50%" | Result | |||
! style="width: 50%" | Algorithm | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:hgp1_0002.jpg|400px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
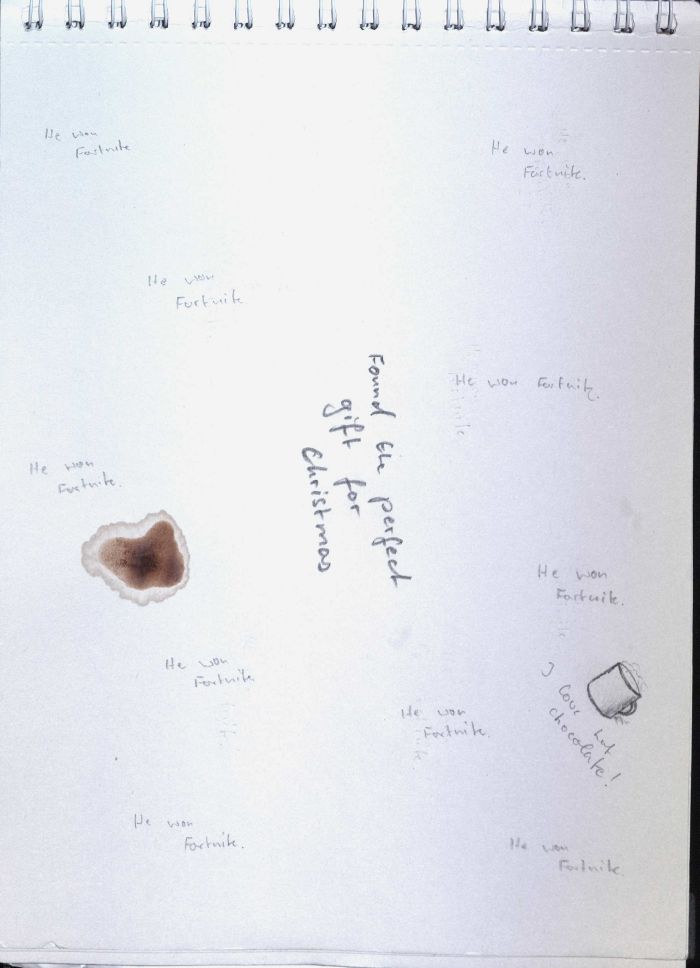
''Hey! Whoever got my sketchbook, here is the instruction for the '''Human Graphical Processors assignment for week of November 2nd''':'' | |||
[[File:Human Graphical Processors HGC MukinoY.rtf|HGC instructions for week of November 2nd]].''</div> | |||
|- | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:WeekFour assFour Starlight.gif|600px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Homework from Week 3 / Assignment IV: Generative Image/Animation'' | |||
[[:File:weekFour_assFour_Starlightt.pde]] | |||
[[:File:Starr.pde]] | |||
</div> | |||
|- | |||
|} | |||
<br> | |||
<br> | |||
== 09.11.18 / Week 6 == | |||
{| border="1" | |||
|- | |||
! style="width: 75%" | Result | |||
! style="width: 25%" | Algorithm | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:hgp1_0004_instruct.jpg|400px]][[File:hgp1_0004.jpg|700px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
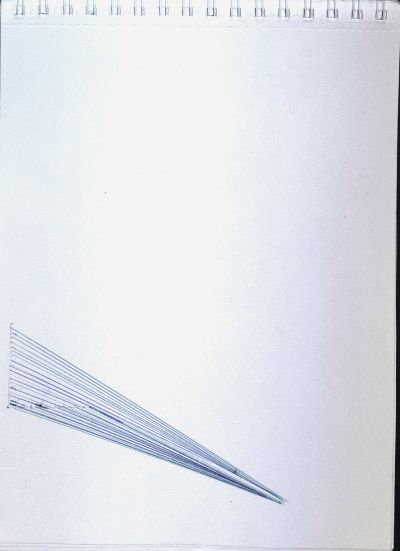
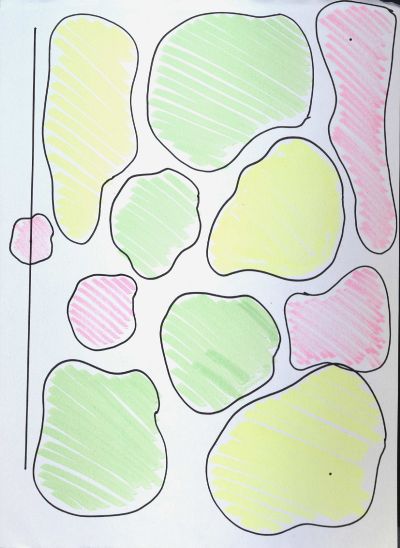
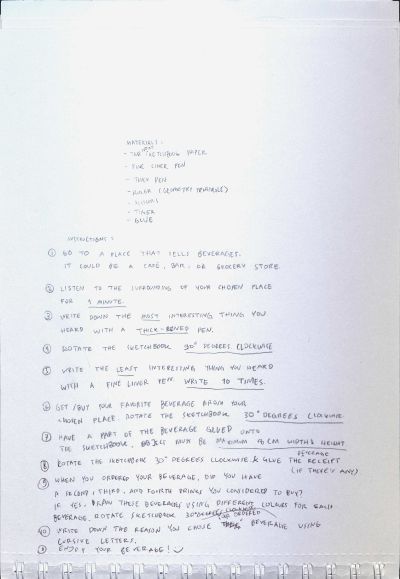
''Homework from Week 5 / Assignment V: HGP'' | |||
Your next HGP-Algorithm should involve a (random or deterministic) generator, that draws values from the 'real world'. In the best case, your HGP is not able to fulfill your algorithm by sitting at a desk alone. Keep a reasonable time limit in mind (30 to 45 minutes). Interpret 'value' as you like and decide what will happen with the values. | |||
</div> | |||
|- | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:weekFive_assFive_ParametricLines-SC.gif|700px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
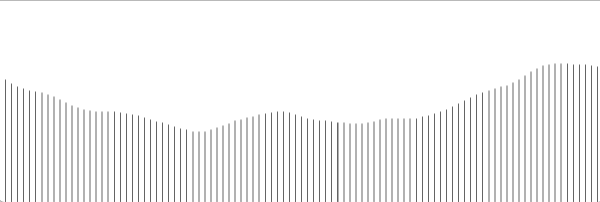
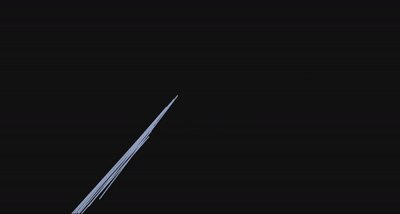
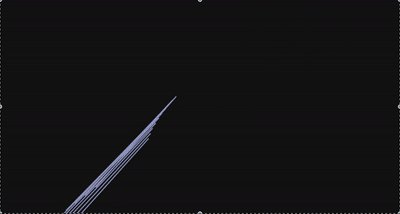
''Assignment V: Generative Image/Animation with Cos Sine'' | |||
Nov 9 / Week 5: Repeat, understand and/or reproduce the code from todays class and make your own experiments with the noise() and sin()/cos() function. | |||
[[:File:weekFive_assFive_ParametricLines.pde]] | |||
|} | |||
<br> | |||
<br> | |||
== 23.11.18 / Week 7 == | |||
{| border="1" | |||
|- | |||
! style="width: 75%" | Result | |||
! style="width: 25%" | Algorithm | |||
|- | |||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:weekSeven_assSix_AnimationImage-SC.gif|700px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
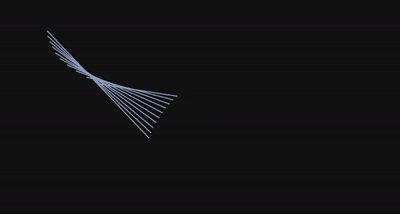
''Assignment VI: Generative Animation'' | |||
Nov 23 / Week 7: uploading a GIF to Processing. Pressing spacebar changes the x coordinate to the left. | |||
[[:File:weekSeven_assSix_AnimationImage_.zip]] | |||
|} | |||
<br> | |||
<br> | |||
== 30.11.18 / Week 8 == | |||
{| border="1" | |||
|- | |||
! style="width: 75%" | Result | |||
! style="width: 25%" | Algorithm | |||
|- | |||
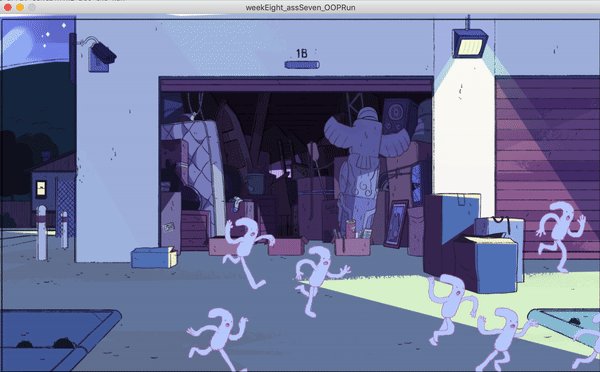
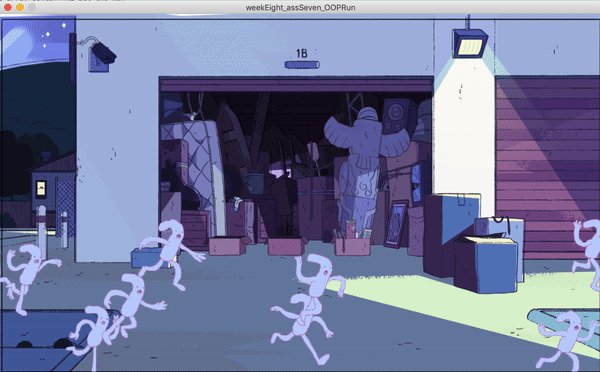
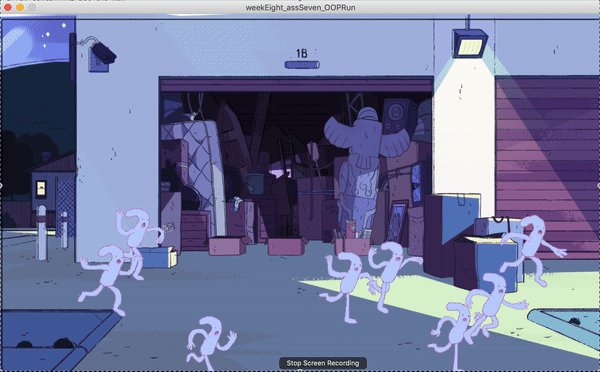
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:weekEight_assSeven_OOPRun-SC.gif|700px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
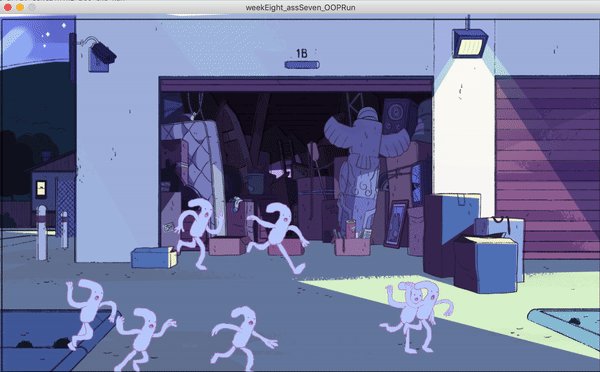
''Assignment VII: Objects/Classes/Particles'' | |||
Nov 30 / Week 8: object-oriented programming that loops. | |||
[[:File:weekEight_assSeven_OOPRun.zip]] | |||
|- | |||
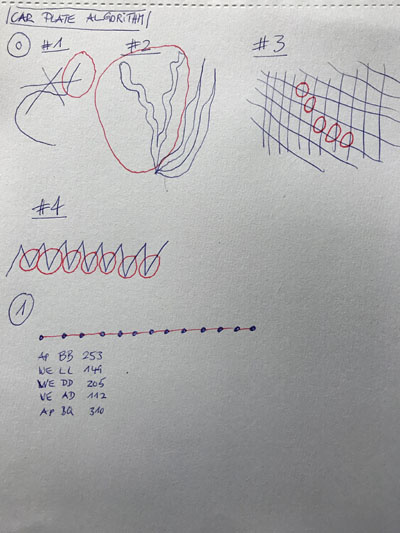
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:hgp1_0005_01.jpg|400px]][[File:hgp1_0005_02.jpg|400px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Assignment VII: HGP Inspired by Frieder Nake'' | |||
Dec 14 / Week 8: Slow computing algorithm based on data of car plates. Instructions: | |||
[[:File:Car plates algorithm.pdf]] | |||
|} | |||
<br> | |||
<br> | |||
== 30.11.18 / Week 8 == | |||
{| border="1" | {| border="1" | ||
| Line 150: | Line 289: | ||
! style="width: 25%" | Algorithm | ! style="width: 25%" | Algorithm | ||
|- | |- | ||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File: | |<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Screen Shot 2019-01-06 at 2.20.54 PM.png|400px]]</div> | ||
| <div class="margin" style="margin:1em;"> | | <div class="margin" style="margin:1em;"> | ||
'' | ''Assignment VIII: Video P3D'' | ||
[[File: | Dec 15 / Week 10: Video P3D | ||
[[:File:weekTen_assSix_video3d.pde]] | |||
|- | |- | ||
|<div class="center" style="width: auto;margin-left: auto; margin-right: auto;">[[File:Screen Shot 2019-01-24 at 9.10.27 PM.png|600px]]</div> | |||
| <div class="margin" style="margin:1em;"> | |||
''Bauhaus Semester, January'' | |||
I wanted to visualize the Kunst & Gestaltung courses offered for Bauhaus Semester. I created the Processing file, but I wanted to try printing it with the plotter. Beforehand, my goal is to create more experimental shapes based on the data. [[:File:BauhausScatterPlotv8.zip]]</div> | |||
|} | |} | ||
<br> | <br> | ||
<br> | <br> | ||
Latest revision as of 20:11, 24 January 2019
Algorithm for Humans 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
Homework from Week 1 / Introduction Superimposed results of the Introductory Algorithm. By executing the algorithm, each participant of the class created a unique personal sign, based on their own name. | |
Homework from Week 1 / HGP 1 First HGP algorithm I made for class. |
Algorithm for Computers 1 — 19.10.18 / Week 2
| Result | Algorithm |
|---|---|
In-Class Practice 2.1 | |
In-Class Practice 2.2 | |
In-Class Practice 2.3 | |
Homework 2.1 |
Algorithm for Computers 2 — 26.10.18 / Week 3
In-Class Practice 3.1 | |
In-Class Practice 3.2 | |
Home Practice 3.1 | |
Home Practice 3.2 | |
Home Practice 3.3 | |
Home Practice 3.4 | |
Home Practice 3.5 | |
Home Practice 3.6 | |
Home Practice 3.7 | |
Home Practice 3.8 | |
Home Practice 3.9 | |
Home Practice 3.10 |
Algorithm for Computers 3 — 02.11.2018 / Week 4
| Result | Algorithm |
|---|---|
|
Homework from Week 3 / Assignment III: Digital Programming Task = Create a Processing sketch based on a 2D grid structure, using nested for loops. Experiment with different shapes and use the loops variables to achieve different visual effects for different elements of the grid. File:weekFour_assThree_DigitalProgrammingTwooo.pde File:weekFour_assThree_DigitalProgrammingOnee.pde |
Algorithm for Humans 2 — 02.11.18 / Week 4
| Result | Algorithm |
|---|---|
Hey! Whoever got my sketchbook, here is the instruction for the Human Graphical Processors assignment for week of November 2nd: File:Human Graphical Processors HGC MukinoY.rtf. | |
Homework from Week 3 / Assignment IV: Generative Image/Animation File:weekFour_assFour_Starlightt.pde File:Starr.pde |
09.11.18 / Week 6
| Result | Algorithm |
|---|---|
Homework from Week 5 / Assignment V: HGP Your next HGP-Algorithm should involve a (random or deterministic) generator, that draws values from the 'real world'. In the best case, your HGP is not able to fulfill your algorithm by sitting at a desk alone. Keep a reasonable time limit in mind (30 to 45 minutes). Interpret 'value' as you like and decide what will happen with the values. | |
Assignment V: Generative Image/Animation with Cos Sine Nov 9 / Week 5: Repeat, understand and/or reproduce the code from todays class and make your own experiments with the noise() and sin()/cos() function. File:weekFive_assFive_ParametricLines.pde |
23.11.18 / Week 7
| Result | Algorithm |
|---|---|
Assignment VI: Generative Animation Nov 23 / Week 7: uploading a GIF to Processing. Pressing spacebar changes the x coordinate to the left. File:weekSeven_assSix_AnimationImage_.zip |
30.11.18 / Week 8
| Result | Algorithm |
|---|---|
Assignment VII: Objects/Classes/Particles Nov 30 / Week 8: object-oriented programming that loops. File:weekEight_assSeven_OOPRun.zip | |
Assignment VII: HGP Inspired by Frieder Nake Dec 14 / Week 8: Slow computing algorithm based on data of car plates. Instructions: File:Car plates algorithm.pdf |
30.11.18 / Week 8
| Result | Algorithm |
|---|---|
Assignment VIII: Video P3D Dec 15 / Week 10: Video P3D File:weekTen_assSix_video3d.pde | |
Bauhaus Semester, January I wanted to visualize the Kunst & Gestaltung courses offered for Bauhaus Semester. I created the Processing file, but I wanted to try printing it with the plotter. Beforehand, my goal is to create more experimental shapes based on the data. File:BauhausScatterPlotv8.zip |